イケてるWebデザインで作られたポートフォリオサイト20選まとめ
 ポートフォリオサイトに載せたい作品は決まっても、肝心のポートフォリオサイト全体のデザインが思いつかない、なんてご経験もあるのではないでしょうか。
ポートフォリオサイトに載せたい作品は決まっても、肝心のポートフォリオサイト全体のデザインが思いつかない、なんてご経験もあるのではないでしょうか。
転職においては、ポートフォリオサイト自体のWebデザインも評価の対象となります。決して手を抜かず、魅力的なデザインと構成にすることが大切です。
であれば、一流の人が作成したクオリティーの高いポートフォリオサイトを参考にすることが、そのためには近道でしょう。
世の中には一体どんなポートフォリオサイトが存在するのか、今回は、ぜひ参考にしたい魅力的なポートフォリオサイトの紹介と、アピール力を増すために押さえておきたい6つのポイントについて解説します。
目次
一流を目指すなら、一流から学ぼう

ポートフォリオサイトは、ただ作品を掲載するだけにとどまらず、それ自体で、自分の個性やセンス、スキルをアピールできるアイテム。したがって、こだわればこだわるほど、その作成者のデザイン性を色濃く表現することができるでしょう。
自分らしいポートフォリオサイトを作成するために、世のクリエイターたちは、さまざまなアイデア、Webデザイン、構成の仕方を熟慮しています。これまでにポートフォリオサイトを作ったことがない人でも、一流のクリエイターが作ったポートフォリオサイトを参考にすることで、新しい切り口やWebデザインを勉強することができるかもしれません。
それでは、早速参考にしたい20のポートフォリオサイトをご紹介できればと思います。
Webデザイナー・Webディレクターのポートフォリオサイト
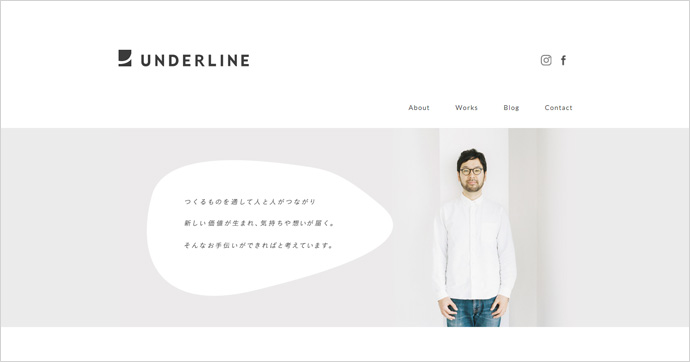
UNDERLINE
フリーランスとしてディレクション、デザイン、コーディングを手がけている徳田優一さんのポートフォリオサイト。そのトップページは、アイコンや画像を効果的に配置することによって"何をしてくれる人なのか"というポートフォリオサイトにおいて最も素早く伝えたいことがわかりやすく一目瞭然になっています。
加えて、WebデザイナーやWebディレクターのポートフォリオサイトでは比較的珍しく、Aboutページだけでなく、ファーストビューにご自身の顔写真とひと言メッセージを載せています。これにより個性や信頼性が伝わってくるのも素敵です。
白を基調としたWebデザイン自体はシンプルでありつつも、ブログ記事の収まりも含めて統一感があり、ページ下部に各ページへ遷移するボタンを設置している点など、サイト内の回遊もしやすい作りになっていると言えます。
参照:UNDERLINE
平尾 誠
デザイン会社ARUTEGAを主宰するWebデザイナー平尾誠さんのポートフォリオサイト。トップページには「Code is Design」という自身のコアとなる考えが大胆にレイアウトされており、Webデザイナーとして大事にしているポリシーが伝わってきます。また、ファーストビューであえて文字を画面右側に大きくはみ出すことで、目線を誘導。横スクロールを予感させるデザインになっているのにもこだわりを感じます。
構成はシンプルに過去実績をまとめた「Works」と自身の紹介である「About」。画面右上には常に「Works」「About」いずれかのページへの導線が設けられており、いつでも迷わずに遷移できるような設計になっているのもポイントです。
「Works」のサムネイル画像をクリックすると実績の詳細へ。ここでは制作領域・制作ポイント・プロセスなどが詳しくまとめられています。ポートフォリオの大事な要素である「どのような意図で制作したのか」もしっかり言語化できているので、見せ方を含め、とても参考になるでしょう。次の制作実績に遷移する際の、ページ全体を使ったアニメーションもテンポがよく印象的です。また「About」ページでは、スキルセットや自身のWebデザインに関する信念が日本語と英語で併記されており、海外からのオファーを視野に入れている点も注目です。
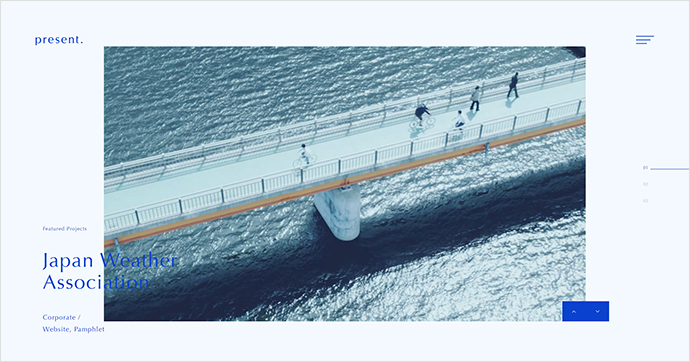
present.
プランニング・ディレクター、デザイナーとして活動している宇都宮勝晃さんのポートフォリオサイト。スクロールエフェクトと、画像にマウスオーバーした際の動きが目を引きます。その動きは派手ではなく、あくまでもシンプル。"品のよいちょっとした動き"が心地よさを演出していると言えます。
また、トップページに過去の実績が表示されていて、どんなことをしているのか伝わりやすい構成となっています。実績が案件ごとにていねいに紹介されている点にも注目。プロジェクトの概要だけでなく、自身が何を目指した結果、こうしたデザインに仕上がったのかが簡潔に記されています。
Aboutページにおいても、制作における自らのコンセプトを飾らない言葉で記しつつ、余白をふんだんに用いることで読みやすさも備わっています。文字と画像のバランスのよさも十分感じられるポートフォリオサイトです。
参照:present.
佐藤 タカアキ
Webデザイナー兼カメラマンとしてフリーで活動する佐藤タカアキさんのポートフォリオサイト。アクセスしてまず目を引くのが、トップページにデザインされたご自身の似顔絵。その優しい雰囲気は見る者に親近感を与え、佐藤さんのお人柄が伝わってくるようです。
メニューは「WORKS」「ABOUT」「CONTACT」と3つのシンプルな構成で「WORKS」をクリックすると案件のサムネイル画像が一覧で表示されます。 PCサイトの事例、スマートフォンサイトの事例、写真撮影の事例など、事例ごとにサムネイル画像の見せ方に規則性を持たせているため、スクロールのみで簡単にこれまでの案件を確認できます。
また、サムネイル画像には、成果物に用いられたカラーを使った帯のデザインが施されているので、カラフルでありながらも、ページ全体としては統一感があります。サムネイル画像をクリックした先の詳細ページでも同様のカラーをアクセントとして使うことで、より成果物の印象を強めているのも魅力的です。
参照:佐藤 タカアキ
S5 Studios
アートディレクション、Webデザイン、空間デザイン、フロントエンドエンジニアリングなど、多方面で活躍している田渕将吾さんのポートフォリオサイト。
まずなんといっても目を引くのは、画面全体を駆使したアニメーション。スクロールすることで動きが出るWorksページや心地よく流れるBGMなど、サイト全体に行き渡った工夫が、訪れたユーザーをワクワクさせてくれます。技術をふんだんに用いつつ、Aboutページでご自身の顔写真を掲載している点やInfoページでメディア掲載情報や受賞歴を掲載している点も、信頼性を高めていると感じます。
参照:S5 Studios
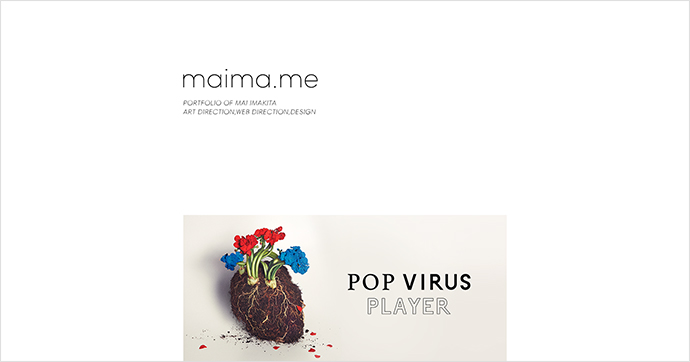
maima.me
Webディレクション、デザインを手がけているMAI IMAKITAさんのポートフォリオサイト。掲載されているのは、自己紹介と実績のみ。1ページで完結していて、まさにシンプルの極みといえるポートフォリオサイトです。
過去の実績が縦1列で中央に並び、シンメトリカルで目を引くデザインになっていることに加え、手がけたWebディレクション、Webデザインはカラフルなものが多く見受けられます。ポートフォリオサイト自体が白を基調にしているので、これら実績がとても引き立つようになっているんですね。
個々の実績は、画像をクリックすると折りたたみが開かれて詳細がわかる仕組みになっています。どんなプロジェクトで、何を担当したのかが簡潔に記され、時には「景色が昼、夕、夜と、イラストが変化するような画面設計」といったように、画像だけでは伝わらない仕様も文章にしてしっかり伝えています。また、案件に関わった企業や団体、他のクリエイター名をクレジット表記しているところも、信頼性につながっているといえるでしょう。
参照:maima.me
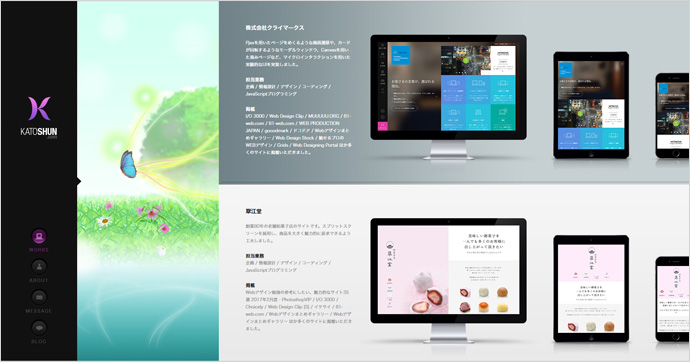
KATOSHUN.com
Webデザイナーとして活動している加藤俊司さんのポートフォリオサイト。「WORKS」「ABOUT」「MESSAGE」が1ページ構成になっていて、左のメニューバーからアンカーリンクで遷移することができます。目を引くのは、スクロールするごとに、メニューバーとメインの情報の間の画像が変化すること。ちょっとした遊び心を加えながらのサイト作りがなされています。
また、「Blog」にはレスポンシブWebデザインに関する記事を多く掲載。当然ながらご自身のサイトもレスポンシブ対応がなされていて、スマートフォンで閲覧した場合、過去の実績がスライドで見ることができます。自らの"強み"が明確にあるクリエイターは、加藤さんのようにBlogを格納したり、自らのポートフォリオサイトでその技術を体現することは、とても有効だと言えます。
参照:KATOSHUN.com
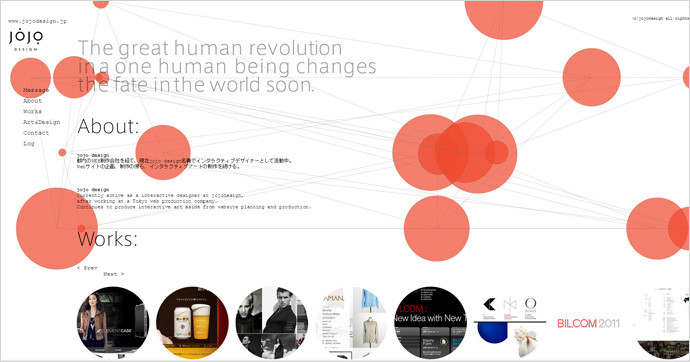
jojo design
jojo design名義でインタラクティブデザイナーとして活動中の岡本順一さんのポートフォリオサイト。Webサイトの企画、制作を担いつつ、インタラクティブアートの制作を手がけています。「Message」「About」「Works」「Art&Design」「Contact」が1ページ構成になっていて、左側のメニューバーからアンカーリンクで遷移できるようになっています。
サイトで多用されているモチーフは円。背景では円と線が印象的な動きを見せ、過去実績も円形にトリミングされていたりと、統一感のあるデザインとなっています。スタイリッシュかつ、見やすさも兼ね備えたポートフォリオサイトの好例です。
参照:jojo design
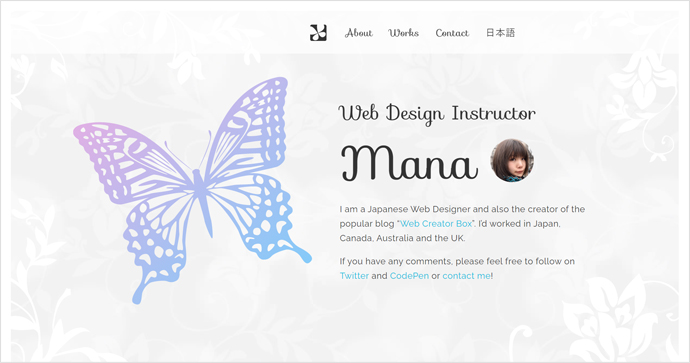
Mana
Webデザイナーなら一度は見たことがあるブログ『Webクリエイターボックス』。海外でも活躍するそのオーナーのManaさんは、ポートフォリオサイトのクオリティーの高さでも有名です。ポートフォリオ作成経験のない人は、まずは、このManaさんのポートフォリオを参考に着手してみてはいかがでしょうか。
転職活動においても、もしこのようなポートフォリオサイトを準備できれば、WordPressの基礎知識を持っていることが企業に伝わりますし、何よりも、これまでにどんな作品(成果物)を制作してきたのかが一目瞭然に伝わります。英語サイトも標準的に用意されていることから、グローバルな視点でポートフォリオサイトを作成していることもわかります。簡単そうに見えますが「これまでの実績を直感的にユーザーに伝える」ためのWebデザインが施されていると言えます。
参照:Mana
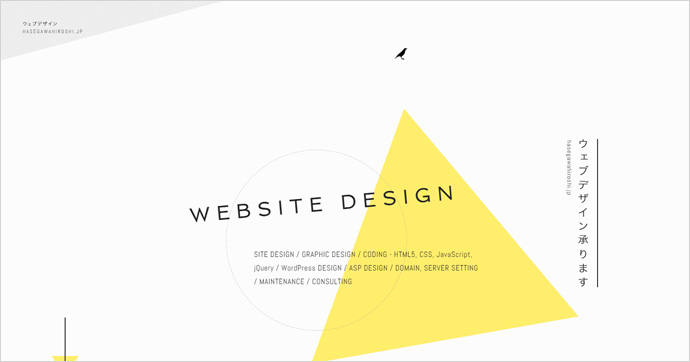
hasegawahiroshi
Webデザイナー長谷川寛さんのポートフォリオサイトです。無駄のないシンプルな構成に、大胆なフォント使いで遊び心を入れる余裕も感じさせるサイトです。トップページなどは、実際のポートフォリオのファイル(冊子)が連想されるようなデザインです。
このポートフォリオサイトで気が付くのは、提供サービスの種類や内容、これまでの実績が、「ユーザー目線」で配置されており、遷移に迷うことが全くないということ。これは、サイト設計をするWebディレクターやWebデザイナー、UI/UXデザイナーなら、誰しもが押さえておきたい技術ですが、なかなか簡単にできるものでありません。ユーザーが欲しい情報をユーザー目線の切り口で説明されているため、ひと目で、どのような実績を持ち、どのようなサービスを展開しているのかがわかります。
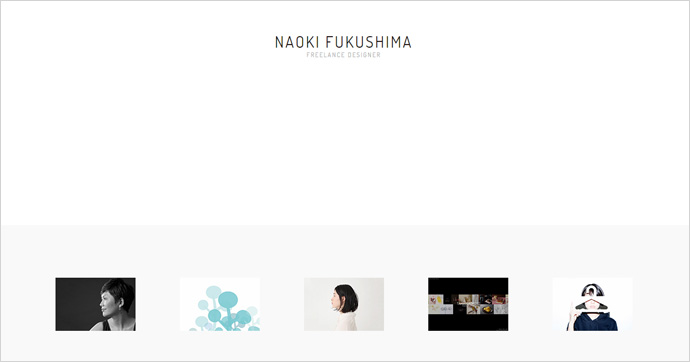
フクシマナオキ
多くのポートフォリオサイトは複数のページに分けて作品やプロフィールを紹介していますが、フクシマナオキさんのポートフォリオサイトは珍しい「1ページ」構成です。シンプルながら洗練されたWebデザインで、伝えたいことがギュッと凝縮されています。Webフォントを上手に活用し、長すぎずシンプルすぎず、センスの高さがしっかりと伝わるポートフォリオサイトです。
モーダル表示で登場する実績も、携わった作品のトップページのファーストビューだけでなく、ページ全体、サイト全体が伝わるように細かく紹介していますし、ポートフォリオとしてあるべき姿に忠実なWebデザインが魅力的です。
参照:フクシマナオキ
その他デザイナーのポートフォリオサイト
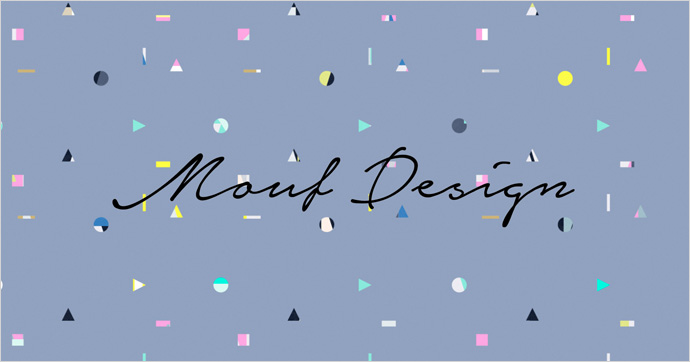
mouf design
ウェブ、グラフィック、ゲームUIデザイン制作を行っている勘村洋和さんのポートフォリオサイト。勘村さんのサイトも、「Portfolio」「About」「Contact」が1ページで完結しているデザインで、右上のメニューバーでも回遊をフォローしています。
スクウェアなデザインの中に組み込まれた実績はアイコンのようで、マウスオーバーすると実績名が表示され、クリックすると詳細に飛ぶ仕組みです。可変グリッドレイアウトは、スマートフォンでも閲覧しやすいという利点もあります。
また、スクロールしていくとご自身の住所がポイントされたGoogleマップが組み込まれています。遊び心であると同時に、地方にお住いの方は「このあたりです」とユーザーに直感的に知らせる手だてとして面白いです。
参照:mouf design
musubime
グラフィックデザイナー、コンセプターとして活動するカワセ タケヒロさんのポートフォリオサイト。
サイトを訪れると出現する、縦書きのお名前。ここだけグラフィック処理された縦書きなのかな?と思いきや、その下に出現する理念など、テキストベース部分も縦書きとなっていて新鮮な印象をもたらしています。
基本は縦スクロールの1ページ完結で、それぞれの実績は横スクロールで展開。シンプルな構造でわかりやすいのも魅力です。また、カワセさんご自身の仕事の領域が広いため、実績部分においてもコンセプトなどを明確かつ簡潔に文章化されています。ビジュアルだけでは伝えきれない部分は、カワセさんのようにきちんと明記することも、ポートフォリオサイトとしては大切だと言えるでしょう。
参照:musubime
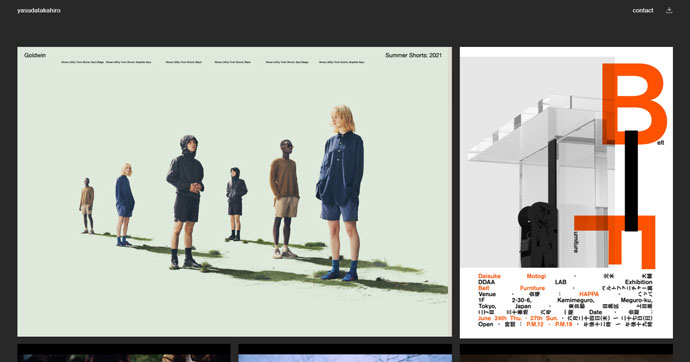
yasudatakahiro
アートディレクター/グラフィックデザイナー安田昂弘さんのポートフォリオサイト。広告やプロダクトのブランディングやアートディレクション、デザインなど、幅広く手がける著名なデザイナーで、とにかく掲載実績が豊富です。サイトのデザインにグリッドレイアウトを用いることで、数多くの制作実績が、無駄なくすっきりとまとめ上げられています。一覧性に優れているため、バリエーション豊かな実績を網羅的に見せることができるのも、このポートフォリオサイトの特徴ではないでしょうか。
また、画像にカーソルを合わせると、制作領域や制作スタッフのリストなどが表示されるので、ページを遷移することなく、気になった制作実績の詳細情報を簡単に確認することができます。一部、枠内がムービーになっていたり、突如、制作実績に紛れてプロフィールや個展実績をまとめた「About」がレイアウトされていたりと、そのメリハリのある表現が、見る者を飽きさせません。
紹介したい実績が数多くある方は、こういったグリッドでの見せ方もぜひ参考にしてみてください。
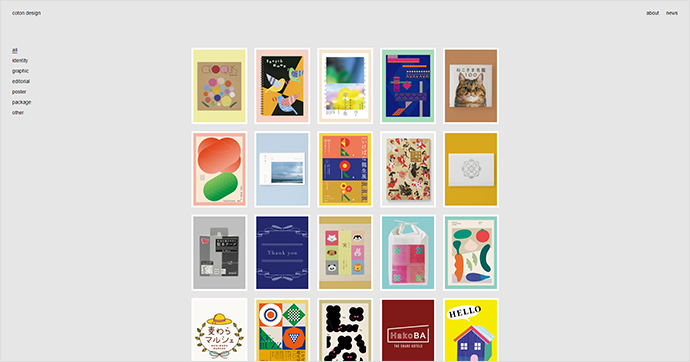
coton design
グラフックデザイナーとして活動している酒井博子さんのポートフォリオサイト。
トップページのサムネイルで、どのような作品を制作しているのかがひと目で伝わるようになっています。グラフィックデザイナーの場合、その方の実績・作品がポートフォリオサイトではそのまま名刺代わりになりますので、サイトを開いて真っ先に見られる構成はとても有効だと感じます。
なお、トップページ左のカテゴリーボタンを押すと、そのカテゴリー以外の作品がグレーアウトし、作品が浮かび上がるようになっていて、とても見やすい仕様です。作品をクリックすると、使用シーンや別アングル、別タイプのグラフィックなど画像点数が豊富で、仕事を依頼する側としてもイメージしやすいと言えるでしょう。受賞歴が多いクリエイターの場合は、酒井さんのように「about」「news」で訴求することがおすすめです。
参照:coton design
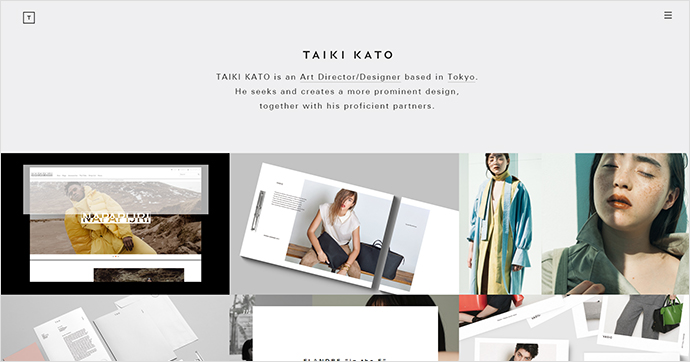
TAIKI KATO
アートディレクター、デザイナーとして活動している加藤タイキさんが運営しているクリエイティブスタジオ『TAIKI KATO』のサイト。
「WORKS」の一部がトップページに掲載されているので、どんな作品をつくるのか、素早くわかるようになっています。「WORKS」ページでは、まず「ALL」として実績がズラリと並びます。同時に、「BRANDING」「PRINT」「ADVERTISING」などカテゴリーごとに見られるようにもなっていて、各カテゴリーをクリックすると、作品がアニメーションでソートされて並びます。
ちょっとした動きではありますが、ユーザーからすると「ページが別の階層に飛んだ」という印象がなくなります。単なる遊びとしての動きではなく、以前見ていたページとの関連付けを表現しているので、サイト内で迷いにくくなるメリットが生まれています。
なお、作品の詳細ページの見せ方も、とてもていねい。作品を大きくしっかりと、質の高い画像を使っていることはもちろん、作品によってはその制作過程の写真も掲載していて、真摯なものづくりへの姿勢が伺えます。
参照:TAIKI KATO
フォトグラファーのポートフォリオサイト
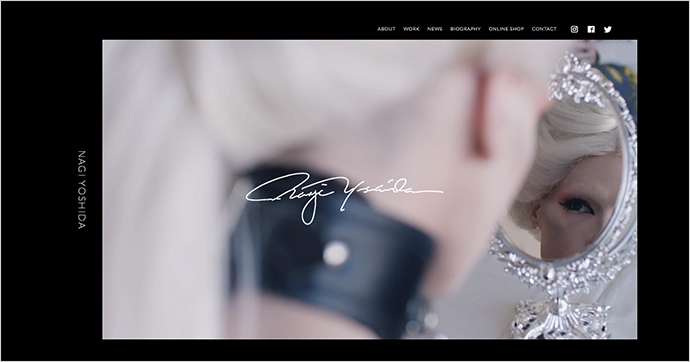
ヨシダ ナギ
フォトグラファー、ヨシダナギさんのポートフォリオサイト。メディアにもたくさん登場しているので、ご存じの方も多いのではないでしょうか。
トップページにはヨシダさんの撮影シーンを収めた動画がいくつか用意されており、リロードするたびにランダムに表示されるようになっています。
サイトの構成は至ってシンプル。下層ページに遷移することなく、「ABOUT」「WORK」「NEWS」といったすべてのメニューがトップページ内で完結しています。それぞれのメニューはトップページをスクロールしても見ることができ、その際、メニューごとに背景色が切り替わっていくので、印象としてメリハリがあると同時にとても見やすいです。もっとも目を引く「WORK」では、ヨシダさんならではの視点で切り取ったパワフルな作品を大きくレイアウト。代表作として知られる少数民族の作品も数多く掲載されており、作品のサムネイルをクリックすると、1枚1枚が大きく表示され、写真のダイナミックさや美しさが鮮明に伝わってきます。
参照:ヨシダ ナギ
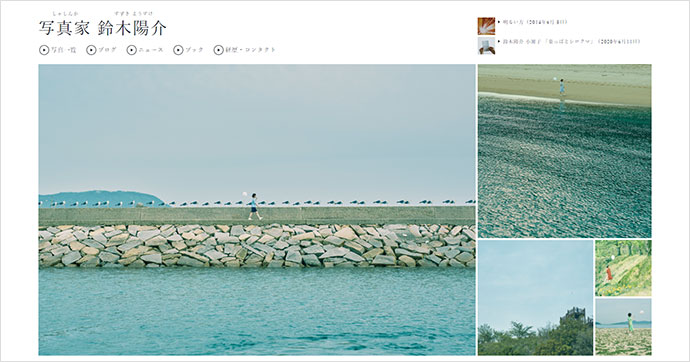
鈴木 陽介
写真家鈴木陽介さんのポートフォリオサイト。風景や人物、プロダクトなど、さまざまな被写体を独自の空気感で切り取った作品が数多くまとめられています。冒頭では一定の時間内で、写真がランダムに入れ替わる仕様となっているので、ジャンルに縛られない仕事の幅の広さや作風のバリエーションがおのずと伝わってくるでしょう。
そのほかの作品は「写真一覧」にカテゴリー別でまとまっており、サムネイル画像によって、作品全体がひと目で確認できるようになっています。気になる作品をクリックすれば下層ページに遷移し、大きく表示されるのでじっくり鑑賞することができます。また遷移先のページではクリック領域が広く設定されており、ページ送りを示すマークが出ていればどこをクリックしても次の作品に表示が切り替わるので、直感的な操作ができストレスを感じません。
多くの作品が掲載されたポートフォリオなので、サイト全体を通して、いかにより多くの作品を効率よく見てもらうかということに工夫がされている印象です。
参照:写真家 鈴木陽介
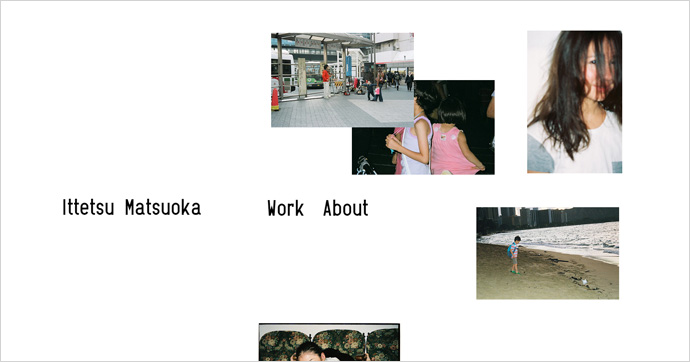
Ittetsu Matsuoka
写真家として活動している松岡一哲さんのポートフォリオサイト。訪れるたびに、ファーストビューで見られる写真や位置がランダムで変わる仕様になっているのが特徴的です。なおかつマウスでスクロールすると、背景の写真が上から不規則に流れ落ちてきます。思い出を刻んだ写真が、頭の中で次々と巡っているような印象を与える動きでインパクトがあります。
サイト構成はシンプルに、「Work」と「About」のみ。「Work」ページでは写真をカテゴリー分けした案件ごとにまとめられていて、これまでの実績ジャンルや作品のテイストがわかりやすいようになっています。
作品の配列や大きさも規則ただしく並べるのではなく、時に左に、時に大きく右にと変化をつけています。アニメーションを用いてフワリと現れるところも、どこか温かみを感じさせてくれます。
アーティストのポートフォリオサイト
MIDORI AOYAMA
MIDORI AOYAMAさんは、東京を拠点にDJやプロデューサーとして幅広く活動を行うアーティスト。これは、オフィシャルサイトでもありますが、ポートフォリオサイトとしても参考になるWebデザインなので、ご紹介です。モバイルファーストでの構築も勉強になりますし、清潔感のある動きに無駄のないレイアウトが、より情報を視認しやすくしています。他要素と合わせて、サウンドクラウドのウィジェットにも影をつけるなど、シンプルなあしらいが目を引きますし、ページ下部に設置してある問い合わせフォームのデザインもクールです。
また、このサイトに初めて訪れた人でも、MIDORI AOYAMAさんが「何をしている人なのか」「どんな活動をしているのか」がすぐに理解でき、ポートフォリオ作成の視点からも、とても重要なポイントを押さえていると言えます。
アピール力のあるポートフォリオサイトを作るために押さえておくべき6つのポイント

以上、代表的なポートフォリオサイトをご紹介させていただきましたが、では転職の際のポートフォリオサイトで自分の人材価値や実績を最大限アピールをするためには、具体的にどのようなポイントを基準に作成すればいいのでしょうか。アピール力のあるポートフォリオサイトを作るためのポイントを確認しておきましょう。
わかりやすさを追求する
どれだけWebデザインの技術力が高くても、ページ内の要素がごちゃごちゃとしていて、どこを見れば知りたい情報がわかるのかがひと目で理解できなければ、採用担当者の評価は下がってしまうでしょう。クオリティーの高いWebデザインとは、相手にとってわかりやすく情報を伝える力があるデザインです。
自分の強みを印象に残させる
受賞歴や実績など、自分が他人には負けないと思っている強みをしっかりアピールできることが大切です。打ち出したい情報をただ全て含ませるのではなく、閲覧者に合わせて取捨選択しながら、掲載の配置や、プロフィールの入れるタイミングなどによって、ポートフォリオで、今自分が一番アピールしたい部分を明確にするようにしましょう。
遊び心を入れる余裕を持つ
ポートフォリオサイト自体の完成度はもちろんですが、しっかりとサイトを作ったうえで、フォントや構成で遊ぶ余裕があるだけでも印象は大きく変わります。作品だけではなく、自分の個性をデザインでアピールすることも大切です。ほかの人と差をつけるためにも、自分らしいデザインを目指しましょう。
プロフィールにはなるべく顔写真を入れる
コーポレートサイトの社長挨拶ページでもそうですが、ポートフォリオのプロフィールに顔写真を入れていると信頼性が高まるでしょう。また同時にインパクトも大きくなります。魅力的なポートフォリオサイトの多くは、自身の顔写真を、大切なデザインの1要素として取り入れていたり、プロフィールページに差し込んだりしているのがわかります。
SNSやブログの活用も忘れない
多くのユーザーから多くの経路で流入してもらうためには、SNSやブログの活用はマストです。また普段からそのようなサービスを積極的に活用し、制作活動につなげているというのは人材としても強みになります。もしSNSやブログ等でコンテンツを持っている場合は、ボタンの埋め込みなど、積極的にポートフォリオサイトとも連携していきましょう。
見るのは他人であることを常に意識する
ポートフォリオサイトはついつい自己満足で作成しがちです。しかし、実際にそのサイトを見るのは、あなたのことを何も知らない人です。このことを常に念頭に置き、作品のコメント1つをとっても言葉足らずにならないよう、ユーザーに十分な情報が伝わるように心がけましょう。
まとめ

ポートフォリオサイトは作成者によって、そのWebデザインや構成の仕方がさまざまです。魅力的なサイトの中には技術が高く、ちょっと真似するのは難しいポートフォリオサイトもあるかもしれません。しかし、そのようなサイトでもデザインや切り口など、学べる部分は多くあります。たとえば、メニュー構成。今回ご紹介した中にも多かったのが、細かく階層を設けずに「ABOUT」「WORKS」「CONTACT」の3つを柱に、アンカーリンクなどを駆使して1ページで完結させるスタイルのポートフォリオサイトです。
この基本を軸に「このボタンのデザイン、いいな」「この見せ方、うまいな」と、部分的にでも真似してみたいポートフォリオサイトがあればリストに入れておくとよいでしょう。また、常にWebデザインや技術の流行は変わっていくものです。ポートフォリオサイトを作り終えた後も参考となるサイト探しを続けると、Webデザイナーとしての自分もさらに成長していくことでしょう。ぜひ、たくさんのポートフォリオサイトを見て、自分のポートフォリオサイト作成の参考にしてみてください。




















 クリエイター集団「PARTY」と共同開発したポートフォリオサービス『
クリエイター集団「PARTY」と共同開発したポートフォリオサービス『