フロントエンドエンジニアの転職におけるポートフォリオの必要性と作成のポイント
 このページではフロントエンドエンジニアにとってのポートフォリオの重要性と作成時のポイントについて、「転職活動に使うもの」という前提で紹介しています。ポートフォリオの提出を求められる背景、採用担当者の評価を受けやすいポートフォリオの作り方を知りたい人はぜひチェックしてください。クリエイティビティが刺激される参考になりそうなフロントエンドエンジニアのポートフォリオも紹介しています。
このページではフロントエンドエンジニアにとってのポートフォリオの重要性と作成時のポイントについて、「転職活動に使うもの」という前提で紹介しています。ポートフォリオの提出を求められる背景、採用担当者の評価を受けやすいポートフォリオの作り方を知りたい人はぜひチェックしてください。クリエイティビティが刺激される参考になりそうなフロントエンドエンジニアのポートフォリオも紹介しています。
目次
フロントエンドエンジニアのポートフォリオとは?

クリエイティブ業界におけるポートフォリオとは、いわゆる「作品集」を指すことが多いです。ただその中でも「転職活動に使う」ポートフォリオの場合は、制作物を通じて自分の持っているスキル、制作へのこだわりや姿勢、さらには制作物がもたらした成果を企業側に示す役割を持っています。ですから、転職活動におけるポートフォリオは、将来のキャリアプランなどを盛り込んで作ることもあります。
ポートフォリオの体裁は紙で作る場合、Webサイトとして作る場合の2パターンがありますが、フロントエンドエンジニアのポートフォリオは、コーディング、プログラミングの成果を示す必要があるため、通常はWebサイト(ポートフォリオサイト)として制作するのが一般的です。この記事内でも特に記載がない限り、フロントエンドエンジニアのポートフォリオは、Webサイトとして制作されたものを指しています。
フロントエンドエンジニアの転職活動にポートフォリオは必要か?

Webデザイナー、UI/UXデザイナー、Webライター......。Webに関わるクリエイターの転職活動では必ずといっていいほど、履歴書、職務経歴書だけでなくポートフォリオの提出を求められます。これはクリエイターの仕事(成果)が制作物そのものであり、他の職種のように履歴書、職務経歴書では表現しきれないからです。企業側はポートフォリオを通じてクリエイターの人材価値を評価するので、ポートフォリオの内容が合否を分けるといっても過言ではありません。
では、エンジニア職でありながらクリエイター職の側面も持つフロントエンドエンジニアの転職活動にもポートフォリオは必要なのでしょうか。結論から言うと、「必須ではないが作ったほうが転職活動には有利」です。ここではポートフォリオを作ったほうが転職活動において有利に働く主な理由を紹介していきましょう。
人材力を採用担当者に評価してもらいやすくなる
 人材力とは、その人が持つ魅力そのもの。単純にスキルのみで測れるものではありません。制作物に対して、どんな考えを持っているのか、どんな姿勢で取り組んだのかなど、1つの作品を作り上げるプロセスにこそ、その人の人材力が発揮されます。
人材力とは、その人が持つ魅力そのもの。単純にスキルのみで測れるものではありません。制作物に対して、どんな考えを持っているのか、どんな姿勢で取り組んだのかなど、1つの作品を作り上げるプロセスにこそ、その人の人材力が発揮されます。
エンジニアの転職において、スキルが重要事項であることは間違いありませんが、それは実際に成果物としてできあがったWebサイトの仕上がりを見れば、ある程度の予測ができます。しかし、人材力については成果物を見ただけではわかりません。
制作におけるプロセスや、留意した点をポートフォリオで紹介することで、スキル以外の人材力をアピールすることができ、採用担当者にも評価してもらいやすくなるでしょう。
ポートフォリオそのものがスキルを証明してくれる
 ポートフォリオの作成には実際の業務で発生するような技術的な制約やWebマーケティングの成果に基づいた要件がありません。つまり、自分の持っているスキルをフルに活用して、自由に制作ができるということです。
ポートフォリオの作成には実際の業務で発生するような技術的な制約やWebマーケティングの成果に基づいた要件がありません。つまり、自分の持っているスキルをフルに活用して、自由に制作ができるということです。
デザイン、インタラクション、情報設計、使用する言語やフレームワークに、自分のフロントエンド開発に対するこだわりを盛り込んで制作することで、ポートフォリオそのものがスキルの証明となり、採用担当者への強いアピールへと繋がります。
未経験からのチャレンジは特にポートフォリオの重要性が高い
フロントエンドエンジニアへの転職を考えたとき、経験者よりも未経験者にとってポートフォリオは重要な意味を持ちます。未経験者は業務実績としての制作物を持っていないため、これまで制作した作品を制作プロセスと共に、ポートフォリオとしてまとめておくとよいでしょう。そうすれば、採用担当者に自身のエンジニアリングスキルや学習意欲がアピールしやすくなります。
スクールに通ったり、独学で勉強をしていたりするのであれば、学習と並行してポートフォリオの作成にチャレンジすることをおすすめします。
サイトの動作を見せられる、触ってもらえる
 フロントエンド開発のスキル・成果は平面・静止画では表現しきれません。その真価は実物に触れてもらって初めて理解してもらえるもの。Webサイトとして見てもらえる、直に利用してもらえる状況を作ったほうが、スキルのアピールには適しているのです。
フロントエンド開発のスキル・成果は平面・静止画では表現しきれません。その真価は実物に触れてもらって初めて理解してもらえるもの。Webサイトとして見てもらえる、直に利用してもらえる状況を作ったほうが、スキルのアピールには適しているのです。
この「見せられる、触ってもらえる」というポートフォリオのメリットが最も効果を発揮するのが面接時。中途採用では多くの場合、即戦力が求められており、スキルやできることの有無に質問が集中します。そんなとき、言葉だけで「できます」「作れます」と答えるよりも、実物を見せ、触ってもらいながら本当に「できること」「作れること」を示したほうが効果的なのです。実物があったほうがコミュニケーションが活発になるという側面もあります。
スキルの提示はGitHubで十分というケースも
近年、エンジニアリングの現場では「GitHub」を活用した開発がスタンダードになってきています。この「GitHub」は自分が作成したコードを一般に公開できるという機能を持っており、転職活動でポートフォリオ代わりに使用されるケースも増えてきています。高度なコーディングスキルを求められるフロントエンドエンジニアにおいては、書いたコードをそのままに見せられるGitHubの内容のほうが重要と捉える企業もあるようです。
また、GitHubを現場で使用している企業では、GitHubのアカウントを持ち、GitHubを用いて開発ができること自体が評価されることもあります。
企業に評価されやすいポートフォリオの作成手順とポイント
ここからはポートフォリオの基本的な作成手順と、企業にできるだけ高く評価してもらうためのポイントを紹介します。フロントエンドエンジニアとしての転職を目指す場合、コーディングなど基本は押さえていることが前提になるので、ここではフロントエンドエンジニアのポートフォリオならではの重要な作成ポイントや注意点にフォーカスしました。
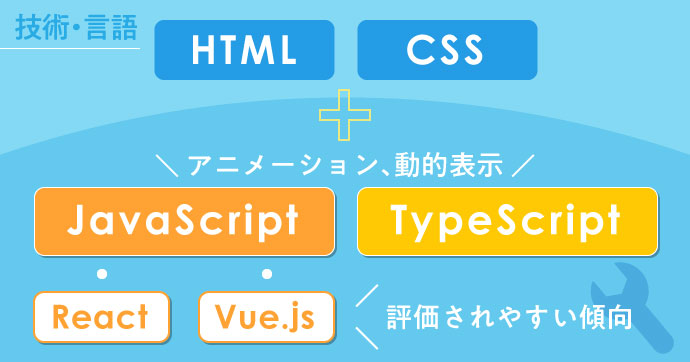
使用する技術や言語を決める

ポートフォリオは自分のスキルを示すためのもの。実際の業務では定められた要件(言語、サーバー環境など)の中でフロントエンド開発を行うのが一般的ですが、ポートフォリオにはそのような制約はありません。自分のスキルを目一杯アピールできる環境で制作手法を検討するのがいいでしょう。
フロントエンドエンジニアの場合、HTML、CSSだけのシンプルなコーディングでは技術的に不十分な印象を与えてしまう可能性があるため、JavaScript、TypeScriptなどを用いて、アニメーションにしたり、動的に表示されたりするWebサイトを制作するのがいいでしょう。また、近年はReactやVue.jsを用いたコーディングも評価されやすい傾向にあります。
情報設計・デザインを行う

どのような内容のWebサイトにするかを決めます。といっても複雑な情報設計が必要なわけではありません。基本的に必要な情報は下記のとおりシンプルなものです。ワイヤーフレームやUIの作成は、「Figma」などの無料ツールを使用してもいいでしょう。
フロントエンドエンジニアの場合、主な評価の対象はコーディングのスキルなので、むやみにデザインに凝る必要はありません。デザインスキルに自信がないなら、デザインを別の人に依頼してもOK。そのデザインをいかに再現できるかが重要です。
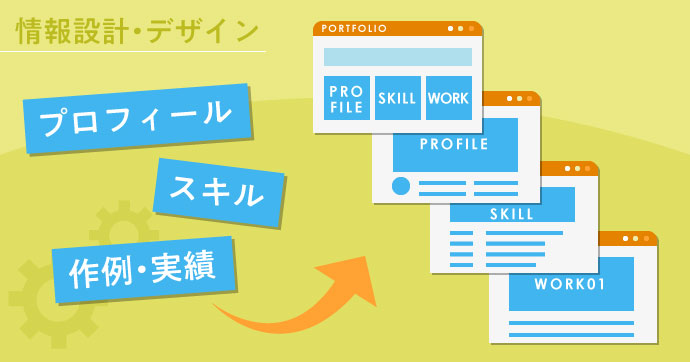
必ず用意しておきたいページと内容
- プロフィール
自分のプロフィールを掲載するページ。氏名、年齢などの基本的な情報のほか、GitHub、Qiita、Twitterなど、エンジニアがよく利用するサービスのアカウントを掲載するのもおすすめです。人柄を伝えるために趣味や普段学習していること、写真を掲載してもよいでしょう。 - スキル
扱える言語やフレームワークなどを一覧で掲載するページ。それぞれに対して実務経験や経験年数を記載し、その習熟度をアピールします。実務経験がなくとも学習し、使用可能であれば記載してかまいません。 - 作例・実績
作品を「サイト名」「URL」「スクリーンショット」などとともに掲載するページ。「制作環境(使用言語やサーバー環境など)」「制作規模」「担当範囲と役割」「コンセプト・目的」「成果」等、各作品に対する詳細を記載したほうがポートフォリオとしての完成度は高まります。
コーディングして、公開する

フロントエンドエンジニアのポートフォリオ作成のメインイベントはもちろんコーディング作業。自分の持っている最大限のスキルを使ってコーディングをします。
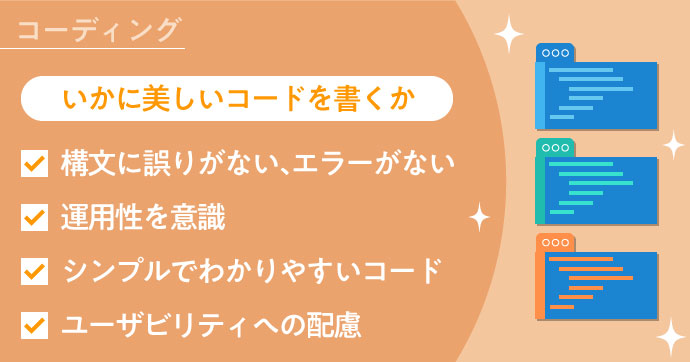
ポイントはいかに美しいコードを書くか。構文に誤りがない、エラーがないことは大前提として、運用性やコードのシンプルさ、わかりやすさを特に意識することをおすすめします。実際のフロントエンド開発業務は複数のエンジニアがかかわることがほとんど。複雑で自分勝手な記述しかできない人は共同作業に支障をきたしてしまうからです。
また、デザインにもいえることですが、ユーザビリティへの配慮も重要です。スキルをアピールしようとむやみにアニメーションを駆使したり、インタラクションを活用しすぎたりすると、動作が遅くなり、使いづらい、わかりづらいWebサイトになってしまいます。コーディングの際は、「誰かに見て、使ってもらうもの」という観点を常に持ち続けましょう。
参考にしたいフロントエンドエンジニアのポートフォリオサンプル
最後に転職活動に適したポートフォリオのサンプルを紹介します。デザインや情報設計の参考にしてください。
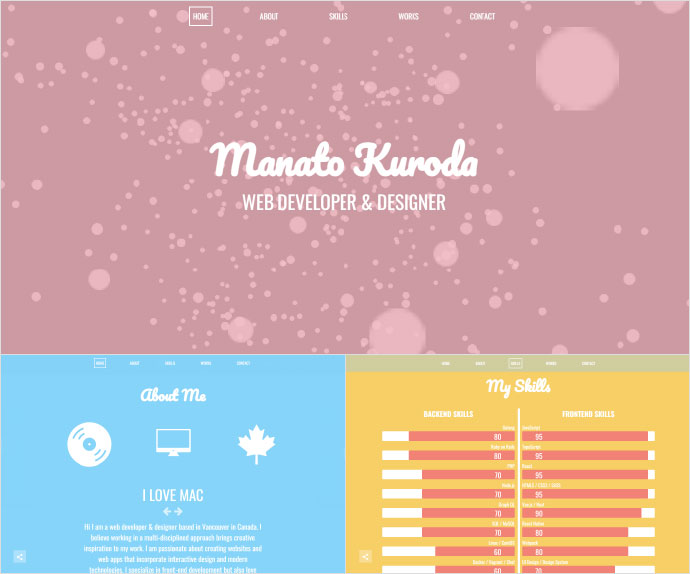
Manato Kurodaさんのポートフォリオ
1ページのシンプルな構成ながら、スクロールによる色の変化、背景や各種グラフィック要素のアニメーションなど、随所にデザイン・コーディングスキルが詰め込まれています。自身のスキルレベルをグラフでスコアリングした表現手法は誰にでもわかりやすく秀逸です。
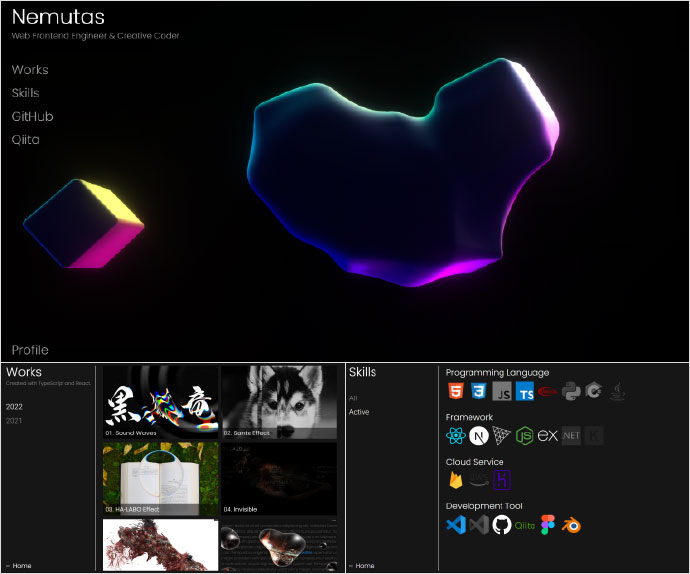
Nemutasさんのポートフォリオ
未経験からほぼ独学でフロントエンドエンジニアリングを学び、転職を実現したNemtasさんのポートフォリオです。背景で動き続ける水滴・アメーバのようなモチーフが印象的。インタラクションの作例が豊富に掲載され、表現力の高さが伝わってきます。掲載されている作例の多さは、未経験者がポートフォリオを作成する際の見本となるでしょう。
参照:Nemutas
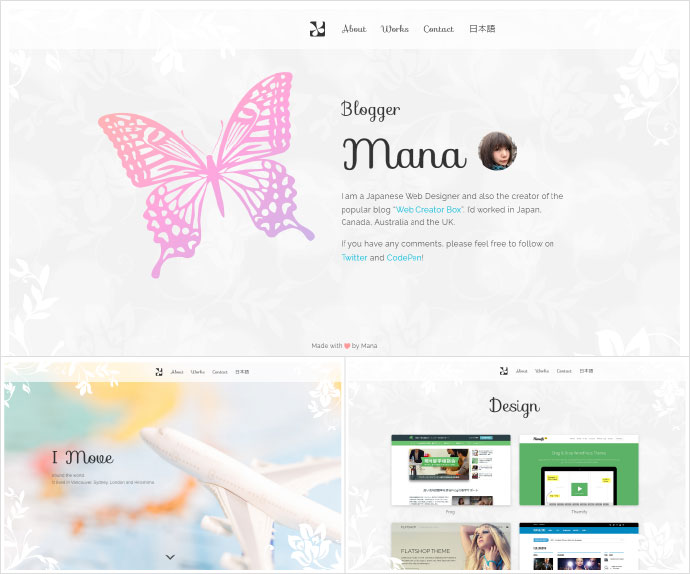
manaさんのポートフォリオ
Web関連のクリエイターなら誰もが知っているメディア「Webクリエイターズボックス」の運営者manaさんのポートフォリオ。掲載する情報を絞り込まれており、Webサイトそのものからデザイン・コーディングへのこだわりやスキルの高さが感じられます。実務上の実績をしっかりと掲載し、説明できる経験者ならこのような構成も適切です。
参照:mana
そのほか、さまざまなクリエイターのポートフォリオを下記のページで紹介しています。制作アイディアのヒントにぜひチェックしてみてください。
ポートフォリオをもっと見たい方はこちら
まとめ

転職活動におけるフロントエンドエンジニアのポートフォリオとは、あなたのスキルを証明するものであり、採用担当者へのアピールに繋がる重要なものです。最大限のスキルがしっかりと伝わるよう作成しましょう。
ただし、やみくもにスキルを詰め込んだだけのポートフォリオでは配慮が足りず、マイナスの印象になりかねません。企業に評価されやすいポートフォリオの作成手順とポイントを押さえ、転職活動の武器になるようなポートフォリオを目指しましょう。
フロントエンドエンジニアになりたい、転職したいと考えている方は、こちらの記事も合わせてご覧ください。



 クリエイター集団「PARTY」と共同開発したポートフォリオサービス『
クリエイター集団「PARTY」と共同開発したポートフォリオサービス『