Web業界進化論 実践講座#13 〜フロントエンド開発の技術変遷とこれからの姿とは〜 セミナーレポート
 去る2021/12/23(木)、マイナビクリエイターによるオンラインセミナー「Web業界進化論 実践講座#13 フロントエンド開発の技術変遷とこれからの姿とは」が開催された。
去る2021/12/23(木)、マイナビクリエイターによるオンラインセミナー「Web業界進化論 実践講座#13 フロントエンド開発の技術変遷とこれからの姿とは」が開催された。
Web業界の最前線で働くロールモデルの方々からキャリアを学ぶ「Web業界進化論 実践講座」。その第13弾となる今回は山本真也氏をゲストにお迎えし、フロントエンド開発のこれまでと、今後求められることについて語られた。
講師プロフィール

山本 真也氏
株式会社ShareDan 代表取締役
千葉県山武市出身の1984年5月生まれ。明治大学文学部を卒業後、株式会社法研でWebディレクターとして勤務。100以上のサイト運営を担当しつつWebサイト構築や業務改善に取り組み、2015年にフリーランスとして独立。その後、独学でフロントエンド、バックエンドの技術を習得し、2017年8月に株式会社ShareDanの代表取締役社長に就任する。自社サービス運営の傍ら、企画、構築、運営のすべてに携わってきた経験を活かし、Webディレクター兼フロントエンドエンジニアとして、大手自動車メーカーのWebアプリケーション構築や、大手携帯キャリアのサイト解析など幅広く活動。2020年には「Webクリエイターズギルド」を立ち上げ、クリエイターの育成に携わりながら大手ベンチャーのSaaS製品開発責任者として活躍している。
フロントエンド開発を発展させた「ブラウザ戦争」と「スマートフォンの登場」
セミナーの前半は、フロントエンド領域がどのように変化してきたのか、その変遷を振り返るところから始まった。
フロントエンドは「ライブラリやフレームワークが変化するスピードが速い」というイメージがあるが、山本氏は「短期間での技術革新や、新興の開発会社によるシェア獲得競争により、フロントエンドが変化する歴史を作ってきた」と話す。
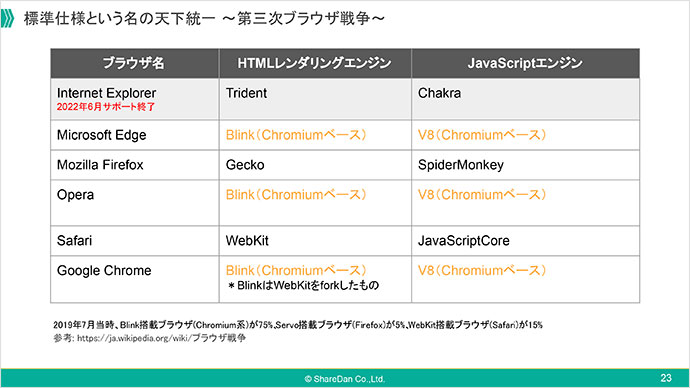
そもそも、フロントエンドの主戦場となるWebブラウザは、インターネット黎明期から技術革新とシェア争いが繰り返されてきた。NetscapeとInternet Explorer(IE)による「第1次ブラウザ戦争」、Firefox/Opera/Safari/Chromeが加わった「第2次ブラウザ戦争」の裏で、フロントエンドエンジニアは各ブラウザにおける挙動の差異を、たゆまぬ努力によって吸収してきたという。
山本氏:2010年代後半には各ブラウザでレンダリングエンジンの標準化が進み、フロントエンドエンジニアのデバック作業は劇的に改善しました。また、2022年6月にはIEのサポートが終了するため、新しいHTMLの可能性も広がるのではと考えています。

2010年代後半の「第3次ブラウザ戦争」。標準仕様による“天下統一”が起こり、ブラウザ間の差異を意識せずとも開発ができるようになってきた。
もう1つ、フロントエンド開発に大きな影響を与えたものに、スマートフォンの存在がある。従来のWebとは画面サイズや通信速度が異なり、レスポンシブWebデザインなどの技術が生まれた。また、利用者の拡大に伴って市場規模も拡大し、ビジネスシーンでのWeb活用も増えたという。
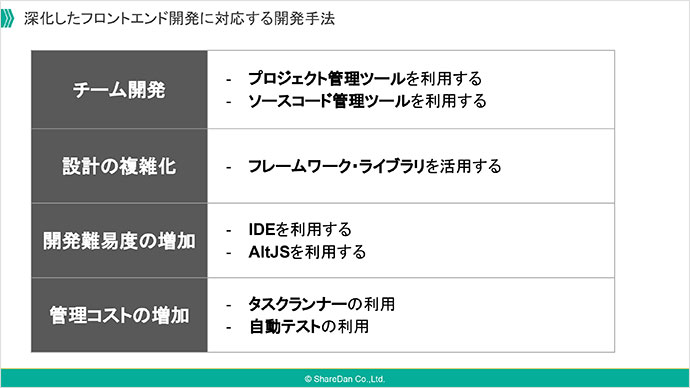
山本氏:Webアプリケーションが大規模化するにつれ、フロントエンドの開発手法にも変化が生じ、ReactやVue.jsなど新しい技術も生まれてきました。さらに、チーム開発を前提としたソースコード管理や、Dockerによる環境構築、自動テストなども必要になり、フロントエンド領域がどんどん「深化」していったのです。

深化したフロントエンド開発では、さまざまな開発手法が用いられている。
スマートフォンの登場以降、フロントエンド開発は必要に迫られて深化を続けたため、「変化が速い」というイメージが生まれたのだ。ただ山本氏は「変化のスピードは落ち着いてきている」と話す。
山本氏:スマートフォンという大きな技術革新が起きたからこそ、新たな技術やツール群がどんどん生まれてきました。裏を返すと、再び同じような技術革新が起こらなければ、こうした変化は起こらないでしょう。すでにデファクトスタンダードとして浸透している技術もありますので、まずはそうした技術をしっかり理解し、開発に取り組めればよいのではと思います。
フロントエンドエンジニアに求められる「3つの理解」
セミナー後編の冒頭では、より具体的な話として、ライブラリとフレームワークの違いや、クライアントサイド、サーバーサイドでのレンダリング(CSR、SSR、SSG)の技術的な違いを説明した。
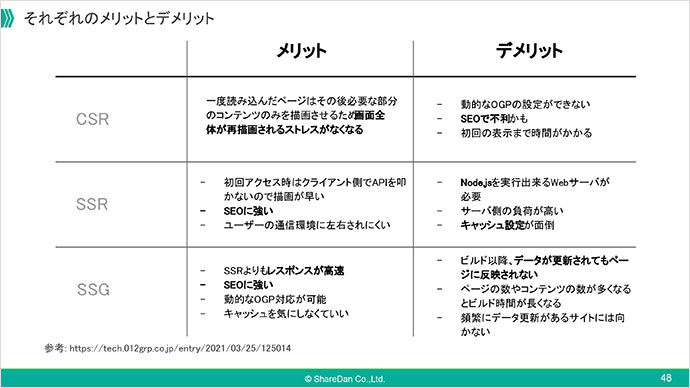
山本氏:レンダリング技術には、それぞれにメリットとデメリットがあります。CSR(クライアントサイドレンダリング)はWebアプリケーション、SSR(サーバーサイドレンダリング)は大規模Webサービス、SSG(スタティックサイトジェネレータ)は静的なコーポレートサイトのように、その技術に適したサービスも異なるのです。適用する技術を誤ればセキュリティ事故に繋がる恐れもあり、技術に対する正しい理解は欠かせません。
各レンダリング技術(CSR、SSR、SSG)のメリット・デメリット

こうした技術の選択を始め、フロントエンドエンジニアに求められることは増え続けている。山本氏はこれを「3つの理解」にまとめた。
- ツールの理解
- 技術の理解
- ビジネスの理解
まず「ツールの理解」で求められるのは、それぞれのツールの特性を理解し、どのツールを使用するか取捨選択できること。プロジェクト管理ツール、フレームワーク・ライブラリ、IDE、タスクランナーなど、フロントエンド開発で必要となるツールは多種多様だ。
山本氏:この仕様ならこのライブラリの自動テストツールを使いましょう、というように、必要なツールを的確に判断できるのはもちろん、「なぜこのツールを使うのか」をきちんと説明できるようにしたいところです。
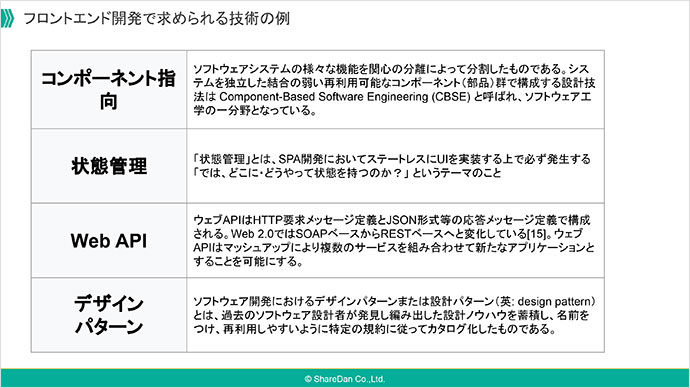
次に「技術の理解」は、先ほどのレンダリング技術の例にあるように、フロントエンド開発の技術を正しく理解できているかがポイントになる。「Webを支える基礎的な技術は昔も今も変わりません。基礎を学べば学ぶほどエンジニアとして差がつくでしょう」と、山本氏は話す。

ここにあげられた4つの技術は、フロントエンド開発の基礎となるもの。しっかり学ぶことで、新たな技術にも対応できる。
最後に「ビジネスの理解」について、山本氏は「自分が何を作っているのかを知ること」と説明する。
山本氏:たとえばマーケティングに関するシステムの構築に携わるとしましょう。Webマーケティングでは、広告をクリックした数のうち何割が成果に繋がったかを示すCVRという指標があります。フロントエンド開発にあたり、CVRの求め方を知らない、そもそも興味もないという姿勢では、何をどう設計して実装すればよいかわかりませんよね。
自分が関わるものについて知識や興味を持つようにすれば、クライアントの要求に対し「こうした処理は必要ありませんか」といったプラスアルファの提案も可能になる。ビジネスに理解のあるエンジニアは、これからより重宝されるだろう。

セミナーの最後に、山本氏は「ここまでお話ししてきた『ツールの理解』、『技術の理解』、『ビジネスの理解』という3つの理解は、フロントエンドエンジニアのみならず、Webエンジニア全般に言えることです」とまとめた。
山本氏:特にフロントエンド領域は、その変化の速さから「ツールの理解」に重点をおかれがちです。しかしエンジニアであれば、技術力の向上やビジネス理解をおろそかにしてはいけません。フロントエンドを始め、エンジニアの道を歩まれる方は、この「3つの理解」を意識してもらえたらと思います。
エンジニアが求める「デザイナー像」「ディレクター像」とは?
セミナーは参加者の質疑応答で締めくくられた。寄せられた質問からいくつかピックアップして掲載する。
将来的にフロントエンド開発の仕事に就きたいと思っています。技術の習得のために、スクールに通ったほうがいいでしょうか。それとも独学でも可能でしょうか。
独学でやってみて、難しそうであればスクールに。
現状に関して言うと、今フロントエンドに携わっているエンジニアは、独学で学んできた方が多いのではと思います。以前は日本語の情報が少なく、スクールで教えられるレベルの人たちも多くなかったので、自分で情報収集をして学ぶ必要があったんですね。
ただこれからに関しては、そうして技術を身につけた方もいるし、技術革新も落ち着いてきたので、スクールに通う選択肢もあるでしょう。ある程度、独学でやってみて、難しそうであればスクールに通ってみるのもよいのではないでしょうか。
エンジニアからの視点で、「こういうデザイナーがいると助かる」「こういうデザイナーは困る」という具体例を教えてください。また、ディレクターや営業についても知りたいです。
デザイナーは「こだわり」を、ディレクターは「5W1H」を大事に。
これはいろいろありますね(笑)。まずデザイナーは「ちゃんとこだわりを持つ人」であってほしいと思います。一つひとつのデザインについてこだわりがあれば、コーダーやエンジニアと建設的な会話もできますし、最終的によいプロダクトに繋がると考えています。
ディレクターは「5W1Hを守る人」であってほしいですね。エンジニアに指示をする際、誰が何についてどう言ったのか、何をしてほしいのかをきちんと伝えてほしい。だからと言って、クライアントが「いい感じにして」と言ったのをそのまま伝えるのではなく(笑)。クライアントの思う「いい感じ」とは何か、UIやデザインに具体的に落とし込んで伝えることが、ディレクターの役割だと思っています。
営業については制作系か事業系かで異なると思います。実体験で言うと、制作系の営業は絶対無理なもの以外ならとにかく仕事を取ってきてもらいたいですね。予算に合わないと二の足を踏むかもしれませんが、取ってきてもらえさえすればディレクターやエンジニアが何とかできることも多いんです。自分は案件を持ってきてくれる営業のほうが嬉しかったですね。
企業に属した場合のキャリア形成と、フリーランスの場合のキャリア形成とで、エンジニアが得られる知見に違いはありますか?
案件の質の違いが、知見の違いに大きく影響します。
まず前提として「企業」に属した場合といっても、「事業会社」と「制作会社」とでは仕事の取り組み方が違いますし、「フリーランス」の場合もその経験から得られるものは違います。ただ「フリーランス」と「制作会社」は、仕事の向き合い方に少し似た部分があります。
その前提を踏まえると、自社サービスなどを展開する事業会社に属したエンジニアの場合、携わる事業に関してスペシャリストになるのですが、その事業内に特化したキャリア形成になりがちです。一方で、制作会社やフリーランスのエンジニアの場合は、規模も分野もさまざまな案件に対応することで多くの知見を得られますが、クライアントが展開する事業やサービスのスペシャリストになるまで関わることは少ないですね。
フリーランスをある程度経験してから、なんらかの事業で腰を落ち着ける……という順番なら、得られた知見を生かしやすいかもしれません。ただこの辺は個人の向き不向きもあるので、目指したいキャリアによって柔軟に考えてもらえればと思います。
セミナーを終えて
前半では山本氏によってフロントエンドの歴史がわかりやすく解説され、まさに今、フロントエンド開発が転換点にあることが理解できた。フロントエンドを独学で身につけ、現場で鍛えられてきた山本氏が語る「これから」には説得力があった。
革新的な技術や新たなツール群が次々と登場するフロントエンド領域だが、開発で大切なのは「基礎力」だと山本氏は話す。土台を固めてこそ、高くジャンプできる。それはフロントエンドだけではなく、エンジニア全般に通じることだと感じた。
これからも「Web業界進化論 実践講座」はさまざまなゲストを招いてお送りする。ぜひ今後の講座内容にも期待してほしい。
この記事を書いた人
マイナビクリエイター編集部は、運営元であるマイナビクリエイターのキャリアアドバイザーやアナリスト、プロモーションチームメンバーで構成されています。「人材」という視点から、Web職・ゲーム業界の未来に向けて日々奮闘中です。












