マークアップエンジニアのスキルアップに役立つ便利ツール7選まとめ
 プロのマークアップエンジニアとして一段上を目指すなら、マークアップの知識を深めることと同時に、作業効率を高めるためのツールを使いこなす力が非常に重要になってきます。なぜなら制作現場には必ず「納期」があり、企業は、正確にコーディングをしながらも、スケジュール通りに迅速に業務を遂行できる、いわゆる「安心できるマークアップエンジニア」を常に求めているからです。
プロのマークアップエンジニアとして一段上を目指すなら、マークアップの知識を深めることと同時に、作業効率を高めるためのツールを使いこなす力が非常に重要になってきます。なぜなら制作現場には必ず「納期」があり、企業は、正確にコーディングをしながらも、スケジュール通りに迅速に業務を遂行できる、いわゆる「安心できるマークアップエンジニア」を常に求めているからです。
では、第一線で働くマークアップエンジニアが、作業効率を高めるために、実際に現場で活用しているツールには、どのようなものがあるのでしょうか。多くのツールを使いこなせること自体が、就職・転職の際に直接評価されるわけではないかもしれません。ただ、ポートフォリオを通して自己PRする際、使用したツールや作業に要した時間といった項目は必ずチェックされます。その際には、ツールを幅広く使いこなしていることや、それによって作業スピードやクオリティーをどうやって向上させてきたかといった自己成長過程も、実力の一部として評価されるでしょう。
今回は、マークアップエンジニアのスキルアップに役立つ便利なツールを厳選し、7つにまとめました。駆け出しのマークアップエンジニアにとっては、ご自身の成長へと大きくつなげることができるかもしれません。ぜひチェックしてみてください。
コーディングを大幅にスピードアップするための便利ツール
まず最初に、コーディングの作業を省力化し、楽でかつスピーディに作業を進めるための便利ツールを3つご紹介しましょう。
Zen Coding
 まずは、『Zen Coding』。これは、簡略化した文字列(省略語)を書くだけで、スピーディにタグ付けできるロシアの Sergey Chikuyonok(セルゲイ・チクヨノック)氏によって作成されたライブラリです。HTML/CSSコーディング支援ツールとして、一秒でも早くコーディングできるようにと開発され、以前から様々な主要テキストエディターに対応したプラグインとして供給されています。
まずは、『Zen Coding』。これは、簡略化した文字列(省略語)を書くだけで、スピーディにタグ付けできるロシアの Sergey Chikuyonok(セルゲイ・チクヨノック)氏によって作成されたライブラリです。HTML/CSSコーディング支援ツールとして、一秒でも早くコーディングできるようにと開発され、以前から様々な主要テキストエディターに対応したプラグインとして供給されています。
具体的には、各種ショートカットキーによってコードのひな型を呼び出し、HTML/CSSを生成していきます。もちろん、ある程度法則を覚えて入力する必要がありますが、同じ記述の繰り返しや汎用化が効くスニペット方式を採用していますので、操作に習熟するほどスピードアップを図れるといったメリットがあります。
下の動画を見てもらえると一目瞭然ですが、タグの後ろに「li*5」を入れると、自動的に5回繰り返したリスタタグが挿入されるのがわかります。また目次を記述する時は、「$」を入力するだけで連番が生成されます。このように、全てのタグを一つ一つ入力せずとも、HTML/CSSを生成してくれる実践的な機能が充実しています。
Zen Coding v0.5 from Sergey Chikuyonok on Vimeo.
HTMLタグを一つ一つ入力すると、その分時間もかかり、スペルミスなども発生しやすくなりますが、この問題も一気に解決。熟達すると作業スピードが3倍以上にもなると言われているほど、マークアップエンジニアには便利すぎるツールです。
Emmet
 『Emmet』は、2013年2月24日に正式リリースされた、上記の『Zen Coding』の次世代バージョン、リネームバージョンです。基本的には、今までの『Zen Coding』と変わらず、HTML/CSSの入力補助パッケージとして多くのマークアップエンジニアに愛用されています。とにかく便利で楽。
『Emmet』は、2013年2月24日に正式リリースされた、上記の『Zen Coding』の次世代バージョン、リネームバージョンです。基本的には、今までの『Zen Coding』と変わらず、HTML/CSSの入力補助パッケージとして多くのマークアップエンジニアに愛用されています。とにかく便利で楽。
操作方法や機能は、『Zen Coding』よりもさらに洗練されており、複雑で数行にわたるようなHTML/CSSのひな型を一気に作成することも可能です。特にCSSの入力補助に定評があることから、マークアップエンジニアに欠かせないツールなのではないでしょうか。ちなみにCSSのショートコードは500以上。これは全て覚えれば効率が上がること間違い無しですが、さすがに現実的ではないので、頻繁に使用するショートコードのみ覚え、活用すると便利でしょう。
以前、OZPA氏が書いてくれた「初心者Webコーダーが覚えると便利なオススメツール・テクニック」の記事でも紹介されているように、マークアップには必須のツールです。
Clibor
 これは、マークアップエンジニアに限らず、PCを使用する全てのビジネスパーソンに、便利なツールと言えるでしょう。
これは、マークアップエンジニアに限らず、PCを使用する全てのビジネスパーソンに、便利なツールと言えるでしょう。
通常、PCのクリップボード上には、1つのオブジェクトしか記録できず、テキストブロックを保存した場合には、「1つコピーして1つペーストするという繰り返し」をしなくてはなりません。しかし、『Clibor』であれば、いくつものテキストを連続して記憶し、後から任意のテキストブロックを選択してペーストすることが可能です。しかも、コピーしたテキストは、最大1000件まで保存でき、コントロールキー2回でそれらの保存されているテキストデータを呼び出せます。また、よく使用するものに関しては、定型文に登録しておけば効率化に。電源を落としても内容は保存されているので、次に起動してからの作業効率も上がります。
HTMLの場合で言えば、繰り返して使用するソースやタグを『Clibor』に保存しておき、必要なものをそのつど選択してペーストすることで、マークアップアエンジニアの作業効率を大幅にアップしてくれるでしょう。
テンプレートを作成し、定型ページを量産する時に効果的な便利ツール
次は、WordPressやJoomla!などのCMSに記事を投稿する場合など、一定の定型ページをテンプレート化しておくことができる『TinyMCE Templates』をご紹介します。
TinyMCE Templates
 MODx、Joomla!、WordPressなどのエディタとして組み込まれている『TinyMCE Templates』は、ボタン1つで画像の挿入やリンクページの設定ができる簡単操作が強みです。ボタン入力だけでページのほとんどを作ることができます。またコードをすぐにHTMLで確認できるので、ブログ感覚でHTMLを意識せず記事を書き込みながら、後からHTMLを確認してタグの記述方法を少しずつ暗記したり、手打ちでHTMLを整えたりといったことも可能です。
MODx、Joomla!、WordPressなどのエディタとして組み込まれている『TinyMCE Templates』は、ボタン1つで画像の挿入やリンクページの設定ができる簡単操作が強みです。ボタン入力だけでページのほとんどを作ることができます。またコードをすぐにHTMLで確認できるので、ブログ感覚でHTMLを意識せず記事を書き込みながら、後からHTMLを確認してタグの記述方法を少しずつ暗記したり、手打ちでHTMLを整えたりといったことも可能です。
今見ているページのHTMLをそのまま取得できる便利ツール
ハイレベルなマークアップエンジニアは、いったいどのようなマークアップを行っているのかを知るのも、ビギナーにとっては重要な勉強です。このページはどうやって記述されているのかな?と思ったら、早速『Get Tab Info』などのツールを使ってコードを確認する習慣をつけましょう。
Get Tab Info
 ブラウザがChromeのユーザーであれば、『Get Tab Info』などの拡張機能を積極的に活用しましょう。『Get Tab Info』は、現在Chromeで開いているページのコードを丸ごと取得し、さらに自由にカスタマイズできてしまうという便利ツールです。「こんなページが作れるようになりたい」と感じたページがあれば、どんどん参考にさせてもらいましょう。
ブラウザがChromeのユーザーであれば、『Get Tab Info』などの拡張機能を積極的に活用しましょう。『Get Tab Info』は、現在Chromeで開いているページのコードを丸ごと取得し、さらに自由にカスタマイズできてしまうという便利ツールです。「こんなページが作れるようになりたい」と感じたページがあれば、どんどん参考にさせてもらいましょう。
ただし、他のWebデザイナーやマークアップエンジニアが創作したページを、そっくり真似するのはプロの倫理に反します。コンセプトや基本構造を学び、習作を作ることには役立てることはしても、「手っ取り早くコピーして、カラーやロゴだけいじって構造はそっくりいただいてしまおう」といった使い方は、絶対にNGです。転職活動で、もしそれが採用担当者などに見抜かれてしまうと、コンプライアンス(法令順守)意識に重大な問題がある人材として厳しい評価を受けることになりますし、そもそも自分の成長のためになりません。
正しく構造化されたマーックアップをするために必要な便利ツール
マークアップエンジニアにとって、構造化を意識したWebページやWebサイトをコーディングできるといった技術は必要不可欠です。適正に構造化されたWebページやWebサイトはGoogle検索エンジンに適正に評価され、自然な形でSEO効果を発揮します。そのような目的でぜひ利用したいのが、Google自身が公開している『構造化データ マークアップ支援ツール』です。
Google - 構造化データ マークアップ支援ツール
 『構造化データマークアップ支援ツール』は、HTMLやCSSのコードに直接手を入れるツールではありません。サイト上のデータを、Googleに対してタグ付けし、サイト上のページに schema.org マークアップを追加することで、Google検索エンジンであるクローラーに、このマークアップによってサイト上のデータの構造を正しく理解させるといった手順で利用します。
『構造化データマークアップ支援ツール』は、HTMLやCSSのコードに直接手を入れるツールではありません。サイト上のデータを、Googleに対してタグ付けし、サイト上のページに schema.org マークアップを追加することで、Google検索エンジンであるクローラーに、このマークアップによってサイト上のデータの構造を正しく理解させるといった手順で利用します。
また、HTMLメールに対してもマークアップ支援ツールにメールのテンプレートを貼り付け、タグ付けを行い、マークアップ支援ツールのマークアップを自分のメールテンプレートのサンプルとします。これは、GoogleのGmailを利用しているユーザーに対して効果的な方法となります。
今まで、ページデザインのみを行ってきたコーダーにとっては、新しく覚える事も多く、最初は大変かもしれませんが、正しく評価されるWebサイトを作成することで、検索順位が向上したりと、その分喜びを大きいはずです。
PC用とモバイル用、レスポンシブなCSSスタイルを生成する便利ツール
一昔前はWebサイトを閲覧する機器といえば、ほとんどがPCでした。しかし、最近ではWebサイト閲覧に対するスマートフォン(スマホ)やタブレットのシェアがどんどん高まってきています。すでに世間のECサイトなどでも、PCとスマホとのシェアが逆転しているものもあります。
しかしPCとモバイル端末では画面サイズや画面比率が異なります。そして、画面サイズ・比率はOSやメーカー、機種によっても様々です。そのため、あらゆるディスプレイに対して1つのWebデザインで最適な見せ方ができる単一のWebページは、作成がほぼ不可能となってしまいました。
こうした問題に対応するため登場したのが、ご存知『レスポンシブデザイン』という考え方です。Googleも推奨しています。これは、「単一ファイルによるWebページを、閲覧する機器や機種(画面サイズ)によってそれぞれに最適な表示がなされるよう設計されたデザイン」です。多くの場合、アクセスしてきた機器のブラウザによって最適なCSSを選択し、それによって表示のさせ方を変えさせます。そのデザイン設計で役立つツールです。
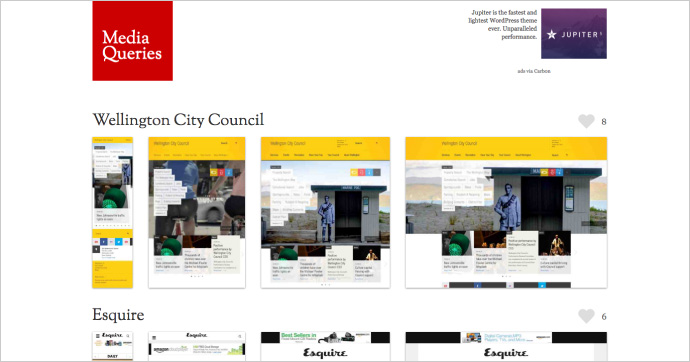
Media Queries
 『Media Queries』は、あらかじめさまざまな画面サイズ・画面比率に対応したCSSファイルをそれぞれ用意しておき、閲覧されるメディアの種類によって適用されるCSSファイルを切り替えるというツールです。ただし、こうしたツールを使うためには、CSSの基本的な仕組みや使い方についてしっかり理解しておくことが必要です。
『Media Queries』は、あらかじめさまざまな画面サイズ・画面比率に対応したCSSファイルをそれぞれ用意しておき、閲覧されるメディアの種類によって適用されるCSSファイルを切り替えるというツールです。ただし、こうしたツールを使うためには、CSSの基本的な仕組みや使い方についてしっかり理解しておくことが必要です。
作業効率向上とスキルアップ、マークアップエンジニアは常に両方に役立てる意識を
以上、7つの便利ツールを紹介してきました。これらのツールはマークアップ作業を簡略化し、作業効率を向上させるために非常に役立つ便利なものです。
ただし、「なぜそうなるのか?」「なぜこの作業が必要なのか?」といった、コーディングの基礎知識をしっかりと身についていない段階で、これらのツールの使い方だけを覚えてしまうと、「いつもの作業はできるが、応用が必要になった時に、まるで対応できない」「問題が発生した時、問題の原因を究明して対応することができない」といった、「安心できないマークアップエンジニア」になってしまう可能性があります。ツールは便利なものですが、あくまで道具に過ぎません。利用にあたっては、単に「便利」ということだけでなく、「自分のスキルアップに役立てよう」という意識を持つことが重要と言えます。
マイナビクリエイターおすすめ!マークアップエンジニアに関するコンテンツ
この記事を書いた人
マイナビクリエイター編集部は、運営元であるマイナビクリエイターのキャリアアドバイザーやアナリスト、プロモーションチームメンバーで構成されています。「人材」という視点から、Web職・ゲーム業界の未来に向けて日々奮闘中です。












