Web業界進化論 実践講座#05 〜デザイナーとしての成長を加速する「デザイン」との向き合い方〜 セミナーレポート
 去る4月22日、マイナビクリエイターによるオンラインセミナー「Web業界進化論 実践講座#05 デザイナーとしての成長を加速する『デザイン』との向き合い方」が開催された。
去る4月22日、マイナビクリエイターによるオンラインセミナー「Web業界進化論 実践講座#05 デザイナーとしての成長を加速する『デザイン』との向き合い方」が開催された。
Web業界の最前線で働くロールモデルの方々からキャリアを学ぶ「Web業界進化論 実践講座」。その第5弾となる今回は川崎沙織氏をゲストに招き、デザイナーがキャリアを広げる際に直面する「壁」と、その打開策について語られた。
講師プロフィール

川崎 沙織氏
UI/UXデザイナー / 情報デザイナー / サービスデザインクエスト代表
ベンチャー企業でバナー職人をすることから始まり、UIデザイナー、サービスデザイナーへと徐々に上流工程のデザインへとシフト。クライアントワークでサービスデザインからUIデザインまでを担当し、多くのプロジェクトにディレクター兼デザイナーとしてジョイン。現在は主に新規プロダクトの開発プロジェクトにおいて、システム開発部門のマネージャ、UX/UI、情報設計を担当する。個人でデザイナーのキャリア相談や企業のデザイナー育成について支援するほか、サービスデザインをRPGになぞらえてトレーニングするコミュニティ、サービスデザインクエストの代表を務める。
キャリアに厚みを持たせる「専門性の広さ」×「抽象度の深さ」

セミナーの前半では「川崎のキャリア変遷から成長のきっかけになった壁を見る」と題し、川崎氏がこれまで歩んだキャリアを振り返りながら、その時々で直面した「壁」について語られた(キャリアの詳細は事前インタビュー「どんなデザインも最終的には『人』と向き合う」を参照してください)。
川崎氏:私が社会人になって最初の挫折は「自分は凡人だ」と知ることでした。学生時代、「自分には才能がある」「自分は特別だ」と思っていたんです。でも実際に社会に出てみると、そんなことありませんでした。これまでの自信が打ち砕かれるところから、私のキャリアはスタートしています。
グラフィックデザイン、UI/UXデザイン、サービスデザインなど、さまざまなデザインを追求し、経験を積んできた川崎氏。それぞれのステージで「壁」に直面し、そのたびに試行錯誤を繰り返してきたが、実はその「壁」こそが大事な気づきであり、デザイナーとしての成長を加速させるきっかけになった。
それぞれの「壁」について、川崎氏が具体的にどのようなアプローチをしてきたか、その解説はセミナーの後半に譲り、まずは、自身のこれまでを振り返りながら「デザイナーのキャリアの拡がり方」について考察した。
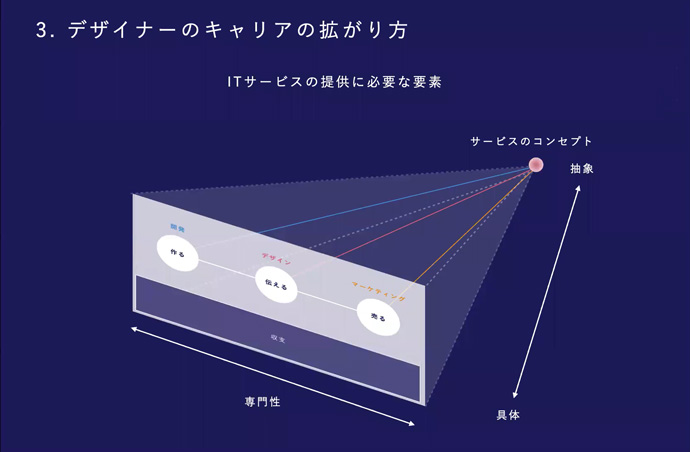
川崎氏は、ITサービスの提供に必要な要素として「開発(作る)」「デザイン(伝える)」「マーケティング(売る)」の3つの段階があるとし、これらを「収支」が支えていると説明する。

川崎氏:デザイナーが担当するのは「デザイン(伝える)」の部分です。インターフェース上でサービスの価値をユーザに伝える、大切な役割を担っています。でもここで、デザインの仕事だけに固執せず、マーケティングや開発といった、ほかの人の仕事や立場を理解して動けると、デザイナーとしてより強い人材になれると思うんです。
たとえば、マーケティングの勘所がわかれば、企画や分析に携わることができ、それを踏まえたキャンペーン施策などを迅速に回せるようになる。開発側の理解があれば、実現度の高いUI/UXを提案でき、リリースまでの動きがスムーズになる。川崎氏はデザイナーが持つデザイン以外のスキルを「第二の武器」と表現し、「自分の得意なところで第二の武器を伸ばせばいい」と話す。
また、「開発」「デザイン」「マーケティング」をさらに俯瞰すると、すべては上流である「サービスのコンセプト」から発していると説明した。

川崎氏:開発やマーケティングなどの「専門性の広さ」だけでなく、コンセプトなどの「抽象度の深さ」に対する理解も武器となります。ただ、これらすべてを1人で網羅するのは難しいでしょう。そのため、周囲を信頼し、人間関係を広げながら、円滑に仕事を回していく意識が欠かせないと考えています。
相互認識を促しながら「壁」を乗り越える

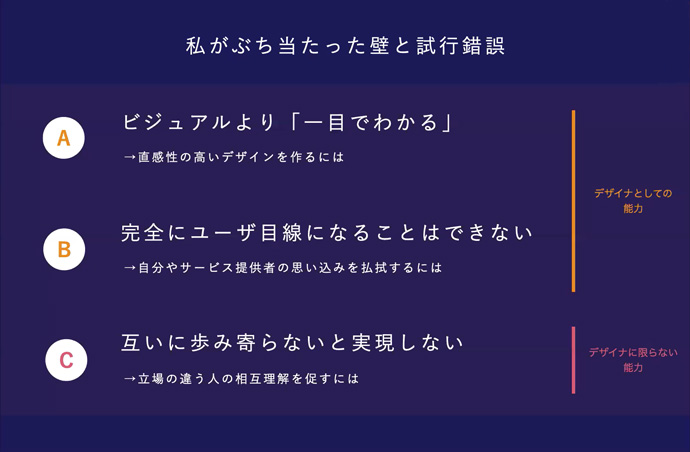
セミナーの後半では、川崎氏がこれまでのキャリアの中で直面した3つの壁についてどのように試行錯誤し乗り越えていったのか、具体的なアプローチが語られた。
A:ビジュアルより「一目でわかる」
まず「A:ビジュアルより『一目でわかる』」というのは、どんなに美しいビジュアルで作ったとしても伝わらなければ意味がないということだ。ではどうすれば「一目でわかる」デザインができるのか。ここでは、ユーザが直感でわかるデザインを作るためのチェックポイントを解説。インターフェースをデザインする際に「文脈」「操作性」「視認性」の3つの要素に分解し、それぞれの観点から成果物をチェックすることをすすめた。
- 文脈
ユーザのニーズに合致しているか、流れにそって必要な行動を促せているかなど - 操作性
機能の階層構造や構成のルールがそろっているか、操作や表現は統一されているかなど - 視認性
情報として理解できる表現になっているか、情報量に過不足がなく不要な装飾で視認性が妨げられていないかなど
川崎氏:デザイナーとして駆け出しの頃は、これらの気づいた要素をExcelに書き出して、チェックシートとして使っていました。さらにクオリティを高めるには、サービスをよく観察し自分の目を養うことが大切です。知識を仕入れ、既存のデザインを観察し、直感でわかるデザインを作るために必要な要素を、一つひとつ確認できるように、自分の中の「解像度」を上げていきましょう。
B:完全にユーザ目線になることはできない
「B:完全にユーザ目線になることはできない」というのは、作り手はサービスを作っている段階では、ユーザ目線を完全に理解することはできないということだ。この壁を乗り越える、つまり、リリース後に生じるサービスとユーザとの間に生じる「ズレ」を最小限にするためには、「ユーザ検証をひたすら繰り返すことが重要」と語る。ツールを使用した操作性の検証や、機能間の辻褄の検証、ロールプレイングによるUXの検証など、シチュエーションによって「可視化」を使い分けることが大切だと説いた。

川崎氏:作り手がユーザ目線を理解するには、とにかく検証するしかありません。その際、プロトタイプを作るなど、まずはアイデアを具現化するのがおすすめです。目に見える形にしてから検証することで、議論が活性化し、社内からも社外からもフィードバックが発生します。隣にいる人に手に取って試してもらうことから始めて、共感やズレを拾い集めるようにしましょう。
C:お互いに歩み寄らないと実現しない
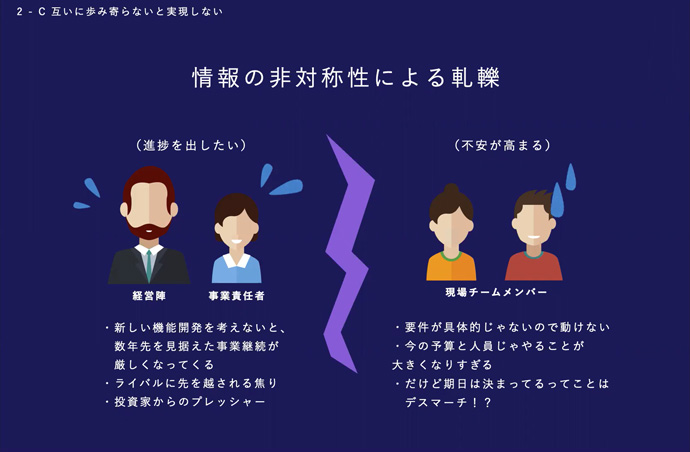
ここまで紹介したA、Bはデザインの課題だったが、「C:お互いに歩み寄らないと実現しない」という壁は、プロジェクト推進に関わる課題だ。新規事業を作りたいビジネスサイドと、実際にサービスを作る開発側のあいだには、立場の違いから深い溝が生まれることがある。川崎氏はこれを「情報が非対称なところに軋轢が生まれる」と表現した。

川崎氏:情報の非対称性とは、知識の共有ができていない状態です。「現場はビジネスを理解していない」「上は現場を理解していない」と互いに反発ばかりしては、溝は埋まらないでしょう。同じものを見ていても、同じことが見えているわけじゃないということを常に強く意識することが大事です。立場や役割、仕事で大切にしていることなど、お互いの違いを受け入れ認め合うことが、プロジェクトを前に進めます。
反発があるということは、何かしらそこにズレがあるということ。互いに気持ちよく仕事をしていくためにはこのズレに着目し、そうなってしまう状況を事実ベースで理解すること、つまり相互理解を促すことが重要だ。ここで川崎氏は「デザイナーだからこそできる相互理解のやり方がある」という。

川崎氏:デザイン思考という言葉にもありますが、対話によって情報を引き出し、人間性云々ではなく、事実をベースに相手の考えを理解すること。成果物だけでなく、状況や問題になっていることについてもグラフィック等を使って可視化し議論を促すこと。検証によって最適解に近づけること。これらのデザインスキルは、組織内で相互理解を促すうえでも有用です。デザインスキルを起点に、情報の非対称性を見つけ出し、そこを補うにはどうしたらいいかを意識しながら解消していきましょう。
知識を備え、周囲と協調しながらプロジェクトを進める

セミナーの終盤には「『できない自分』を認めることが、成長のカギ」という川崎氏の言葉が参加者に送られた。
できないことを認めないままでは成長せず、失敗から学ぶこともできない。ただ、「できない」だけではなく、「できる」という気持ちも忘れないでほしい、と川崎氏はいう。
川崎氏:「ほかの人にできるなら、自分にだってできる」と思ってほしいんです。試行錯誤を通じて「できること/できないこと」を知り、自分の形を活かせる場所で活躍するのが、最も早く、最もヘルシーに成長を加速させると思っています。「たかが自分、されど自分」というマインドを忘れずにやっていきましょう。
セミナーの最後は質疑応答の時間が設けられた。寄せられた質問からいくつかピックアップして掲載する。
ユーザ検証の大切さについてお話がありましたが、プロトタイプを作成したあと、どれくらいの頻度でユーザ検証を行っていますか?
プロジェクトにもよりますが、ゼロからものづくりをする場合は月1回ほど行っています。
普段の仕事だと、ユーザ10〜15人の検証を月1回の頻度で2〜3回繰り返すのが多いですね。あまり、こまめにやりすぎても結果が固まらないので、必要なタイミングでやることを意識しています。
むしろ、頻度をコントロールできるように、ユーザとつながっておくことが大切かもしれません。たとえば、事業会社ならユーザ会を作っておく、クライアントワークなら「○○な属性の友人」をリストアップしておくなど、テストに備えておくとよいと思います。
デザイナーから見て「開発側がこんな歩み寄りをしてくれたら嬉しい」というのはありますでしょうか。仕事がしやすい開発者について教えてください。
一緒にディスカッションができる人だと嬉しいです。
「こういうものなら作れる」という前提を共有してもらえると助かりますね。UXデザインは技術的に難しいことを要求しがちなので「ここからここまでならできる」「そのうえでこういうふうにする」と、ディスカッションしながら作業ができるとありがたいです。逆に「要件が出ないと開発できません」という、待ちスタンスの人だとやりにくいと感じますね。
デザインの目を養うため、どんなリサーチをされていますか?オススメの方法などありましたら教えてください。
蓄えた知識を元に、複数のデザインを比較します。
たとえば「ランニングアプリのデザインを向上する」という目的があった場合、競合となっているアプリは国内外問わずできる限り触りますし、ランニングアプリ以外でもコンセプトが似ているものは確認します。同じようなコンセプトのデザインでも、見比べることで打ち出し方やUIが持つ意味が異なることに気がつくはずです。
書籍やガイドラインなどから、ベースとなる知識を蓄えておくのも役に立ちました。知識を持っておくと、比較したときに「ここに差がある」と気づきやすくなります。これが「解像度を上げる」ことなのだと思います。
セミナーを終えて
「自分は何者でもない」と認識するところから始まり、自身のスキルを高めながら周囲と協調することで、キャリアを拡げていく道筋が語られた今回の「Web業界進化論」。
川崎氏は、相互理解を促す力を身に付けることで「影響力を持つことができる」と語った。情報の非対称性を解消できれば、チーム内、ビジネスサイド、企業全体にまで影響範囲を拡げることができる。デザインスキルだけでなく、組織論まで触れた内容は、さまざまなデザインの現場を経験した川崎氏だからこそ語られる内容だと感じた。
「Web業界進化論 実践講座」はこれからもさまざまなゲストを招いてお送りする。ぜひ今後の講座内容にも期待してほしい。
この記事を書いた人
マイナビクリエイター編集部は、運営元であるマイナビクリエイターのキャリアアドバイザーやアナリスト、プロモーションチームメンバーで構成されています。「人材」という視点から、Web職・ゲーム業界の未来に向けて日々奮闘中です。












