ワイヤーフレームとは?目的や作り方を基礎から解説
 Webサイト制作時に用いる資料のひとつであるワイヤーフレーム。今回はそんなワイヤーフレームについて理解を深めたい方に向けて、その定義や作り方、さらに実際の現場の声なども交えてご紹介いたします。
Webサイト制作時に用いる資料のひとつであるワイヤーフレーム。今回はそんなワイヤーフレームについて理解を深めたい方に向けて、その定義や作り方、さらに実際の現場の声なども交えてご紹介いたします。
監修者

中井 美緒氏
一般社団法人 日本ディレクション協会 会長
DTPデザイナーとして紙媒体のデザイン経験を積んだのち、Webデザイナーに転身後、現在は、Webディレクション業務に従事。ペルソナ・カスタマージャーニーの設計やアクセス解析を元にしたユーザーファースト視点でのWebサイトの設計、改修などを得意としている。
2019年6月〜フリーランスとなり、常駐をメインに個人でも新サービス構築のディレクションや、Web制作部の立ち上げ協力などを請け負う。また、プライベートの活動として、2018年より一般社団法人日本ディレクション協会に所属。現在会長として、講師、ミートアップの企画推進、セミナーのスタッフ等を行う。
ワイヤーフレームとは

ワイヤーフレームとは、その名の通り「線(wire)」と「枠(frame)」で構成された概略図や設計図のことです。3次元モデルなど、さまざまなインターフェースやアプリケーションの設計で用いられますが、本稿ではWebサイトの設計時に用いられるワイヤーフレームに絞って解説します。
Webサイトにおけるワイヤーフレームの定義については、米国政府関連のWebサイトでは(Usability.gov)以下のように記されています。
「ワイヤーフレームとは、ページのインターフェースを2次元的に描いたもので、特にコンテンツのスペース配分や優先順位、利用可能な機能、意図する動作に焦点を当てたものです。このため、ワイヤーフレームには通常、スタイル、色、グラフィックは含まれません。ワイヤーフレームは、Webサイトのさまざまなテンプレート間の関係を確立するのに役立ちます」(筆者訳)
原文:https://www.usability.gov/how-to-and-tools/methods/wireframing.html
要約するとワイヤーフレームは「どの情報をページ内のどこに配置するのかを記載し、Webサイトの"骨格"を示すもの」だと言えるでしょう。
ワイヤーフレームを作成するのは誰?
ワイヤーフレームは、Webディレクターやプロジェクトマネージャーなど、主にプロジェクトの設計を行う人が作成します。ただ、案件によって状況が異なるため、誰が作るかという決まりは厳密にはありません。企業の方針やプロジェクトによっては、UIデザイナーや企画(プランナー)が作成することもあります。クライアントワークでは、クライアント側・制作会社側のどちらがワイヤーフレームを作るのかケースバイケースですが、いずれにせよ、Web制作において上流工程に携わる人が作ることは共通しています。
ワイヤーフレームが必要な理由

Webサイトの骨格として重要なワイヤーフレームですが、プロジェクトを進行するうえでも重要な役割を果たします。
ここではワイヤーフレームがWebサイトを制作するうえでなぜ必要とされるのか、その理由について解説しましょう。
クライアントやプロジェクトメンバーとの合意形成を図るため
Web制作をするうえでは各所との「合意形成」が重要です。合意形成とは、互いの認識を合わせ、意見の一致を図ることです。
もし制作工程において、クライアントやプロジェクトメンバーとの間に認識のズレがあった場合、「こんなはずじゃなかった」「イメージと違う」といったトラブルに発展しかねません。
ワイヤーフレームを作成することで企画の完成イメージを共有し、互いの合意が得られれば、"認識違いによる手戻り"を防ぐことができるので、スムーズな進行が期待できるでしょう。
企画を可視化し共有するため
ワイヤーフレームは、Webサイトの骨格であり、全体のレイアウトやコンテンツの内容を示す設計図として、企画を可視化する役割があります。
ですから「企画意図がユーザーに伝わるか」「表現すべき要素が漏れなく反映できているか」などといった点が落とし込まれていなければなりません。
またワイヤーフレームには、Webサイトの制作前に操作性や機能について関係者同士で確認する、コミュニケーションツールとしての役割もあります。チームやクライアントで共有することで、要素の抜け漏れチェックや、新たなアイデアの創出も期待できるでしょう。
ユーザー体験の優先順位を明確にするため
ワイヤーフレームがあることで、実際のレイアウトやコンテンツの内容をもとに、ユーザー体験のシミュレーションができます。つまり「ボタンの大きさなど、位置はユーザーにとって使いやすいものか」といったUI(ユーザーインターフェース)の観点や、「この文章を読んでからお問合せに飛ぶという導線で問題ないか」といったUX(ユーザー体験)の観点から要素をチェックすることができるのです。
レイアウトや要素をビジュアルデザインに紐付けるため
ワイヤーフレームは、レイアウトや要素をビジュアルデザインに紐付ける「設計図」としての役割を持ちます。ワイヤーフレームがあることで、ビジュアルデザインのレイアウトをより具体的にイメージすることができるので、サイト全体の世界観を把握しやすくなるでしょう。
ワイヤーフレームの段階で、どこまで「設計図」として完成させるかは、案件によって異なります。たとえば文章1つとっても、ダミーテキストで進めて実装で入れるのか、設計段階で文章レベルまでFIXさせるのか......など、線引きはさまざまです。
ワイヤーフレームの作り方

ワイヤーフレームの役割についてこれまで述べてきましたが、ここではいよいよその作り方について解説します。
PCとスマートフォンでは画面の大きさや利用シーンが異なるため、それに合わせて、Webサイトのレイアウトや要素を最適化する必要があります。そのため、ワイヤーフレームも閲覧環境ごとに設計することになります。

閲覧環境ごとにワイヤーフレームを作成しますが、原則としてユーザーが得られる情報に差があってはなりません。PCサイトとスマホサイトを切り離して考えるのではなく、「同じ情報をそれぞれの環境でどう見せるか」を意識して設計するべきです。

閲覧環境ごとにワイヤーフレームを作成しますが、原則としてユーザーが得られる情報に差があってはなりません。PCサイトとスマホサイトを切り離して考えるのではなく、「同じ情報をそれぞれの環境でどう見せるか」を意識して設計するべきです。
ページに必要な要素を抽出する
ワイヤーフレームが必要となるページと、そのページに掲載すべき情報を洗い出します。Webサイト全体のページ構成をリスト化した「サイトマップ」や、Webサイト内の全ページのURLやタイトル、記事内容をまとめた「ディレクトリマップ」といった資料を参照することで、情報を漏らさず洗い出すことができます。

要素を抽出していくと、ヘッダーやフッターのように「これはどのページでも表示されているな」といった要素が見つかるはずです。そうした要素は「共通部分」として設計するとよいでしょう。

要素を抽出していくと、ヘッダーやフッターのように「これはどのページでも表示されているな」といった要素が見つかるはずです。そうした要素は「共通部分」として設計するとよいでしょう。
抽出した要素の優先順位を決定する
該当するページでは「ユーザーにどういった体験をもたらしたいのか」を考えながら、要素の優先順位を決定します。悩みを抱えたユーザーを最終的に問合せまで誘導したいなら、たとえば、「こんなお悩みありませんか?」といった問いかけから始まり、事例の提示を経て、問合せフォームへと導けるように、情報の配置を設計するのです。
サイトを訪問するユーザーの気持ちになり、どういった情報をどのような順番で出すのが最も効果的かを考えることが大切です。
レイアウトを決定する
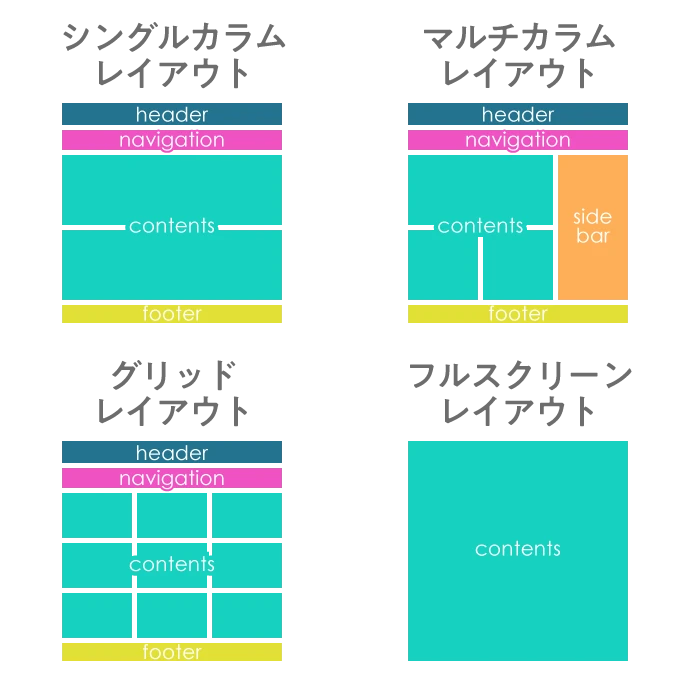
要素の優先順位を踏まえ、実際のレイアウトに落とし込みます。以下は、代表的なレイアウトです。
シングルカラムレイアウト
要素を縦1列(シングルカラム)に配置したシンプルなレイアウト
マルチカラムレイアウト
要素を2列以上に分けて配置したレイアウト
グリッドレイアウト
画面を格子状に分割し、格子に沿って要素を配置したレイアウト
フルスクリーンレイアウト
画面いっぱいに要素を表示するレイアウト


経験を積むと、「この業種にはこのレイアウトがベスト」といった"勝ちパターン"が見えてくる場合があります。ただ、"勝ちパターン"は常に更新されていくものなので、知識のアップデートも必要です。

経験を積むと、「この業種にはこのレイアウトがベスト」といった"勝ちパターン"が見えてくる場合があります。ただ、"勝ちパターン"は常に更新されていくものなので、知識のアップデートも必要です。
クオリティを追求するため、ブラッシュアップする
ワイヤーフレームは、作って終わりではありません。チーム内やクライアントに確認してもらうことで、気付かなかったミスや、改善点が見つかることも。フィードバックを反映し、ワイヤーフレームをさらにブラッシュアップさせることも重要な作業と言えるでしょう。
ワイヤーフレームの制作ツール

ここではワイヤーフレームの制作ツールについて解説します。
ワイヤーフレームは作ること自体が目的ではなく、クライアントとの合意形成を得るために必要なものです。そのためツールについては正解がひとつに決まっているわけではなく、制作フローやクライアントの指定など、案件によって変わることも珍しくありません。

以前はPhotoshopやIllustratorが使われることが多かったのですが、最近はFigmaなどのプロトタイピングツールも普及してきました。ただ、クライアントによってはOffice系アプリがメインになることもあるので、環境に合わせて柔軟に対応できるようになっておくといいかもしれません。

以前はPhotoshopやIllustratorが使われることが多かったのですが、最近はFigmaなどのプロトタイピングツールも普及してきました。ただ、クライアントによってはOffice系アプリがメインになることもあるので、環境に合わせて柔軟に対応できるようになっておくといいかもしれません。
Adobe XD
Adobe XDはAdobe社が開発するデザインツールであり、WebサイトやアプリのUI/UXデザインや、ワイヤーフレーム作成、プロトタイピング、メンバー間での共同編集など、多彩な機能を備えています。
すでに他のAdobeツールを使っているユーザーなら、動作やショートカットキーなどが同じですし、データの連携も簡単なので。すぐに使いこなすことができるでしょう。自由度が高く細かい作業ができるのも魅力です。
Figma
Figmaは、ブラウザ上で完結するため、OSやインストール環境に依存せず、簡単にUIデザインやワイヤーフレーム作成ができるデザインツールです。ただし、ブラウザ上で動作するという特性上、オフラインでの作業はできません。
またオンラインホワイトボードとしての機能も持ち、アイデア出しやフィードバックをリアルタイムで行えるのも特徴の1つです。複数名での同時編集やコラボレーションに強く、チームでの共同作業をするのに向いています。
Miro
MiroもFigmaと同様、複数人で同時に編集ができるオンラインホワイトボードツールです。ワイヤーフレームを作成するためのテンプレートやアイコンなどが豊富に用意されており、直感的なUIなので誰でも簡単に操作することができます。そのためデザイナー以外でもワイヤーフレームを気軽に作成することができるでしょう。
Office系アプリケーション
上記のような専用ツールは、すべての人が使いこなせるとは限りません。クライアントによってはPowerPoint、Excel、WordといったOffice系アプリのほうが使い慣れているという都合から、「Figmaで作ったワイヤーフレームのスクリーンショットをExcelに貼り付ける」といった対応を求められる場合もあります。
ワイヤーフレームと混同されやすいもの
ここではワイヤーフレームと混同されやすいものについて紹介し、ワイヤーフレームと何が違うのかについて説明します。
デザインカンプ
デザインカンプ(カンプ)とは、デザインやレイアウトの仕上がりを具体的に示した完成見本です。ワイヤーフレームが「設計図」であるのに対し、デザインカンプはビジュアルも含めた「完成見本図」であるという違いがあります。

Jesse James Garrett氏が提唱する「UXデザインの5段階モデル」では、UXデザインを「戦略」「要件」「構造」「骨格」「表層」の5段階のステップで考えます。ワイヤーフレームは「構造」「骨格」の部分にあたり、完成見本であるデザインカンプは「表層」にあたります。両者は見た目だけでなく、その役割も異なるものなのです。

Jesse James Garrett 氏が提唱する「UXデザインの5段階モデル」では、UXデザインを「戦略」「要件」「構造」「骨格」「表層」の5段階のステップで考えます。ワイヤーフレームは「構造」「骨格」の部分にあたり、完成見本であるデザインカンプは「表層」にあたります。両者は見た目だけでなく、その役割も異なるものなのです。
プロトタイプ/モック
プロトタイプやモックは「試作品」「模型」という意味を持ち、見た目だけでなくクリックによる画面遷移といった動きも再現した成果物です。厳密にはワイヤーフレームとは異なりますが、近年はAdobeXDやFigmaといったツールの発達により、ワイヤーフレームとプロトタイプを兼ねる成果物が生まれる場合もあります。
ワイヤーフレームに関する代表的な悩み

ここからは実際にSNS上で見られるワイヤーフレームに関する悩みや、質問について、監修者が回答していきます。
Q.1ワイヤーフレームからビジュアルデザインがうまく伝わらない
デザイナーにワイヤーフレームを提示しても、その意図がうまく伝わらず、ワイヤーフレームそのままのデザインが返ってきてしまいました。とはいえ、ワイヤーフレームを作成するとき、どこまで画像やデザインを入れるか悩みます。

そもそもワイヤーフレームは、Webサイトの骨格や構造を示すものであり、ビジュアルデザインを伝える資料ではありません。ビジュアルデザインを伝えるには、デザインボードなど別の資料を用意して、「こんなイメージで作りたい」と意思疎通を図るとよいでしょう。
Q.2ワイヤーフレームをベースとしたクライアントへの説明に悩む
ヒアリング内容から情報を整理してワイヤーフレームを作ってはみたものの、クライアントに完成形のイメージが伝わりません。「このシンプルな形で本番まで行くのか」と誤解され、合意に至らないケースがありました。

Web業界ではない企業では、ワイヤーフレームを読み解くことが難しい場合があります。過去の実績から、会社名などを伏せて、ワイヤーフレームと完成形の「ビフォー・アフター」を見せると理解してもらいやすいと思います。
まとめ

Webサイト制作におけるワイヤーフレームは、レイアウトや要素の骨格を示すだけでなく、クライアントとの合意形成を得るうえでも重要なツールです。制作上のルールや担当者、使用ツールなどは案件によってさまざまですが、「なぜワイヤーフレームが必要なのか」という軸を理解すれば、柔軟に対応することができるでしょう。ワイヤーフレームを活用して、Webサイト制作をよりスムーズに進めてみてはいかがでしょうか。
この記事を書いた人
マイナビクリエイター編集部は、運営元であるマイナビクリエイターのキャリアアドバイザーやアナリスト、プロモーションチームメンバーで構成されています。「人材」という視点から、Web職・ゲーム業界の未来に向けて日々奮闘中です。












