UIデザインとは?現役デザイナーがわかりやすく解説
 近年、特にWebサービスやアプリでは「UIデザイン」という言葉をよく耳にするようになりました。
近年、特にWebサービスやアプリでは「UIデザイン」という言葉をよく耳にするようになりました。
今回はこの「UIデザイン」について、もっと理解を深めたいという方に向けて、UIデザインとはどんなものなのか、何が重要なのか、実際に第一線で活躍中のデザイナーの意見も交えながら解説します。
監修者

木村 よねこ氏
株式会社Buzzreach UI/UX/Webデザイナー
茨城県出身。筑波研究学園専門学校グラフィックデザイン学科卒業後、外食産業の制作デザイナーとして就職。自社運営店舗のメニュー・ポスター、広報誌など広報販促物の制作・デザインを行う。2007年にWebデザイナーを目指して上京。多数の企業でWebデザイナー&クリエイティブディレクターとして活動しWeb制作・Webコンサルティング支援に従事。2010年よりGMOTECH株式会社にてSEO事業部のコーダー兼Webデザイナー、広告事業部のディレクターを経験。2015年にAIS株式会社立ち上げメンバーとして参画し新規サービス・メディアのサイト制作、ディレクションを行う。2022年からは株式会社Buzzreachで初のデザイナーとしてジョイン。デザインの内製化対応や自社サービスのUIデザインを行う。
目次
UIデザインとは?

UIデザインについて理解を深めるには、まず「UI」とは何かを知る必要があります。順を追って解説しましょう。
UI=ユーザーインターフェース(User Interface)とは
UIは「ユーザーインターフェース(User Interface)」の略称です。Interfaceには「接点」「境界線」という意味があります。つまりUIとは、ユーザーとサービスを繋ぐ接点であり、その要素を指します。
たとえばマウスやキーボード、スピーカーやディスプレイなどの入力装置の外観そのものや、Webサイトで言えばWebページの画面を構成するレイアウトやフォームなどの機能および各種パーツ(メニューやボタン、色、アイコン、テキストなど)もUIと言えます。
UIデザインとは
UIデザインについて、米国政府関連サイトである「usability.gov※」では以下のように定義されています。
「UIデザインは、ユーザーが何をする必要があるかを予測し、その行動を容易にするために、アクセスしやすく、理解しやすく、使いやすいインターフェースを確保することに重点を置いています」(筆者訳)
原文:https://www.usability.gov/what-and-why/user-interface-design.html
※ usability.govとは、ユーザー エクスペリエンス(UX)のベスト プラクティスとガイドラインを提供するウェブサイトです。米国一般調達局(GSA)技術変革サービスのDigital.govチームが管理しており、多くの連邦機関やUXに関心のある公共部門や民間部門の個人と協力してコンテンツを作成し、業界の動向やアイデアを共有しています。
つまり、UIデザインは「アクセスしやすく、理解しやすく、使いやすいユーザーインターフェース(UI)を設計すること」と言えるでしょう。

日本でもUIデザインとは、ユーザーインターフェース(UI)を設計することを指し、ユーザーに提供する情報や機能をわかりやすく、直感的に表示することを目的として設計されるのが一般的と言えます。
ユーザーにとって使いやすく、快適な体験を提供することが求められています。

日本でもUIデザインとは、ユーザーインターフェース(UI)を設計することを指し、ユーザーに提供する情報や機能をわかりやすく、直感的に表示することを目的として設計されるのが一般的と言えます。
ユーザーにとって使いやすく、快適な体験を提供することが求められています。
![]() UIやUIデザインの範囲は、ゲームや家電、自動車など、人が製品やサービスを使うときに触れる部分すべてに当てはまりますが、この記事では、特にWebサイトとWebサービスにおけるUIデザインにフォーカスしていきます。
UIやUIデザインの範囲は、ゲームや家電、自動車など、人が製品やサービスを使うときに触れる部分すべてに当てはまりますが、この記事では、特にWebサイトとWebサービスにおけるUIデザインにフォーカスしていきます。
UIとUXとの違い
UIは「ユーザーインターフェース(User Interface)」、UXは「ユーザーエクスペリエンス(User eXperience)」の略称で、「UI/UX」のように一緒に並べて使われることが多い言葉ですが、異なるものを指しています。
前述のとおり、UIとは、ユーザーとサービスを繋ぐ接点となる視覚的な要素を指します。ユーザーが商品やサービスを利用する際に、見るもの・触れるもの・操作するものを設計することが対象です。
一方でUXは、ユーザーが商品やサービスを通じて得られる「体験」を指します。たとえば、ECサイトで欲しいものが見つけやすい、商品の説明がわかりやすい、迷わず購入できるといった、接点(UI)を通じて、ユーザーが得られるものです。
このような体験をユーザーに届けるため、UXデザインとはサービス全体を通したシステムの目的や情報の整理、行動フローの整理、ユーザーのニーズや目的を分析し行動を設計することなどが含まれます。

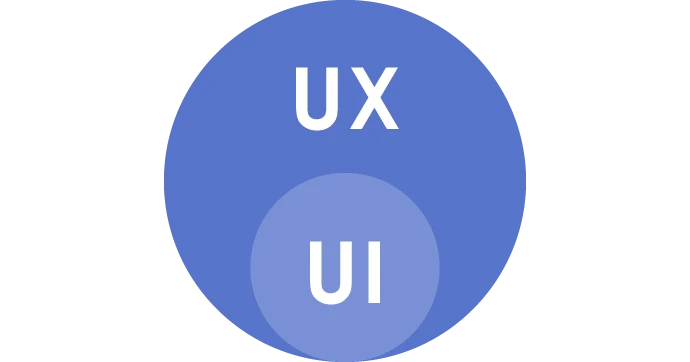
UIはUXの中の一部であると言えます。
Webサービスで言えば、1サービスに出会う、2興味を持つ、3サービスを利用する、4サービス利用後に抱えていた課題が解決する、といったすべての体験の流れを設計することがUXです。
UIは「3サービスを利用する」でユーザーがWebサイトや何らかのシステムの操作を行う際に、最適な体験を提供するためにインターフェースを設計することが対象となります。

UIはUXの中の一部であると言えます。
Webサービスで言えば、1サービスに出会う、2興味を持つ、3サービスを利用する、4サービス利用後に抱えていた課題が解決する、といったすべての体験の流れを設計することがUXです。
UIは「3サービスを利用する」でユーザーがWebサイトや何らかのシステムの操作を行う際に、最適な体験を提供するためにインターフェースを設計することが対象となります。

UIデザインとビジュアルデザインとの違い
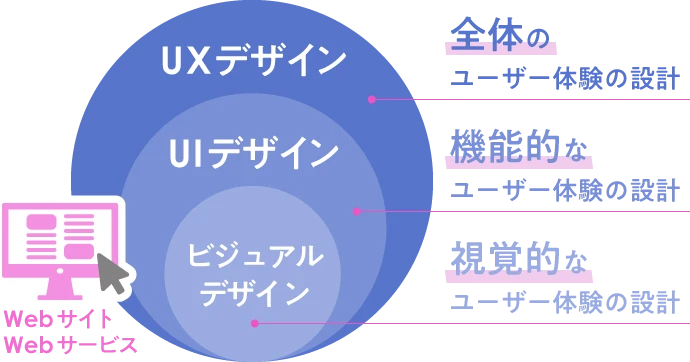
UIデザインとビジュアルデザインは同じ「デザイン」の分野ではありますが、異なる役割を持つアウトプットであると言えます。
ビジュアルデザインとは、伝えたいコンセプトを写真やイラスト、文字を利用して1つのビジュアルに落とし込み、相手に視覚的に情報を伝えるためのコミュニケーションのデザインです。ビジュアルコミュニケーションデザインとも言われています。広告やパッケージ、パンフレットやポスター、バナー広告やWebサイトのビジュアルなどを作成する際にビジュアルデザインのスキルが必要となります。
UIデザインにおける「デザイン」は、必ずしもビジュアルの力だけでよい印象を与えたり、美しさや華やかさを追求するものではありません。UIデザインは機能的な使いやすさや快適さを追求して設計されたものです。

UIデザインとビジュアルデザインはその役割こそ異なりますが、どちらもユーザー体験を向上させるためのものです。
ユーザー体験を向上させるビジュアルデザインはUXの一部として重要な役割を果たします。
Webサイトの場合、ビジュアルデザインを1つの要素として捉える場合は、UIの一部でもあると考えることができます。

UIデザインとビジュアルデザインはその役割こそ異なりますが、どちらもユーザー体験を向上させるためのものです。
ユーザー体験を向上させるビジュアルデザインはUXの一部として重要な役割を果たします。
Webサイトの場合、ビジュアルデザインを1つの要素として捉える場合は、UIの一部でもあると考えることができます。

WebデザイナーとUIデザイナーの違い
WebデザイナーとUIデザイナーはどちらもWebサイトやWebサービス、アプリなどのデザインを行う職種ですが、専門的な役割は異なります。
Webデザイナーの役割
Webデザイナーは、Webサイトのビジュアルや使いやすさ、ユーザーが求める情報や商品までの動線をデザインすることが専門です。主に企業サイトやECサイト、ランディングページなどのWebページのデザインを担当します。メインビジュアルから始まり、外観や構造、色合い、アイコンや画像の配置、フォントやテキストスタイルなどを考え、構成する要素をバランスよく調整します。
またコーディングの知識と実装できる技術も必要です。コーディングではHTML、CSS、JavaScriptなどの知識が必要となります。Webページで表現可能な技術を理解してデザインを行うことでマウスオーバーした際やページスクロールの際の動きなどのインタラクションも含めて美しく機能的なWebページのデザインを作成し実装することができます。
求められる力としては、Webページでのビジュアルデザイン力、コーディングを含めたサイト制作スキル、コンバージョンを改善するためのデザイン提案力などです。
UIデザイナーの役割
UIデザイナーは、ユーザーインターフェース(UI)の機能的な使いやすさや快適さを追求してデザインすることが専門の職種です。主にWebサービスや管理画面、アプリなどの画面のインターフェースのデザインを担当します。ユーザーフローを理解し、アプリ内で操作する際に迷わず目的を達成するための機能をわかりやすく提供するためのデザインを設計します。
ボタンの色、形状、テキスト、サイズなど、ユーザーがアプリで操作するために必要なコンポーネント(要素)の設計や、ユーザーがアプリ内でどのように移動するかを考慮したナビゲーションメニューの設計、必要に応じてインタラクションなどのアニメーションの設計も行います。
また、視覚障がい者が画面を読み上げることができるよう、テキストの色や大きさ、コントラストなどを調整し、総務省が推奨するアクセシビリティガイドラインに配慮したUI設計を行う場合もあります。
求められる力としては、画面設計、遷移、機能を持つ各パーツ(部品)の集合体であるコンポーネントを設計する能力、定性/定量調査を通してさまざまな情報を収集し、アイデアを生み出していくUIデザインリサーチ、仮組みされたモデル・試作品を使って検証や改善を繰り返すプロトタイピング、正確な現状の把握と深い洞察力が求められるデザインでの課題解決能力などです。
| Webデザイナー | UIデザイナー |
|---|---|
| Webサイトのビジュアルや使いやすさ、ユーザーが求める情報や商品までの動線をデザインすることが専門の職種。主に企業サイトやECサイト、ランディングページなどのWebページのデザインを担当する。 | ユーザーインターフェース(UI)を機能的な使いやすさや快適さを追求してデザインすることが専門の職種。主にWebサービスや管理画面、アプリなどの画面のインターフェースのデザインを担当する。 |
|
|
|
|

簡単に言えば、WebデザイナーはWebサイトの外観と機能に重点を置き、UIデザイナーはWebサービスやアプリのユーザーインターフェースに重点を置いています。
ただし、WebデザイナーとUIデザイナーの役割は重なる部分もあるため、企業によっては WebデザインとUIデザイン両方の専門性を求められる場合もあります。

簡単に言えば、WebデザイナーはWebサイトの外観と機能に重点を置き、UIデザイナーはWebサービスやアプリのユーザーインターフェースに重点を置いています。
ただし、WebデザイナーとUIデザイナーの役割は重なる部分もあるため、企業によっては WebデザインとUIデザイン両方の専門性を求められる場合もあります。
デザインについてのイベント満載!「MATCHBOX」セミナーのご紹介
 本記事の監修者、木村よねこ氏も講師としてご登壇されている「MATCHBOX(マッチボックス)」のセミナーをご紹介。
本記事の監修者、木村よねこ氏も講師としてご登壇されている「MATCHBOX(マッチボックス)」のセミナーをご紹介。
ほかにも、Web業界の第一線で活躍しているWebデザイナー、UI・UXデザイナーなどをゲストに迎え、月替わりでさまざまなイベントを開催しています。
Figmaの活用方法やポートフォリオの作成方法など、クリエイターのキャリア形成に役立つ情報が満載です。
興味のある方は、ぜひイベントにご参加ください。
\ いますぐチェック! /
UIデザインはなぜ必要なのか?

スマートフォンが普及し、誰でも簡単にWebにアクセスできるようになったことで、Webサービスは一般化し、アプリも充実してきました。数あるWebサイトやアプリの中から自社のものを選んでもらったり、継続して利用してもらうためには、ほかとの差別化を図らなければなりません。そのための1つの要素として「使いやすい」「わかりやすい」といったUIデザインが必要になります。
Webサービスやアプリといったプロダクトを提供している企業ではユーザーインターフェースの設計において、UIデザインの専門知識を持ったデザイナーが求められており、UIデザインがもたらす影響を重視しています。
UIデザインに期待すること
では企業がUIデザインに注目すると同時に、期待することとは何なのでしょうか。具体的に見ていきましょう。
ブランディングの向上
UIデザインはブランディングを向上させることが期待されています。
ブランディングとは、企業が持つブランド(サービスの名前、ロゴ、デザイン、コンセプト、キャッチコフレーズ、価値観など)のイメージの認知を促進させ、愛着を感じてもらい浸透させることです。ブランディングによってブランドイメージを向上させることで、競合他社との差別化や、ユーザーとの結びつきを強化することができます。

代表的な例としてAppleの例が挙げられます。
AppleはUIデザインにおいて、シンプルかつ直感的なデザインを採用することでストレスなく操作できるというよい印象をもたらし、美しく洗練されたアイコンやメニューを作り上げることで、ユーザーに高品質で洗練された製品を使っているという印象を持たせることができました。
UIデザインの特徴が重なり合い、Appleはブランド価値を高め、ユーザーの支持を集めることに成功しています。

代表的な例としてAppleの例が挙げられます。
AppleはUIデザインにおいて、シンプルかつ直感的なデザインを採用することでストレスなく操作できるというよい印象をもたらし、美しく洗練されたアイコンやメニューを作り上げることで、ユーザーに高品質で洗練された製品を使っているという印象を持たせることができました。
UIデザインの特徴が重なり合い、Appleはブランド価値を高め、ユーザーの支持を集めることに成功しています。
WebサイトやWebサービスを利用することで感じた操作のしやすさ、わかりやすさ、悩みが解決された体験はユーザーに感動をあたえ支持を集めることができます。
ユーザー体験(UX)の設計の重要な部分をUIデザインが担うことを知っているため、企業はUIデザインでブランディングの向上が図れると期待していると言えるでしょう。
ユーザーの離脱防止
UIデザインによって、ユーザーの意図しない離脱を防ぐことが期待されています。意図しない離脱とは、Webサイトの場合は、サイト閲覧を開始してすぐに「戻る」ボタンを押して検索結果に戻ってしまったり、Webサービスの場合は途中で会員登録をやめてしまったり、サービスにログインしなくなってしまったりといった現象を指します。
使用するWebサービスやアプリが「使いにくい」「わかりにくい」と感じると、ユーザーは再訪することもありません。ですから自社のWebサイトで商品を購入したり、サービスに登録したりしてもらうためには使いやすいUIデザインであることが大前提なのです。
ユーザー満足度の向上
UIデザインによって、ユーザー満足度の向上が期待されています。わかりやすい、使いやすいデザインはユーザーの抱えている課題を解決しやすいのです。
ユーザビリティやUXの専門家であるSteve Krug氏は、著書『Don't Make Me Think』の中で、ユーザビリティの大原則として「ユーザーに考えさせてはいけない」と述べています。
UIデザインには、ユーザビリティ(わかりやすさ)が不可欠です。ユーザーが何も考えなくても、それがなにで、どう使うのかが一目瞭然であること。見慣れない技術用語や、いくつもの意味にとれる言葉、クリックできるかわからないボタンなどは、ユーザーの頭を悩ませてしまいます。UIデザインは、ユーザーが「?」と思うものを排除しなければなりません。
ユーザーの具体的な課題抽出のやり方としては、WebサイトやWebサービスを利用した際に離脱したユーザーのニーズや行動をユーザーのフィードバックやデータ分析などをもとに調べます。
必要であればユーザーテストを行い、実際にユーザーが製品やサービスを使っている様子を観察し、使い勝手や問題点を洗い出します。
ユーザーが求める機能やデザイン、ユーザーが直面する課題や問題点を把握し、その結果をもとにUIデザインを改善し、ユーザーが快適に製品やサービスを利用できる、つまりユーザビリティが向上すれば、ユーザー満足度の向上が期待できるでしょう。

ユーザビリティ向上の一例として、新規ユーザーには利用手順や注意点をわかりやすく案内するチュートリアルを用意したり、ユーザーが操作した結果やアクションに対して、アニメーションなどでユーザーに操作が反映されたことを伝えるなどの工夫ができます。

ユーザビリティ向上の一例として、新規ユーザーには利用手順や注意点をわかりやすく案内するチュートリアルを用意したり、ユーザーが操作した結果やアクションに対して、アニメーションなどでユーザーに操作が反映されたことを伝えるなどの工夫ができます。
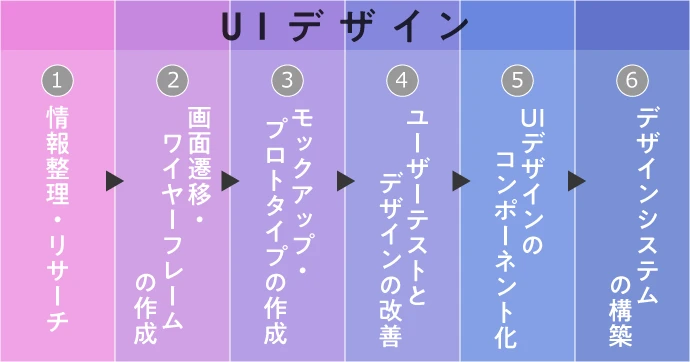
UIデザインの進め方
![]() UIデザインを進めるにあたりUIデザイナーの対応範囲はプロジェクトへのアサインメンバーや役割分断に応じて担当範囲が変わる可能性があります。今回は下記の状態を想定したUIデザインの進め方の一例について紹介していきます。
UIデザインを進めるにあたりUIデザイナーの対応範囲はプロジェクトへのアサインメンバーや役割分断に応じて担当範囲が変わる可能性があります。今回は下記の状態を想定したUIデザインの進め方の一例について紹介していきます。
- WebサービスやアプリといったプロダクトのUIデザインを行う
- PdM(プロダクトマネージャー)がいて、本プロジェクトでの要件を決めるためのドキュメンテーション(要件定義書、業務フロー図、システム要件、機能要件、技術要件、その他各種仕様書など)がそろっている

1情報整理・リサーチ
プロジェクト全体の情報を整理する
まず、プロジェクトの目的や要件などの情報を確認します。どのようなサービスやアプリを作成するのか、どのような機能が必要なのか、誰がターゲットユーザーなのかなど、要件定義書および各種仕様書などのドキュメントに目を通し本プロジェクトの全体の要件を整理し、把握していきます。
ユーザーリサーチを行う
情報の整理が終わったら、ユーザーのどのようなニーズに応えられるプロダクトなのか、このジャンルのプロダクトはどのようなUIデザインが好まれるのかを調査します。ユーザーリサーチには、ユーザーインタビューやアンケート調査などの手法を用いることができます。
| ユーザーインタビュー | ユーザーに直接インタビューを行い、製品やサービスに対する意見や要望、課題を聞き出す方法です。 |
|---|---|
| アンケート調査 | オンラインなどでアンケートを用いて、ユーザーの意見や要望を集める方法です。 |
UIデザインリサーチを行う
世の中のさまざまなUIデザインを調べます。使いやすいと感じたものや競合他社であると感じているプロダクトのUIを研究し、自分で作るUIデザインの設計に役立てます。

たとえば、チャット機能のUIについて調べるときは、チャット機能を持っている評判のよいプロダクトや、多くのユーザーが長年利用しているプロダクトなどでどのようなインターフェースとなっているか、どのようなインタラクションがあるのか、どのタイミングで画面が切り替わるのか、通知機能はあるのかなど、事細かに研究し、優れていると感じるUIのストックをためて実際のUIデザインに役立てます。

たとえば、チャット機能のUIについて調べるときは、チャット機能を持っている評判のよいプロダクトや、多くのユーザーが長年利用しているプロダクトなどでどのようなインターフェースとなっているか、どのようなインタラクションがあるのか、どのタイミングで画面が切り替わるのか、通知機能はあるのかなど、事細かに研究し、優れていると感じるUIのストックをためて実際のUIデザインに役立てます。
UIデザインリサーチはUIデザイナーにとって重要です。UIデザインリサーチを行うことで一般的に利用されているUIデザインのトレンドや特徴をおさえることができます。
2画面遷移・ワイヤーフレームの作成
画面遷移の流れを設計する
ユーザーがどのような順序で機能や情報を利用するかを明確にするために、画面遷移の流れを設計します。画面遷移はユーザーがどのような手順で操作するのかを示したものを表し、各画面がどのような関係にあるかも示します。
ワイヤーフレームを作成する
ユーザーリサーチやUIリサーチの結果をもとに、ワイヤーフレームを作成します。ワイヤーフレームは、UIデザインのレイアウトやコンテンツの配置などを簡単に表現するもので、機能や操作方法を示したり、UIの配置やスペースの配分を決定したりするために使用されます。色はなく、シンプルな線や枠によって設計されています。
3モックアップ・プロトタイプの作成
モックアップを作成する
モックアップはUIデザインの画面のサンプルです。ワイヤーフレームを基に、実際のデザインやカラースキーム、フォントなどのデザイン要素を追加して作成します。モックアップは、機能やデザインコンセプトなどUIデザインの完成イメージを表現するもので、ビジネスオーナーやユーザーに提示し、見た目の確認を行うことができます。
モックアップを作成することで、必要な画面の作成が網羅できているか、デザインのイメージがずれていないか、ボタンなどのアクションを起こせる要素が視覚的に認識できるかなどを検証することができます。
プロトタイプを作成する
モックアップにインタラクションや画面遷移の動作を追加して、プロトタイプを作成します。プロトタイプは、ユーザーがWebサービスやアプリを操作するためのもので、実際の完成版に近いかたちで操作することができます。プロトタイプが完成することで一定のユーザビリティや操作性をチェックすることができます。

プロトタイプは、デザイナーや開発者、関係者などの間で、完成版のイメージを共有するための有効なツールとなります。
実際の現場では機能要件が決まっていても「機能を勘違いしていた」というコミュニケーションエラーが起きることもあります。プロトタイプに触れて実際の完成イメージを動かしてみることで開発におけるコミュニケーションに役立ちます。

プロトタイプは、デザイナーや開発者、関係者などの間で、完成版のイメージを共有するための有効なツールとなります。
実際の現場では機能要件が決まっていても「機能を勘違いしていた」というコミュニケーションエラーが起きることもあります。プロトタイプに触れて実際の完成イメージを動かしてみることで開発におけるコミュニケーションに役立ちます。
4ユーザーテストとデザインの改善
ユーザーテストを行う
ユーザーテストは、ユーザーに実際に製品やサービスを使用してもらい、使い勝手や問題点を評価してもらう方法です。ユーザーがアプリを実際に操作して、UIや機能の使い勝手や問題点を発見することができるため、改善には欠かせない手段です。たとえば、ボタンの位置や大きさ、テキストのわかりやすさ、フォームの入力のしやすさ、メニューのわかりやすさなどを確認することができます。
UIデザインの改善
ユーザーテストの結果に基づいてUIデザインを改善します。ユーザーが直面した問題点を確認し、それに対応できるUIデザインを再考していきます。
UIデザインの改善が完了したら、必要に応じて再度ユーザーテストを行います。問題点が解決していればUIデザインの改善は完了となります。

UIデザインの改善では、ユーザーがプロダクトをどのように利用するかを深く理解することが求められます。
ユーザーがプロダクトを使う場面を想像しながら、最適なUIデザインを考えることで、より使いやすく、直感的な操作に落とし込んでいくことが大切です。

UIデザインの改善では、ユーザーがプロダクトをどのように利用するかを深く理解することが求められます。
ユーザーがプロダクトを使う場面を想像しながら、最適なUIデザインを考えることで、より使いやすく、直感的な操作に落とし込んでいくことが大切です。
5UIデザインのコンポーネント化
UIデザインの改善が完了したら、UIデザインのコンポーネント化を行っていきます。
UIデザインのコンポーネント化とは、ボタン、テキストフィールド、アイコン、ナビゲーションバーなど、UIデザインで共通してよく使用されるパーツをまとめ、簡単に再利用できるようにすることです。
コンポーネント化によって、UIデザインの効率が向上し、デザインの品質や一貫性を維持することができます。たとえば、デザインの変更が必要になった場合でも、コンポーネントを編集するだけで、全体のデザインを一括して変更することができます。

コンポーネントはコンポーネントライブラリとしてまとめて管理することで、複数のプロジェクトで同じコンポーネントを使用することができます。
これにより、コンポーネントの保守や更新が容易になり、デザインの効率化や一貫性の向上にも貢献できます。

コンポーネントはコンポーネントライブラリとしてまとめて管理することで、複数のプロジェクトで同じコンポーネントを使用することができます。
これにより、コンポーネントの保守や更新が容易になり、デザインの効率化や一貫性の向上にも貢献できます。
6デザインシステムの構築
最後にデザインシステムの構築を行います。
デザインシステムとは、サービスのデザインに関する指針や規範をまとめた一連のドキュメントやツールのことを指します。デザインシステムはUIデザインやグラフィックデザイン、ブランディングなどの要素を含み、プロダクトに関連するデザインの規定を提供します。
デザインシステムはデザイナーやエンジニアが一貫性のあるプロダクトを効率的に開発するために役に立ちます。また、複数のデザイナーが関わる場合でも、全員が同じ方向性を目指して作業できるため、チームの協働性を高めることができます。

デザインシステムの有名な事例として、デジタル庁が公開しているデザインシステムがあります。
スタイル、コンポーネント、テンプレートなどのデザインを構成する要素を取り扱っています。

デザインシステムの有名な事例として、デジタル庁が公開しているデザインシステムがあります。
スタイル、コンポーネント、テンプレートなどのデザインを構成する要素を取り扱っています。
デザインシステムは継続的に更新することが必要です。新しいコンポーネント、パターン、ガイドラインを追加し、既存のものを修正することで、製品の変更に対応し、品質を維持することができます。
UIデザインのポイント

ここまでお話してきたように、優れたUIデザインとは、ユーザーにとって使いやすく設計されていることが重要です。
続いては、そんなUIデザインを設計するためにUIデザイナーが実際の業務の中でどんなことを意識したらよいかご紹介します。
オブジェクト指向UI、タスク指向UIの設計手法を取り入れる
画面遷移図の作成やUIの構造設計を行う際の代表的な設計手法として、オブジェクト指向UI(OOUI:Object-Oriented User Interfaces)とタスク指向UIの2通りがあります。この2つの設計手法を理解し、構造設計の際に取り入れることでユーザーにとって使いやすく最適なUIを設計することができます。
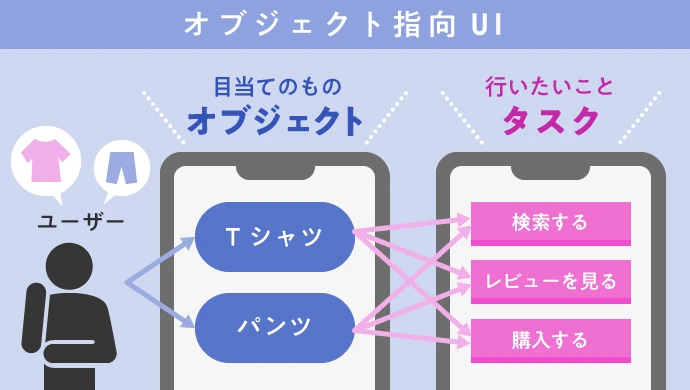
オブジェクト指向UIとは
オブジェクト指向UIは目当てのもの(オブジェクト)を選んでから行いたいこと(タスク)を選択するという考え方です。
オブジェクト指向UIはユーザーが目当てとするもの(オブジェクト)が画面で開示された状態です。ユーザーはそのオブジェクトを眺めて動かしてみることで自分なりに理解してタスクを行うことができます。
オブジェクト指向UIは構造がシンプルとなるため、画面数が減り開発コストや運用コストの削減に繋がり、拡張性が高くなるというメリットがあります。

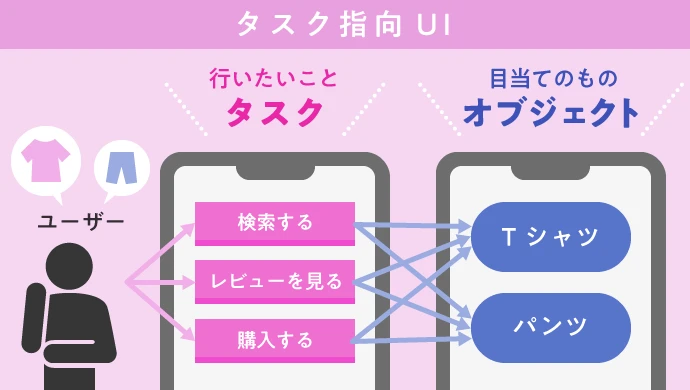
タスク指向UIとは
タスク指向UIは行いたいこと(タスク)を選んでから目当てのもの(オブジェクト)を選択するという考え方です。
タスク指向UIはユーザーが目当てとするもの(オブジェクト)が画面で開示されていません。編集や削除など、自分の行うべき行動を画面で選択する必要があり、その後必要なオブジェクトを選択してタスクを行うことができます。
タスク指向UIを取り入れることで、ユーザーが操作できる内容を一定のタスクに限定させることができます。ユーザーの行動が一定であり、どのような行動を取ればよいか迷わせたくない場合に適しています。

| オブジェクト指向UI | タスク指向UI |
|---|---|
| 目当てのもの(オブジェクト)を選んでから行いたいこと(タスク)を選択するUI。捜査対象となるタスクとそれに関連する情報が表示されている。 | 行いたいこと(タスク)を選んでから目当てのもの(オブジェクト)を選択するUI。捜査対象となるタスクのみが表示されている。 |
| メリット ユーザーが自由な操作を実現でき、操作する画面数が少なくなる。 |
メリット 限定されたタスクを選択することで、行動を考える必要がない。 |
| 例 スマートフォン、メッセージアプリなど |
例 食券販売機、ATM、旧式の自動販売機など |

オブジェクト指向UIやタスク指向UIはどちらも異なるメリットを持っているため、サービスの目的やユーザーの年齢層、ニーズに応じて使い分けることが大切です。

オブジェクト指向UIやタスク指向UIはどちらも異なるメリットを持っているため、サービスの目的やユーザーの年齢層、ニーズに応じて使い分けることが大切です。
UIデザインの基本的ポイントを理解する
UIデザインは、ユーザーが必要とするアクションを予測し、それらを簡単にアクセスできるようにすることに重点を置いています。WebサイトやWebサービスの目的やコンセプト、提供するプラットフォームによって異なる場合もありますが、UIデザインの基本的なポイントとして下記のようなものが挙げられます。
シンプルに、複雑さを避ける
UIデザインは可能な限りシンプルにします。余分な要素や装飾はユーザーの注意をそらすため、必要最低限のものだけに絞ります。ユーザーが目的を達成するために必要な情報や機能だけを提供し、余計な情報や機能は隠す、あるいは削除し複雑さを避けます。
ユーザーの期待に応える
ユーザーのニーズや期待を予測し、先回りして満たすようにします。ユーザーが何をしたいのか、どうすればそれができるのかを明確にすることが必要です。
一貫性をもたせる
UIデザインに一貫性を持たせます。同じ機能や情報は同じ場所や方法で提示されるべきです。色やフォント、アイコンなども統一感を持たせます。
居場所を把握させる
ユーザーがどこにいるか、どこに行けるか、どこから来たかなどをわかりやすく示します。たとえば、ナビゲーションバーやパンくずリストなどを設置して今いる場所を迷わせないようにします。
ユーザーが行動を選択でき、その行動を伝える
ユーザーが画面上で選択を行い行動ができるようにコントロールできる機能を提供します。同様に、ユーザーが誤った操作をした場合でも、簡単に修正できるようにします。
また、ユーザーが行った操作によるシステムの状態などを伝えます。例として、ローディングバーやポップアップメッセージなどが用いられます。
優先順位を伝える
UIデザインは機能の優先順位を考慮するべきです。ユーザーが最もよく使う機能や情報は目立つように配置します。メニューバーやホーム画面などに優先的な項目を設置するとよいでしょう。
アクセシビリティを考慮する
色覚障害や視力障害などのあるユーザーも含めて、できるだけ多くの人が使えるように配慮します。コントラストやフォントサイズ、音声案内などが役立ちます。
アクセシビリティを向上させるための基準として、ウェブアクセシビリティ方針策定ガイドラインがあります。
レベルA(13項目)、レベルAA(25項目)、レベルAAA(23項目)という3段階の適合レベルがあり、レベルAが最低レベルであり、AA、AAAとなるにつれ達成すべき項目が増えていきます。たとえばレベルAA準拠を行う場合は、レベルAとレベルAAの項目をすべて満たす必要があります。
レベルAA準拠の事例としては、内閣府のサイトがあります。

アクセシビリティの考慮については、デジタル庁が提供している「ウェブアクセシビリティ導入ガイドブック」がわかりやすいため、最初に読んでみることをおすすめします。

アクセシビリティの考慮については、デジタル庁が提供している「ウェブアクセシビリティ導入ガイドブック」がわかりやすいため、最初に読んでみることをおすすめします。
合わせて読みたい
デザインの4大原則を意識する
ユーザーに考えさせないUIデザインを実現するには、情報をわかりやすく整理して見せることも大切です。Robin Williams著『ノンデザイナーズ・デザインブック』(マイナビ出版)では、情報を整理するための「4つの基本原則」が説明されています。
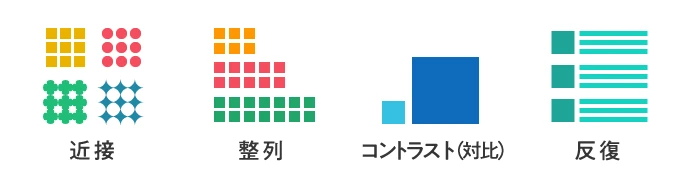
4つの基本原則
- 「近接」
関連するものをまとめること。人は近くに並べられたものを無意識のうちにグループ化します。同じ要素のものを近くに、そうでないものは少し離して配置することで、内容を把握しやすくなります。 - 「整列」
ルールに沿って並べること。並べる要素に対し、「左そろえ」「中央そろえ」「右そろえ」といった左右の整列や、「上そろえ」「中央そろえ」「下そろえ」といった上下の整列を意識することで、すっきりと見やすいデザインになります。 - 「コントラスト(対比)」
情報に強弱をつけてメリハリを出すこと。たとえば、重要な情報について「サイズを大きくする」「色を変える」「太くする」といった強弱をつけることで、読み手は「この情報は重要だ」と受け取ることができます。 - 「反復」
類似した要素に対し、同じパターンを繰り返し使うこと。レイアウトや構成などを要素ごとにバラバラにするのではなく、同じパターンを用いることで、ユーザーが考える時間を減らすことができます。

周囲からのフィードバックも大切に
デザイナーとして実績や経験を積んでいくと、「何となく違和感を抱く」場所が見えていきます。違和感を起点に経験則で導き出したアイデアから、UIデザインを改善させることも可能でしょう。しかし注意したいのは、デザイナーはユーザー自身ではないことです。

いくらUIデザインのポイントを押さえたデザインを作り上げたとしても、デザイナーの視点のみで作成したUIデザインではユーザーの課題を解決できないこともあります。
最適なユーザー体験(UXデザイン)について、PdM(プロダクトマネージャー)やディレクターと再度議論を行ったり、アクセシビリティやパフォーマンスについてはフロントエンドエンジニアやバックエンドエンジニアと相談するなど、チームメンバーの意見を得てUIデザインを作り上げることも大切です。

いくらUIデザインのポイントを押さえたデザインを作り上げたとしても、デザイナーの視点のみで作成したUIデザインではユーザーの課題を解決できないこともあります。
最適なユーザー体験(UXデザイン)について、PdM(プロダクトマネージャー)やディレクターと再度議論を行ったり、アクセシビリティやパフォーマンスについてはフロントエンドエンジニアやバックエンドエンジニアと相談するなど、チームメンバーの意見を得てUIデザインを作り上げることも大切です。
UIデザインの学び方

UIデザインに関する知識や経験は、どのように育んでいけばよいのでしょうか。ここではUIデザインの勉強の仕方について紹介します。
実務から学ぶ
Webサイト制作において、実務でUIデザインを学べる機会はたくさんあります。情報設計やワイヤーフレーム作成など、UIデザインに携われる仕事には積極的に手を挙げ、制作したUIデザインは社内からフィードバックをもらい、改善を積み重ねるとよいでしょう。

フィードバックの例としては、たとえば下記のような項目があげられます。
- 製品やサービスの持つブランドのトンマナを意識して利用しているか
- デザインガイドラインに沿ったデザインができているか
- ユーザーが目的を達成するに適切な画面設計・UIデザインができているか
- ページ内で目立たせる情報の優先順位は適切か
- 他のページとの共通する情報のデザインに統一性はあるか
- コンテンツ間の余白は適切か
- アクセシビリティを配慮したデザインとなっているか

フィードバックの例としては、たとえば下記のような項目があげられます。
- 製品やサービスの持つブランドのトンマナを意識して利用しているか
- デザインガイドラインに沿ったデザインができているか
- ユーザーが目的を達成するに適切な画面設計・UIデザインができているか
- ページ内で目立たせる情報の優先順位は適切か
- 他のページとの共通する情報のデザインに統一性はあるか
- コンテンツ間の余白は適切か
- アクセシビリティを配慮したデザインとなっているか
また、優秀な先輩のアウトプットを観察して、どのようなやり方をしているのかを学んだり、UIデザインリサーチを重ねて、どこが優れているのかを自分なりに考えてみることも大切です。
考えたことや学んだことは、できるだけアウトプットの場を設けて発信していくことでさらに理解度を深められるでしょう。社内勉強会や、会社のブログを活用し、UIデザインについて理解したことを伝えて自分の持っている情報を整理していきましょう。
本やサイトで自主学習で学ぶ
UIデザインを学ぶにあたって公開されている情報は数多くあるため、自分なりに情報や書籍を探して学びを深めることも可能です。ここでは参考となりそうなURLや書籍をいくつか紹介します。
Webサイト
Material Design
Material Designは「Googleが提唱するUIデザインのシステム」です。「マテリアル」「モーション」「スタイル」の3つの要素から構成されており、これらの要素を組み合わせることで、ユーザーに快適なUIデザイン提供することができるため、Webサイトやアプリを作る際に参考にされています。Human Interface Guidelines
Human Interface Guidelinesは「Appleが提唱するUIデザインのシステム」です。作業効率を高め、アプリのまとまりを高めるためのコンポーネントとツールが用意されており、優れたUIデザインを設計するのに役立ちます。AdobeXDユーザーガイド
AdobeXDの機能について説明し、プロトタイプ作成と共有のワークフローに役立つ情報を提供しています。
また、UIデザインキットへのアクセスではApple iOS、Google マテリアル、Microsoft Windowsおよびワイヤーフレーム向けの UI キットへのリンクが提供されています。AdobeXDでUIデザインを行っている方は参考になる情報が見つかるでしょう。Figma Community
Figmaのコミュニティが紹介されています。コミュニティでは、Figmaのユーザーが作成したファイルやプラグインを見たり、ダウンロードしたり、共有したりすることができます。コミュニティに参加すると、Figmaの使い方やUIデザインのノウハウを学んだり、他のユーザーと交流したりすることができます。
書籍
『UIデザイン必携 ユーザーインターフェースの設計と改善を成功させるために』
原田秀司(著)(翔泳社)
UIデザインが上手くいかないときや問題が生じたときの解決策、またよくある失敗に対する防御策をみつけることができます。さらに、基本から書かれているので、現場で役立つだけでなく、知りたいところから学習していくこともできます。『UIデザインの教科書[新版] マルチデバイス時代のインターフェース設計』
原田秀司(著)(翔泳社)
2013年刊行の『UIデザインの教科書』の改訂版です。「わかりやすさ」と「使いやすさ」の要点がわかるので、ユーザーを迷わせない、最適なUIを見つけることができます。『オブジェクト指向UIデザイン 使いやすいソフトウェアの原理』
ソシオメディア株式会社 (著)、上野学(著・監修)、藤井幸多(著)(技術評論社)
オブジェクト指向ユーザーインターフェース(OOUI)の理解が深まる1冊です。オブジェクト指向UIの理論とプロセス、実践法を詳説し、さらに手を動かして身につける18の実践演習が用意されています。『The Elements of User Experience ~5段階モデルで考えるUXデザイン』
Jesse James Garrett (著)、ソシオメディア株式会社(翻訳)、上野学(翻訳)、篠原稔和(翻訳)(マイナビ出版)
ウェブやサービス、プロダクトがもたらすUXを5つの段階的要素でモデル化し、広範な支持を得た名著の改訂決定版です。「5段階モデル」では、UXに関わる要素は「戦略」「要件」「構造」「骨格」「表層」の5つに分けられ、それぞれの要素が段階的に、かつ相互依存的に連繋していることが説明されています。UXデザインを理解することでUIデザインの役割を理解することができます。『誰のためのデザイン? ―認知科学者のデザイン原論』
D. A.ノーマン (著)、岡本明 (翻訳)、安村通晃(翻訳)、伊賀聡一郎(翻訳)、野島久雄(翻訳) (新曜社)
認知科学者であるドナルド・ノーマンが、人間の心理や行動を分析しながら、ユーザーにとって使いやすいデザインとは何かを説いたものです。デザインの基本的な考え方やユーザビリティの重要性を学び、UIデザインに活かすことができます。
社外の環境で学ぶ
デザイン系のスクールやオンラインセミナー、UIデザイナー向けのイベントやデザインカンファレンスなど、社外の環境でUIデザインを学ぶやり方もあります。ここではUIデザイナーの業務に活かすことができるであろう講義やイベントの一例を紹介します。
講義・イベント
グーグルUXデザイン プロフェッショナル認定(Google UX Design Professional Certificate)
GoogleのUXデザイナーが教えるオンラインのコースです。UXデザインの未経験者向けの講義となっており、基礎から実践的なスキルまでを学ぶことができます。UIデザインはUXデザインの一部であるため、UXデザインの理解を進めることでUIデザインに活かすことができます。また、コースの中にはFigmaを用いてモックアップやプロトタイプを構築する内容や、デザインシステムを使用してデザインを整理、標準化する方法を学ぶことができます。グーグルUXデザイン プロフェッショナル認定(Google UX Design Professional Certificate)
イベント:Spectrum Tokyo Design Fest
デザインの多様性をテーマに掲げるコミュニティプラットフォーム「Spectrum Tokyo」主催のデザインフェスティバルです。2022年のアーカイブはこちらからレンタルで閲覧することができます。イベントでは有名な企業の最新のUIデザインやUXデザインの事例を知ることができます。2023年も12/1-2日に開催が決定しています。イベント:DESIGNSHIP
業界の壁を越えた、日本最大級のデザインカンファレンスです。日本最大級のデザインカンファレンス2018年から毎年開催されており、UI設計を行うデザイナーをはじめ、さまざまな業界における一流デザイナーが集結し、そのナレッジや物語を聞くことができます。2023年は9月30日・10月1日に渋谷ヒカリエホールで開催されます。

このほかにも、connpassなどの勉強会プラットフォームからUIデザイナー向けのイベントを探してみたり、SNS(FacebookやTwitterなど)で著名なデザイナーの方たちを検索し、参加しているコミュニティや登壇しているイベントを調べて、興味があるものに参加してみるのもおすすめです。

このほかにも、connpassなどの勉強会プラットフォームからUIデザイナー向けのイベントを探してみたり、SNS(FacebookやTwitterなど)で著名なデザイナーの方たちを検索し、参加しているコミュニティや登壇しているイベントを調べて、興味があるものに参加してみるのもおすすめです。
能動的に動くことで、デザイナーとして必要な現場のスキルを学べたり、さまざまな会社のデザイナーの方と知り合い、知見を高めることができるでしょう。
デジタルにおいてチャンスを生むのは、企業規模ではなく優れたUI

リアルなプロダクトや店舗の場合、企業の資本力がそのままサービス展開に反映されるため、多くのチャネルを持つ企業が強く、小資本の企業は苦戦しがちです。
しかし、Webサービスやスマートフォンアプリは、企業の資本力いかんに関わらず、同じように検索エンジン上やアプリストアに並びます。同じ機能を持つサービスなら、「使いやすい」「わかりやすい」ものが選ばれるでしょう。UIデザインへのこだわりが、サービスそのものを訴求するチャンスに繋がるのです。
さまざまなWebサービスがあふれる今、ユーザーにとって「使いやすさ」はサービスを選ぶポイントの1つであり、UIデザインは今後ますます重要なものとなるでしょう。UIデザインを身に付けるには、実務で経験を積む、書籍で学ぶ、スクールで学ぶなど、多くのアプローチ方法があります。
まずは身の回りのものから「使いやすさ」「使いにくさ」の理由を考え、UIデザインを意識してみるところから始めてみてはいかがでしょうか。
この記事を書いた人
マイナビクリエイター編集部は、運営元であるマイナビクリエイターのキャリアアドバイザーやアナリスト、プロモーションチームメンバーで構成されています。「人材」という視点から、Web職・ゲーム業界の未来に向けて日々奮闘中です。












