マークアップとは - Markupの意味と基本知識
 Web関連の求人情報を見ると、今や当たり前のようにマークアップエンジニアという職種を目にすると思います。その求人を見て、Web業界で働くことを希望している人の中には、「マークアップとは?」「コーダーやWebデザイナーとの違いは?」「エンジニアというくらいだから、システムやプログラミングに関する難しい専門知識を駆使する職業なのかもしれない」と考え、自分にはハードルが高くて無理だとあきらめてしまう人も多いかもしれません。
Web関連の求人情報を見ると、今や当たり前のようにマークアップエンジニアという職種を目にすると思います。その求人を見て、Web業界で働くことを希望している人の中には、「マークアップとは?」「コーダーやWebデザイナーとの違いは?」「エンジニアというくらいだから、システムやプログラミングに関する難しい専門知識を駆使する職業なのかもしれない」と考え、自分にはハードルが高くて無理だとあきらめてしまう人も多いかもしれません。
マークアップエンジニアというのは、確かに専門知識を必要とする仕事ではあります。ただ、Web系の求人の中で、フロント寄りの領域を扱うことから、エンジニアやプログラミングとは大きく業務内容が異なります。マークアップエンジニアは、今日のWebサイト制作に欠かせない重要な部分を担っており、制作現場で数多く求められている職種です。そして、未経験者であっても、ある程度の勉強や実践経験を積めば、募集企業によって十分チャレンジが可能な職種でもあります。
しかし、そうはいってもマークアップというものが、どんな技術なのかが具体的に分からなければ、やはり不安でしょう。そこで今回は、「マークアップとは」というテーマに絞って、基本的な知識を解説していきます。
そもそもマークアップとは?
 私達マイナビクリエイターは、マークアップを以下のように定義しています。
私達マイナビクリエイターは、マークアップを以下のように定義しています。
マークアップとは、文書構造(テキスト)や視覚表現(装飾)などの情報を、コンピューターが正しく認識できるように、タイトルや見出しなどの各構成要素に「タグ」と呼ばれる識別のための目印を使い、意味付けを行っていくことを意味します。
例えば、人間ならば、チラシやパンフレットを見た時、自然に「この部分はタイトルだな。これは見出しだな。これは本文だな。これは注釈だな」ということを、デザインやレイアウトから判断することができます。そこから読む順番を決め、文書や作成者の意図を正しく理解するでしょう。
しかし、コンピューターは文書の内容や意味を理解することはできません。テキストデータを一定の規則に従って処理していくだけです。このため、「この文書は○○について書かれたもの。この部分はタイトル。ここからここまでが本文です」ということを、文書内で一つ一つコンピューターに理解させる必要があるわけです。
つまり、文書を理解させるために、ルールに従ったタグを記述していくこと、これを「マークアップする」と呼びます。
HTMLにおけるタグの役割
 私たちに身近なマークアップ言語の代表は、やはりHTMLです。そのHTMLには基本的なHTMLコードの例として下記のようなものがあります。
私たちに身近なマークアップ言語の代表は、やはりHTMLです。そのHTMLには基本的なHTMLコードの例として下記のようなものがあります。
HTMLタグの一例
<p>マークアップ言語は文章の構造や見栄えが<br>明確に表された
<b>形式言語</b>である。</p>この「<>」が、HTMLの大きな特徴である「タグ」と呼ばれるものです。
様々なタグが存在しますが、例えば、「<p>」と呼ばれるものは、「<p>〜</p>」で囲まれたテキストが、「1つの意味のまとまり=段落」であることを示すタグです。人間であれば改行や文脈によって自然に「ここからここまでが1つの段落だな」と認識することができますが、コンピューターには、こうしたタグによる指示がなければ、どこまでが1つの段落なのか識別できないため、このようなタグが用いられます。また、例にある「<br>」というタグは改行タグで、これは文章の見た目を制御するためのタグです。「<b>」は、太字になるテキストを識別するためのタグです。これはHTML5による定義によっています。
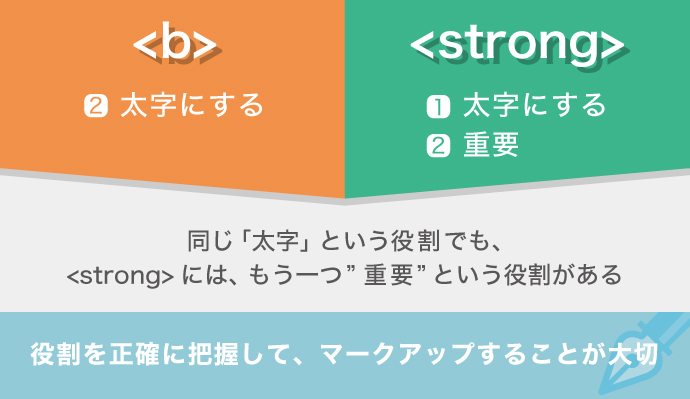
なお、「文章を太文字にする」という目的であれば、「<b>」ではなく「<strong>」というタグを使用するという方法もあります。どちらも見た目的には「文字を太くする」という効果を得られますが、strongタグには「タグに囲まれた部分は重要です」という意味合いを持たせます。「<b>」には、「他と区別したい言葉」という意味はあっても、重要度を上げるという意味はありません。マークアップを学ぶためには、このように、見た目だけではなく、タグが意図する意味を正確に理解しておくことも重要です。
 ブラウザは、このHTMLのタグによってファイルをブラウザにどのように表示するかを判断し、表示画面を構成します。ただし、説明したようなタグの意図までがすべてビジュアル的に表現されるわけではなく、また、ブラウザによって視覚表現上の解釈が異なり、同じソースコードのWebページがブラウザによって若干違って見えるといった現象も存在します。実践のマークアップエンジニア達は、そのような点も配慮してコーディングを行います。
ブラウザは、このHTMLのタグによってファイルをブラウザにどのように表示するかを判断し、表示画面を構成します。ただし、説明したようなタグの意図までがすべてビジュアル的に表現されるわけではなく、また、ブラウザによって視覚表現上の解釈が異なり、同じソースコードのWebページがブラウザによって若干違って見えるといった現象も存在します。実践のマークアップエンジニア達は、そのような点も配慮してコーディングを行います。
また、Googleなどの検索エンジンのクローラー(巡回ロボット)がそのWebページを訪問した際、「このページにはどんな情報が書かれているのか?」を判断する上でもマークアップが非常に重要です。論理的に間違ったマークアップが行われていると、ページの内容が正しく評価できず、検索順位を大幅に引き下げられる可能性もあります。だからこそ、正しくHTMLの規格に沿ったマークアップを行う必要があるのです。
マークダウンとは?
マークアップとは、必ずしもテキストにタグを付けることとは限りません。マークアップの基本的な考え方は、文章内に文章構造を明示することですから、「文章の書き方のルール」を定め、そのルールに従って記述すれば、それはマークアップされた文書ということになります。
例えば、2004年にテクニカルライター/ブロガーであるJohn Gruber氏によって開発された軽量マークアップ言語である「マークダウン」がその好例でしょう。マークダウンとは、タグを使わず、改行や記号を使ってテキストに構造を与えるという「文章の書き方・解釈のルール」です。具体的な例をあげると以下のようなものです。
- 改行で一行あけて空行を設けると、そこから次の空行までを1つの段落とみなす
- 強調したい部分は「*」で囲む
- 箇条書きにしたい部分は行頭に「-」をつける
といったルールを設けています。そして、このルールに従って文書を書けば、それがマークダウン文書ということになるのです。
 もちろん、マークダウン文書はHTML文書ではありませんから、一般的なブラウザでは解釈できません。しかし、マークダウン文書をHTML文書に変換するエディタやツールは数多く開発されており、「一定のルールを覚えれば、HTMLエディタなどのツールを使わず、ワードパッドだけで簡単に構造文が書ける」「HTMLよりも早く書ける」といったメリットに注目した多くのユーザーに利用されています。
もちろん、マークダウン文書はHTML文書ではありませんから、一般的なブラウザでは解釈できません。しかし、マークダウン文書をHTML文書に変換するエディタやツールは数多く開発されており、「一定のルールを覚えれば、HTMLエディタなどのツールを使わず、ワードパッドだけで簡単に構造文が書ける」「HTMLよりも早く書ける」といったメリットに注目した多くのユーザーに利用されています。
コーディングとマークアップの違い
 さて、ここではよく混同されがちな「コーディングとマークアップの違い」の違いについて説明します。
さて、ここではよく混同されがちな「コーディングとマークアップの違い」の違いについて説明します。
コーディングとは、プログラミング言語やマークアップ言語によってコンピューターが処理可能なソースコード(プログラム)を入力していく作業です。
プログラミングと非常に似た意味を持ち、両者の厳密な区分は難しいのですが、「指示者の要求を解決するための知的・創造的なプログラムを開発するのがプログラミング、エンジニアやデザイナーの指示に忠実にコードを制作していくのがコーディング」といった、オリジナリティや創造性の多寡によってプログラミングとコーディングを感覚的に呼び分けているケースも多いようです。また、企業によっては実質的なアシスタント・プログラマーのことをコーダーと呼ぶ例もみられます。
一方、マークアップとは文章を構造化していく作業です。
デザイナーの指示によってコーディングを行っていく点はコーダーと同じですが、「マークアップエンジニア」という専門職の場合は、デザイナーの意図を汲み、正しい文書構造を持つコードを書いていくと同時に、WebページやWebサイトの文章の構造に関しても責任を持つ技術者という意味合いを持ちます。「このような意図のWebサイトであれば、このような文書構造が適切と思われる」といった、専門知識を活用しての提案などを求められる可能性もあります。
Web制作作業の流れや職分・権限・裁量などは企業によって実情が異なるため、マークアップエンジニアとコーダーの違いが必ずしもすべての現場で共通認識となっているわけではありません。単なる職名の違いであったり、マークアップとコーディングとの実質的な作業上の違いがなかったりという職場も少なくありません。
マークアップの今後
 検索エンジンのアルゴリズムの進化により、Webページ・Webサイトに対して適切な構造化がなされているかいないかは、SEO的効果からみても大きな違いを生み出します。またWebサイト内のコンテンツを適切に管理し、デジタルデータとして高度な活用をしていく上で、マークアップは重要な意味を持っていくでしょう。
検索エンジンのアルゴリズムの進化により、Webページ・Webサイトに対して適切な構造化がなされているかいないかは、SEO的効果からみても大きな違いを生み出します。またWebサイト内のコンテンツを適切に管理し、デジタルデータとして高度な活用をしていく上で、マークアップは重要な意味を持っていくでしょう。
このため、マークアップエンジニアに求められるスキルも時代の変化に伴って高度化していくと思われます。また、それに伴い職場におけるポジションの上昇、責任の増大も考えられます。
マークアップの手法は今後マークアップ言語のバージョンアップによって変化していくものと思われますが、いずれにせよ、Webページは何らかの方法で構造化されることが求められます。そのため、検索エンジンが人間と同等かそれ以上の人工知能によって自然文を理解するようになるまでマークアップエンジニアの仕事はなくなることはないでしょう。
Web系職種への転職チャレンジにふさわしいマークアップエンジニア職
 これまでの説明で、「確かに難しい部分もあるかもしれないが、勉強しだいで未経験者でもなんとかマークアップエンジニアになれるかもしれない」ということが感じてもらえたかもしれません。
これまでの説明で、「確かに難しい部分もあるかもしれないが、勉強しだいで未経験者でもなんとかマークアップエンジニアになれるかもしれない」ということが感じてもらえたかもしれません。
マークアップエンジニアはこれからのWeb制作の現場において多数必要とされる職種であり、将来性も感じられる職種です。マークアップ言語の修得には一定の勉強が必要ですが、プログラミング言語よりははるかに取り組みやすく、いままでにホームページ制作やブログ執筆などの経験がある人ならば、その経験も十分に生かすことができます。
一方で、文書の構造化を担うHTMLの学習については、常に「構造」を意識して学んでいくといった心構えなどは必要かもしれません。「Web業界で働きたい」「IT業界に転職したい」。そういう希望を持つ人にとって、マークアップエンジニアへの転職は十分に現実性のある選択肢になるでしょう。
この記事を書いた人
マイナビクリエイター編集部は、運営元であるマイナビクリエイターのキャリアアドバイザーやアナリスト、プロモーションチームメンバーで構成されています。「人材」という視点から、Web職・ゲーム業界の未来に向けて日々奮闘中です。












