Webライター必見!「読まれる記事」の書き方と注意点
 Webライターとは、文字通り、Web上に公開される記事コンテンツを書く人です。ジャンルによっては、インタビューなどで現場に行かなければならないこともありますが、ライティングに関しては基本的に時間と場所を選ばずどこでも仕事ができるなどの理由から、昨今、人気が高まっています。また特別な資格を必要としないので、未経験からでも挑戦しやすく、副業としても注目されている職種の1つと言えるでしょう。
Webライターとは、文字通り、Web上に公開される記事コンテンツを書く人です。ジャンルによっては、インタビューなどで現場に行かなければならないこともありますが、ライティングに関しては基本的に時間と場所を選ばずどこでも仕事ができるなどの理由から、昨今、人気が高まっています。また特別な資格を必要としないので、未経験からでも挑戦しやすく、副業としても注目されている職種の1つと言えるでしょう。
そんなWebライターがプロとして活躍していくには、どんなポイントを押さえておけばよいでしょうか。未経験からWebライターを目指したい人はもちろん、Webライティングの基本を改めて確認したい人にとっても役立つ、読者に「読まれる記事」の書き方と押さえておきたい注意点について解説します。
目次
Webライターが「読まれる記事」を書くための3つのポイント

インターネット上に日々アップロードされる大量の記事コンテンツの中から、皆さんはどんな記事をどんな基準で選び、読んでいるでしょうか。タイトルが気になったから?内容が面白そうだったから?いずれにせよ、皆さんは、自分が知りたいことが書かれた記事を「検索」して、ヒットしたものを読んでいるのではないでしょうか。あるいは、ポータルサイトやオウンドメディア等に掲載された記事コンテンツの中から、興味がある記事を「選んで」読んでいるかと思います。
つまり、Web記事は、読者自身が自分にとって役に立つ情報を「能動的に選択して」読んでいる、ということが言えるのではないでしょうか。そうなると、Web記事には何よりもまず読者に選んでもらえるよう、読者目線になって書かれた文章が求められます。
そんなWeb記事の特徴を踏まえたうえで、Webライターが大前提として押さえておきたい「読まれる記事」を書くためのポイントについてご紹介しましょう。
1:誰に届けたい記事なのか、読者を想定する
まず1つ目のポイントとして、Webライターが文章を書くときに意識したいのは、「誰に届けたい記事なのか」を明確にすることです。自分が書きたいことを一方的に書くのではなく、読者が必要としている情報は何かを客観的にとらえ、届けなければなりません。また、その際、より多くの人に読んでほしいあまり、想定する読者を広く設定してしまうと、結局誰にも届かない中途半端なものになってしまうので注意が必要です。
たとえば、「採用選考の通過率を上げるには」というテーマで記事を書くとします。この場合、読者は書類選考の通過率を上げたい人でしょうか。それとも、面接の通過率を上げたい人でしょうか。このように、読者の置かれた状況が違えば、抱える悩みの具体性や解決したい事象もまったく違ってきます。そういった読者の悩みを解決する、つまり読者にとって有益な記事を書くためには、まず読者を必ず想定しましょう。これは記事を書き進める中で、都度振り返ってほしい大事な基準になってきます。
2:読者のニーズを深掘りする
想定する読者が決まったら、あとはその人がどんなことに悩み、何を知りたがっているのか丁寧に掘り下げていきましょう。これが2つ目のポイントです。
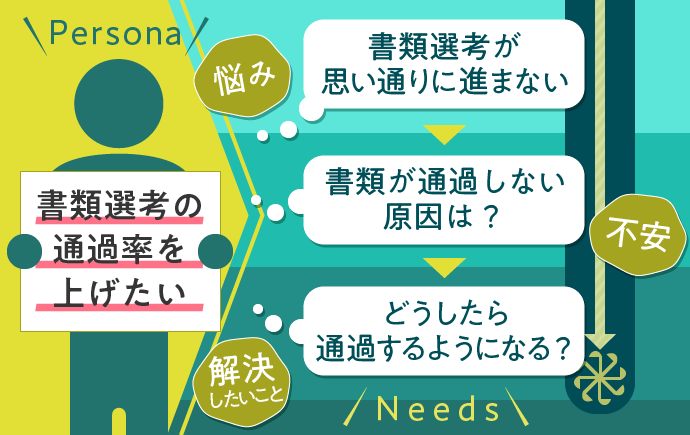
先ほどの「採用選考の通過率を上げるには」というテーマの記事の想定読者を「書類選考の通過率を上げたい人」とします。ここから、どんな悩み・不安・解決したいことが汲み取れるでしょうか。たとえば、書類選考が思い通りに進まず、悩んでいるかもしれません。そういった状況であれば、読者は書類選考が通過しない原因や、どうしたら書類選考が通過するようになるのかといった解決策を知りたいのでは、と考えることができます。
このように想定する読者の気持ちに寄り添って、ニーズを探っていきましょう。実際に検索エンジンを使ってこれらのワードを検索したり、「Q&Aサイト」や「よくある質問」といったページを使って、読者のリアルな悩みをリサーチするのも1つの方法です。その悩みを解決する記事こそが読者にとって役に立つ記事、読まれる記事です。Webライターとしてそういった記事を書くために、しっかりと読者のニーズを深掘りしていきましょう。

3:タイトルに力を注ぐ
Webライターが「読まれる記事」を書くためのポイント3つ目は、タイトルの重要性を理解することです。当然のことではありますが、どんなに内容のいい記事が書けたとしても、読んでもらえなければ意味がありません。そう思うと、読者との最初のタッチポイントであるタイトルがどれだけ重要かわかるはずです。記事制作の際は、タイトルに重点を置いて取り組みましょう。
タイトルを付ける際の具体的な注意点としては、本文に書かれた内容とタイトルはリンクしていなければならないということ。何らかの目的で検索して記事にたどり着いてくれた読者の信頼を裏切らないためにも、必ず守っていただきたいルールです。読者の目に留まるタイトルを作らなければとインパクトばかりを狙って、いわゆる「釣り」タイトルにしてしまうのは絶対にやめましょう。一時的なアクセスは増えるかもしれませんが、本文との内容がかけ離れているとわかれば、サイトへの信頼度は著しく低下してしまいます。そうならないためにも、タイトルは記事の内容とリンクしていることが重要です。
また限られた文字数の中でタイトルの言葉を選ぶときは、想定した読者が抱える悩みや関心事に繋がるワードも候補に入れましょう。読者の悩みや知りたかったことに触れ、「この記事には求める情報がある」ということがタイトルを通じて読者に伝わるのが理想です。
そのほかにSNSで記事をシェアする際、表示スペースの関係上、タイトルが途中で切れてしまわないように文字数は32〜35字程度で調整するのがおすすめです。それ以上長くなる場合は、特に伝えたい言葉を最初に持ってくる(左端に表示させる)ことを意識するとよいでしょう。横書きというWeb記事ならではのポイントとして、ぜひ覚えておいてください。
具体的な数字を使い、内容のイメージを明確に
タイトルに数字を入れるというテクニックは、よく聞きます。これは
- 「-2kg」
- 「9割」
など、具体的な数字を盛り込むことで内容のイメージが湧きやすくなり、「読んでみよう」という気持ちが高まるからです。また、
- 「押さえるべき5つのポイント」
- 「8選まとめ」
といった数字の使い方をすれば、読者に記事のボリュームをあらかじめ把握してもらうことができるので「気軽に読める記事」というアプローチができるでしょう。
ほかにも
- 「ポートフォリオの最適なサイズは?」
- 「押さえておきたい基礎知識とは?」
といった問いかけるパターンも読者の知りたい欲を刺激するので、効果的です。
Webライターなら知っておきたい「読みやすい記事」の書き方とは?

読者に「読まれる記事」を書くためにWebライターが押さえておきたいポイントについてお伝えしましたが、ここからは文字通り「読みやすい記事」の書き方についてご紹介します。
Web記事は、スマートフォン等からでも簡単にアクセスすることができ、場所を選ばずどこからでも気軽に読めるという特性上、読者の中には流し読みをする方も多くいます。小さな画面で記事を読む場合、読みにくさを感じることもあるでしょう。そんな中、忙しい読者がストレスなく読める「読みやすい記事」を書くためにはどんな点に気を付けるべきか、そのポイントを解説したいと思います。
序論・本論・結論の三部構成
文章の構成というと、「起承転結」を思い浮かべる方が多いかもしれません。しかし、Web記事の場合は、小説や物語のように展開を楽しむのではなく、あくまでも情報を得るために読むことが多いので、「起承転結」では冗長になりがち。そこで、Web記事の構成でおすすめしたいのは、論文などでよく見られる「序論」「本論」「結論」の三部構成です。インターネット上に多くの情報があふれる昨今、読者はいち早く答えを得たいと思っているので、Web記事では、よりスピーディな展開が求められるのです。
Web記事を構成するリード(序論)、本文(本論)、まとめ(結論)での書き方のポイントをそれぞれ見ていきましょう。
読みやすい記事構成のポイント
| リード(序論) | 本文の要約(結論) 読者に続きを読みたいと思わせる |
| 本文(本論) | 伝えたい主張 主張を裏付ける理由・具体例を用いる |
| まとめ(結論) | 要点のおさらい、情報の整理 読者の理解を深める |
リード(序論):本文の要約、読者に続きが読みたいと思わせる
リードはこれから話す内容について読者に概要を説明する部分、いわゆる「序論」にあたります。できるだけ簡潔に本文で伝えたいことの要点をまとめ、結論(読者の知りたいこと)にも触れましょう。ここで読者に「面白そう」と思ってもらえなければ、続きとなる本文は読んでもらえません。タイトルをクリックしてくれた読者のモチベーションを維持したまま本文を読み進めてもらえるよう、「読者の知りたいことが書かれた記事である」ということを簡潔に伝えましょう。
本文(本論):主張から始め、その根拠となる理由と具体例を展開する
本文では、まず記事内で伝えたいこと=主張をはっきりと明記します。そうすることで読者は話の流れがつかみやすくなり、スムーズに内容を読み進めることができるでしょう。さらに、その主張を裏付ける理由と具体例が加われば、より説得力を増した伝わる文章になるので、読者の離脱を防ぐ効果も上がります。
まとめ(結論):記事の要点をおさらいし、読者の理解を深める
最後の「まとめ」では、記事全体を通して伝えたかったことを端的にまとめ、要点を念押しします。長めの記事だった場合、読者がインプットした情報を整理しきれず、「結局、何が書かれた記事だったのか」と、大事な部分が抜け落ちてしまうことがあるからです。最後に改めて記事の要点をまとめることで、記事の内容をおさらいし、読者の理解を深める手助けをしましょう。
構成案の作成は、編集者の仕事?
Webメディアの記事コンテンツは、通常、編集者が記事の構成案を作り、それに従ってライターが原稿を執筆するというのが一般的です。万が一、編集者がつかない場合は、必ずメディアの担当者と打ち合わせを行い、記事の方向性を確認しましょう。認識のズレに気付かないまま話が進んでしまうと、のちのち「思っていた記事と違う」「こんなことは意図していない」といったトラブルに発展する可能性があります。目次(見出し)を共有し、認識をすり合わせてから執筆するようにしましょう。
合わせて読みたい|Webライターならではのトラブルが気になったら
Webライターが気を付けなければいけない「著作権と引用」について

Webライターの仕事をしていると、別メディアですでに掲載された記事や書籍等を参考に原稿を書くこともあります。その際、Webライターが気を付けなければいけないのが、既存の記事からのコピペ、いわゆるパクリ記事にならないようにすることです。近年キュレーションサイトにおける無断転載記事が大きな社会問題にもなりました。著作権を軽視し「これぐらい大丈夫」と安易な気持ちでいると、Webライターとしての信用を失うばかりか、取り返しのつかない事態を招きかねません。
ここでは、Webライターとして最低限知っておかなければならない著作権に関する基礎知識を解説します。
そもそも、「著作権」とは何なのか?
著作権とは、著作者が自らの著作物(オリジナリティをもった表現物)を他人に無断で使われることがないよう、その権利を法的に保護するものです。著作物には、文章だけでなく画像も含まれます。これらを著作者に無断で使用することは著作権侵害にあたり違法行為となります。
原稿作成において、もし著作権侵害が確認された場合、民事上、刑事上の重いペナルティが科せられていて、損害賠償や刑事罰の対象にもなります。「そんなつもりはなかった」「知らなかった」では済まされないのです。Webライターが他人の文章を参考にして文章を書くときは、その行為が著作権侵害にあたらないか、十分に注意しましょう。
引用するときの注意点
他人が書いた文章をそのまま転載して、あたかも自分の書いた文章のように扱うのは、紛れもなく著作権侵害です。しかし、扱い方を変えて、ルールを守った使用であれば、著作権侵害にはあたりません。その方法のひとつが「引用」です。
引用とは自分の書いた文章の中で既存の記事に書かれた文章(他人の作った文章)や画像を持ち出すこと。記事の内容をよりわかりやすくするための手段です。文章を引用する際には、以下の5つのルールを必ず守りましょう。
文章を引用する際の5つのルール
オリジナル文(主)と引用部分(従)の関係が明確にわかること
記事中でオリジナルの文が引用文より明確に多いことが必要(引用部分の割合は全体の1割程度を推奨)
オリジナルの文と引用部分がはっきりと区別されていること
フォント、文字サイズ、色を変えるなど明瞭な区別が必要
その記事コンテンツに引用をする必要性があること
コンテンツの論旨に不可欠な引用であることが必要
出典元が明記されていること
Webの場合引用元をテキストで入れるだけでなくリンクもあれば尚可
正確に引用し改変しないこと
漢字、ひらがな、句読点含め、引用部分は絶対改変しない
著作権侵害になっていないか、引用のルールを守れているかどうかは、取りかかる記事やコンテンツごとに精査され、問題ないことを確認してからでなければ記事を公開することはできないはずです。まずは著作権と引用に関するリテラシーを基礎知識として仕事に取り組みましょう。
まとめ

Webライターなら押さえておきたい「読まれる記事」の書き方と著作権についてご紹介しました。Webライターとしてさらにスキルを上げていくには、このほかにもインタビュースキルを磨いたり、SEOについて勉強したり、得意分野を見つけていくことも重要でしょう。ただその前に、まずは読者を意識した記事を書くこと、そして著作権について理解しておくことが肝心です。ぜひこの機会に、Webライターとして活躍するためのポイントについて見直してみてください。
この記事を書いた人
マイナビクリエイター編集部は、運営元であるマイナビクリエイターのキャリアアドバイザーやアナリスト、プロモーションチームメンバーで構成されています。「人材」という視点から、Web職・ゲーム業界の未来に向けて日々奮闘中です。












