Web業界進化論 実践講座#09 〜情報設計を得意とするWebディレクターが語る 武器探求のススメ〜 セミナーレポート
 去る8/24(火)、マイナビクリエイターによるオンラインセミナー「Web業界進化論 実践講座#09 情報設計を得意とするWebディレクターが語る 武器探求のススメ」が開催された。
去る8/24(火)、マイナビクリエイターによるオンラインセミナー「Web業界進化論 実践講座#09 情報設計を得意とするWebディレクターが語る 武器探求のススメ」が開催された。
Web業界の最前線で働くロールモデルの方々からキャリアを学ぶ「Web業界進化論 実践講座」。その第9弾となる今回はホンマヒロミツ氏をゲストにお招きし、Webディレクターの役割や、ホンマ氏が得意とする「情報設計(IA)」、そしてコミュニケーションスキルの重要性について語られた。
講師プロフィール

ホンマ ヒロミツ氏
個人事業主 hirohom
プロジェクトマネージャー / ディレクター
グラフィックデザイナーとしてキャリアをスタートしたのち、Webと出会いフロントエンジニアにキャリアチェンジ。その後、職業訓練校の講師を経て制作会社に入社し、プロジェクトマネージャー/Webディレクターとして主に大手企業のサイト制作を担当。toB向けのコーポレートサイトやIA(情報設計)を得意とする。制作会社を2社経験後、2018年8月に流されるまま個人事業主hirohomとして活動を開始。現在はオウンドメディアの運営と2つの制作チームとを持ち、toB向けのサイト制作やシステム開発を中心に活動中。
どうすれば伝わるか?大事なのは相手を思って行動すること

ホンマ氏は運送業から未経験でWeb業界に転身し、制作会社を経たあと、現在は個人事業主として制作チームのマネジメントを務めている(キャリアの詳細は事前インタビュー「異業種でのマネジメント経験をWebの現場でも活かす」を参照してください)。
セミナーの前半では「ホンマ的Webディレクターの役割」と題し、ホンマ氏が考える「Webディレクターの役割」について語られた。
企業やプロジェクトによって規模の大小はあるにせよ、Webディレクターは「プロジェクトを完遂に導く仕事」であることは変わりない。そこで必要となるのが「高いリテラシー」「タスク管理/スケジュール管理」「コミュニケーション能力」「資料作成」といったスキルだ。その中でもホンマ氏は、「コミュニケーション能力」に重点を置く。
ホンマ氏:ディレクターは社内外でコミュニケーションを取る機会が多くあります。社外と社内、それぞれのコミュニケーションの形に気を配れば、プロジェクトはスムーズに進むのです。
ここで言う「コミュニケーションの形」とは何か。それは相手を思い、相手の立場に立ったていねいなコミュニケーションだ。
たとえば社外ではクライアントとのコミュニケーションがメインとなる。その際に前提とすべきなのは、クライアントはWebに詳しいわけではないということ。クライアントと同じ視座で話ができるように、Webディレクターはクライアントのビジネスを理解し、わかりやすい説明をすることが求められる。
社内のコミュニケーションでは、チーム内で認識をそろえることを意識したい。「伝えたつもりが伝わっていなかった」という事態を避けるため、ホンマ氏は「多少面倒でも簡単な説明資料を作るのが大事」と語る。ワイヤーフレームにコメントを添えるなど、少しの手間を惜しまないことで、その後の進み方がスムーズになるという。
ホンマ氏:クライアントも、チームメンバーも人間です。プロジェクト全体のことを考える前に、まずは相手のことを考えるべきだと思っています。お互いのことを思い、必要なものをそろえたり、環境を整えてたりするところから始めるのが、コミュニケーションを図るうえで重要ではないでしょうか。
情報設計をしっかり進めれば、デザインや実装の精度が高くなる
セミナーの後半では、ホンマ氏が得意とする「情報設計(IA)」について語られた。IA(Information Architecture)とは、受け手が情報を探しやすくなるよう、わかりやすく伝えるための技術およびデザイン(設計)に関する分野を指す。
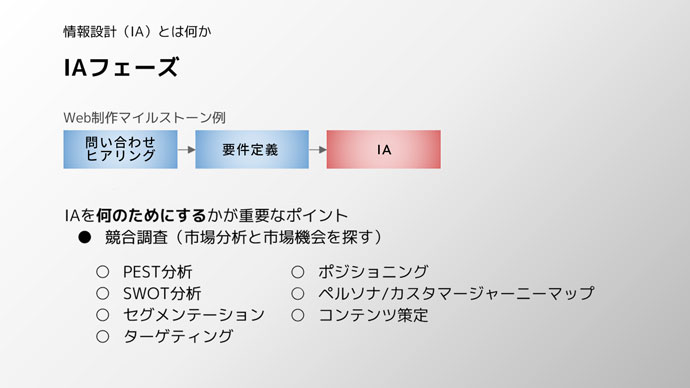
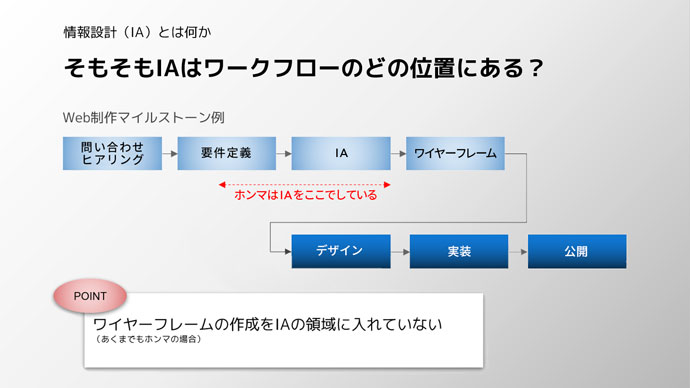
一般的なWeb制作のマイルストーンでは、まずクライアントのやりたいことをヒアリングするフェーズがあり、その次に要求内容を整理する要件定義のフェーズがある。IAが行われるのはその次だ。ホンマ氏は「IAを『何のためにするか』が重要なポイントです」と話す。
ホンマ氏:IAで最初に行うのは競合調査です。各種の分析を行い、その内容を元に「このWebサイトはこういうものだよね」というセグメントが決まり、ターゲットや市場におけるポジションが決まります。そうなると検索ワードも固まってきますので、ペルソナやカスタマージャーニーマップから、ターゲットの動きを可視化できるようになる。最終的にこれらの情報から、必要となるコンテンツを策定するのです。

IAを経て、制作フェーズはワイヤーフレームの作成に移る。IAで導き出した情報を「クライアントが絵として見えるように作るもの」が、ホンマ氏が考えるワイヤーフレームの姿だ。IAで策定した内容(コンテンツやその並び順など)を元に、テキストの内容や画像の枚数、UIなどを、できるかぎり細かく反映していく。
ホンマ氏:IAをしっかり進めるほど、ワイヤーフレームの精度が高くなり、クライアントがサイト全体のボリュームを把握できます。また、精度の高いワイヤーフレームは、デザインの仕様書としても有用なものになります。

IAの重要性は、そのWebサイトに必要なコンテンツや、コンテンツを掲載する順番などを導き出せることにある。ただし、正しくIAを行うには、「要件定義がしっかりしていること」が大前提だ。
ホンマ氏:クライアントが何のためにそのWebサイトを必要としているのか、背景や目的、目標などをお互いが認識していなければ、建設的なIAを行うことはできません。実際の現場では、要件定義とIAを同時進行し、クライアントが作りたいものに対して適切な提案をできるように準備をしています。
精度の高いワイヤーフレームとデザインを導くIA。ホンマ氏曰く、そんなIAを身に付けるには「高いコミュニケーション能力」「リサーチ能力」「まとめ力」そして「諦めない強い心」が必要だという。そして、これらの能力はそのまま「キャリアアップのきっかけに繋がる」と話す。
ホンマ氏:リサーチ結果をわかりやすくまとめるのも、齟齬の起きにくいディレクションをするのも、実装のしやすい指示をするのも、相手のことを考えた「コミュニケーション」と言えるでしょう。コミュニケーションに長けた人なら正しいIAが行えるのはもちろん、人として安心感がありますし、社内外から信頼も集まります。つまりコミュニケーション能力を磨くだけでも、十分にキャリアアップを見込めると私は考えています。
コミュニケーション能力を磨けば、大体のことは解決する
ディレクターがキャリアアップするうえで必要となるスキルについて、ホンマ氏はその内容をマンダラートにまとめた。

中心のピンクの部分が「PMディレクションスキル」。その周辺に「実装」「ビジネススキル」「デザイン」「IA」など8つの要素スキル(水色)が配置されており、その8つの要素スキルの周辺にはさらにそれらを構成する要素が細分化されている。このマンダラートを使えば、「今の自分に必要なもの」「これから身に付けたいもの」が把握できるという。
ホンマ氏:この中から「できること」「できないこと」「知らないこと」「学びたいこと」を塗り分ければ、自分の現在地と、伸ばしたい方向がつかめます。もちろん、必ずしもすべて1人で行う必要はなく、チームの力を借りてもいいでしょう。また、これはBtoB向けのマンダラートなので、業務に合わせたものを自作してもいいと思います。
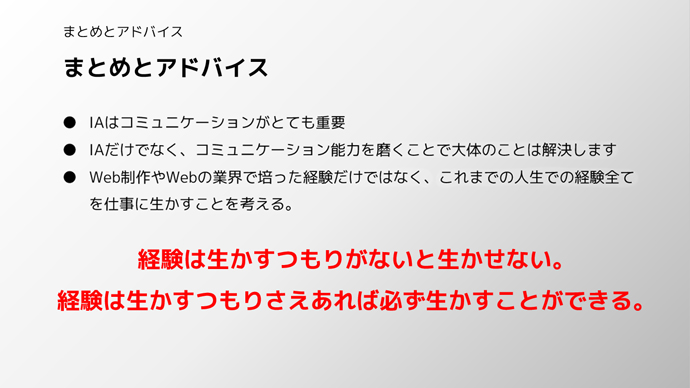
セミナーの最後、ホンマ氏は「コミュニケーション能力で大体のことは解決する」とまとめ、自身がその大切さに気づいたきっかけについて語った。
ホンマ氏:私はWeb業界に入る前、引っ越し業の経験しかありませんでした。でも、お客様とのコミュニケーションや、チーム内の調整、日々のスケジューリングなど、引っ越し業で培ったスキルに今も助けられています。人生において、活かせない経験はありません。Webが生活の中に溶け込んでいる今、皆さんが日々の生活で積み重ねた経験も、必ずどこかで活きるはずです。

セミナーの最後には、質疑応答の時間が設けられた。寄せられた質問からいくつかピックアップして掲載する。
ペルソナやカスタマージャーニーマップを作る際、クライアントにとって都合のよいものにしないように、気をつけることはありますか?
「ターゲットではないペルソナ」も複数作ります。
最初は「ターゲットに近い人のペルソナ」ではなく、「ターゲットにならない人のペルソナ」を作るようにしています。ターゲットにならない人はどんな人なのか、なぜ買わないのか、その思考をなぞるためです。
たとえば、行きつけの店でコスメを買う習慣がある人は、ECサイトで同じコスメを買わないですよね。ターゲットには当てはまっているのに、ECサイトでの購買には繋がらない。こうした「ターゲットにならない人のペルソナ」を作れば作るほど、最後に「ターゲットに近い人のペルソナ」を高い精度で作ることができます。
IAのフェーズで、やるべきことがたくさんありましたが、工数や納期の関係で全部行うのが難しいときは、どれを優先するのでしょうか?
カスタマージャーニーマップを作るために、情報を集めることを優先します。
仰る通り、細部にわたりIAを実施すると工数がかかり、リリース日の都合などからすべて行うことが難しいことがあります。その場合でも、カスタマージャーニーマップだけは必ず作ります。ユーザがサイト内でどう行動するのか、その思考を理解しないとコンテンツが導けないからです。
そこで、本来はPEST分析やSWOT分析で得る情報を、クライアントから「今までの傾向」として聞き、それを元にペルソナを数個作って、カスタマージャーニーマップを作るようにしています。
初めて提案するクライアントに、フェーズごとの成果物の定義を説明するとき、どのように説明すると納得感を得られるでしょうか。
クライアントに合わせた言葉の選択が必要です。
IT系の事業会社なら通じる「ワイヤーフレーム」や「UI」などの言葉も、非IT企業の場合は通じないことはよくあります。なので、自分は専門用語を一切使わずに説明するようにしていますね。たとえば「ワイヤーフレーム」なら、「デザインの設計書類」というように。伝わりやすい言葉を選ぶために、チームで相談することもあります。
言葉が伝わらないと作業内容がイメージできないため、見積書も専門用語を使わずに書いています。見積書と要件定義書、提案書のあいだで言葉を一致させれば、クライアントも納得しやすいと思います。
セミナーを終えて
今回のWeb業界進化論では「武器探求のススメ」と題されたが、ホンマ氏はその武器を「コミュニケーション」に見出した。ホンマ氏にとって、コミュニケーションは会話に限らない。相手の考えを想像する、資料などで表現を工夫するなど、伝えるための工夫を厭わない態度こそ、コミュニケーションに必要なものだ。
それはそのまま、Webサイトからユーザへ情報をどう伝えるか、という態度に繋がるだろう。そう考えると、「コミュニケーション能力で大体のことは解決する」というホンマ氏の言葉に、より深みが生まれるように感じた。
これからも「Web業界進化論 実践講座」では、さまざまなゲストを招いてお送りする。ぜひ今後の講座内容にも期待してほしい。
この記事を書いた人
マイナビクリエイター編集部は、運営元であるマイナビクリエイターのキャリアアドバイザーやアナリスト、プロモーションチームメンバーで構成されています。「人材」という視点から、Web職・ゲーム業界の未来に向けて日々奮闘中です。












