無料で使える!ポートフォリオサイト作成ツール8選まとめ
 ポートフォリオを作成する目的は、デザイナーとしての自分の実績、目指す方向性やセンス、スキルなどを、わかりやすく相手にアピールするためです。しかしその作成には、ある程度の時間を要します。しかも、転職を考え、応募する企業の求める形に合わせて、それぞれ一つ一つ丁寧に作成するとなれば、さらに熟慮を重ねることでしょう。
ポートフォリオを作成する目的は、デザイナーとしての自分の実績、目指す方向性やセンス、スキルなどを、わかりやすく相手にアピールするためです。しかしその作成には、ある程度の時間を要します。しかも、転職を考え、応募する企業の求める形に合わせて、それぞれ一つ一つ丁寧に作成するとなれば、さらに熟慮を重ねることでしょう。
あなたも、「いつかはしっかりと時間をとってポートフォリオを作らなきゃ...と思いつつ、気付いたら時間だけが経ち、着手すらできていない」そんなご経験をお持ちではないでしょうか。きっと「ポートフォリオの作成には妥協したくない」という意識の高さから、自らのハードルを上げてしまっているのかもしれません。
そこで今回は、そんな課題を抱えるWebデザイナーのために、質の高いポートフォリオサイトを簡単に作成できる便利なWebサービス8選をまとめてみました。実際に使用した感想も含めてご紹介していきたいと思います。
キャリアアドバイザー プロフィール
Y.Tagawa
エンタメ業界からWeb・IT業界まで、幅広く担当。転職は自分自身の人生を見つめ直す機会ととらえ、求職者に寄り添う際は「付加価値を与える」「前職(現職)よりもよりよい環境でやりがいを持つことのできる環境を提供する」の2点を心がけている。

目次
厳選!ポートフォリオを簡単に作成できる8つのサービス
質の高いポートフォリオを簡単に作成できるWebサービスをご紹介します。Webデザイナーに限らず、Webディレクターやゲームディレクター、ゲームデザイナー、イラストレーターでも活用できるものばかりです。サービスごとに特徴が異なりますので、あなたに合ったサービスを選び、有効利用していきましょう。
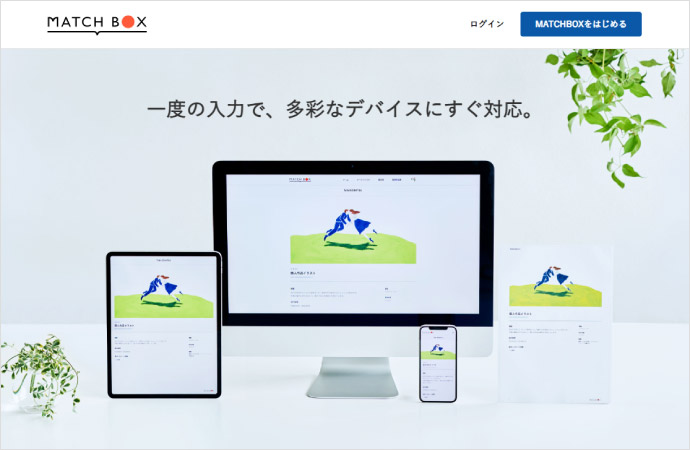
MATCHBOX
手前味噌ですが、まず最初にご紹介させていただきたいのは、私たちが運営する『MATCHBOX(マッチボックス)』です。MATCHBOXは、クリエイター集団「PARTY」と共同開発した無料サービス。"MATCHBOXだけで転職準備が叶う"をコンセプトに、2022年3月に大きくリニューアルしました。
MATCHBOXの魅力は、とにかく簡単にポートフォリオが作成できるところ。IllustratorやPhotoshopなどのツールをお持ちでない方や、コーディングの知識が浅い方でも、ポートフォリオに掲載したい画像データやURLなどの素材があれば、あっという間にポートフォリオが完成します。これまでの実績を綺麗にまとめるだけでなく、「案件の概要」「関わり方」「ポイント」といった、採用担当者が知りたい情報を押さえたポートフォリオが作れるのも魅力の1つです。作成したポートフォリオはWebと紙(PDF)の両方で出力ができるので、用途に合わせて使い分けることもできます。
また、クリエイターの転職活動を知り尽くした我々だからこそサポートできる機能も充実。WordやExcel等のツールがなくても「履歴書」「職務経歴書」が作成できる機能や、作成したポートフォリオや職務経歴書を用いて企業からオファーをもらえる機能なども用意しています。ご利用は無料ですので、お気軽にぜひご登録ください。
参照: MATCHBOX
\ かんたん入力!1分で完了 /
マイナビクリエイターに申し込んでMATCHBOXを使う
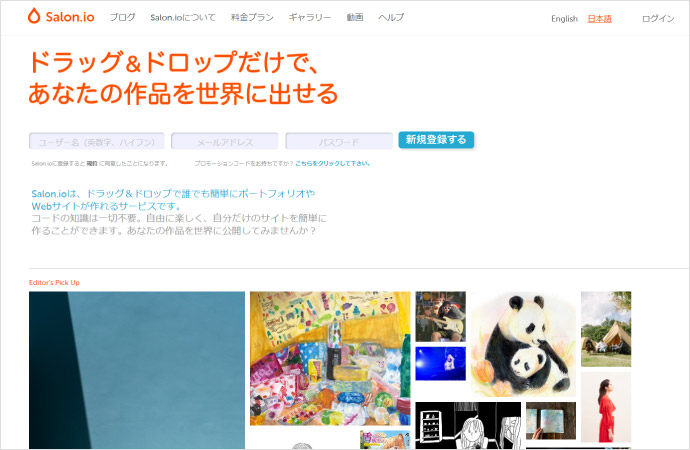
salon.io
ドラッグ&ドロップで、簡単にポートフォリオサイトやWebサイトが作成可能なサービスサイトです。コーディングの知識は必要ないので、Webデザイナー経験者はもちろんのこと、Webデザイナーへの転身を考えている人にも最適なサービスだと思われます。登録方法もユーザー名、メールアドレス、パスワードを入力するだけと簡単です。無料で利用できるのは、3ページ・150イメージとなります。それよりも多く制作したいという人は、有料サービスもありますので、そちらに切り替えてみてもいいかもしれません。
まさに、時間の少ない中でポートフォリオを作成する人にとっては、ありがたいサービス。ポートフォリオだけでなく、フォトアルバムやムードボードなどを作成できるサービスもあるので、機能は十分に備わっていると思われます。HTMLやCSSを追加できるエディター機能もあるので、カスタマイズも自由に楽しむことができます。
参照: salon.io
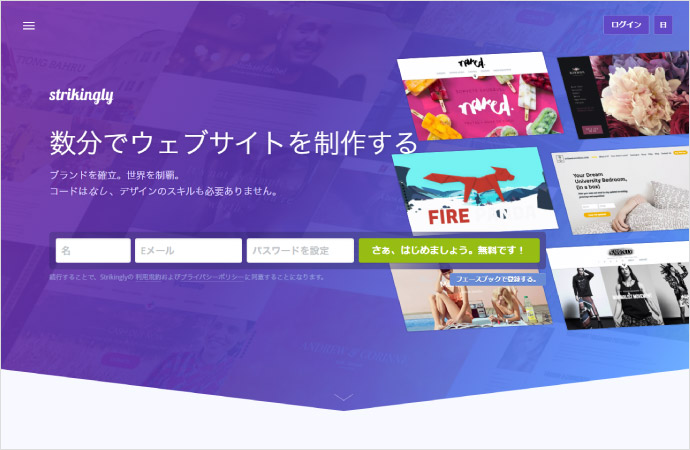
Strikingly
テンプレートの充実にポイントを置きたい人はこのサービスサイトがおすすめです。動画などを簡単に埋め込めるテンプレートもあるため、自分が持っているテクニックをアピールしたい人には最適なツールとなるはずです。
無料版でも、使用できるアイコンが豊富にあるなど、使い勝手もいいかと思います。有料版にすることで、パスワードのプロテクトやカスタムドメインにも対応するなど機能は充実します。無料版でもポートフォリオを作成できますが、転送量が5Gと少ないため、アクセス数が大幅に増える可能性があればおすすめできません。転職用にサイトを作成する人なら問題ありませんが、他のデザイナーとの交流も重視したいという人は、無料版は避けたほうがいいかもしれません。また有料にした場合、ドル換算になりますので、為替レートに応じて料金が変動してしまうという難点もあります。
参照: Strikingly
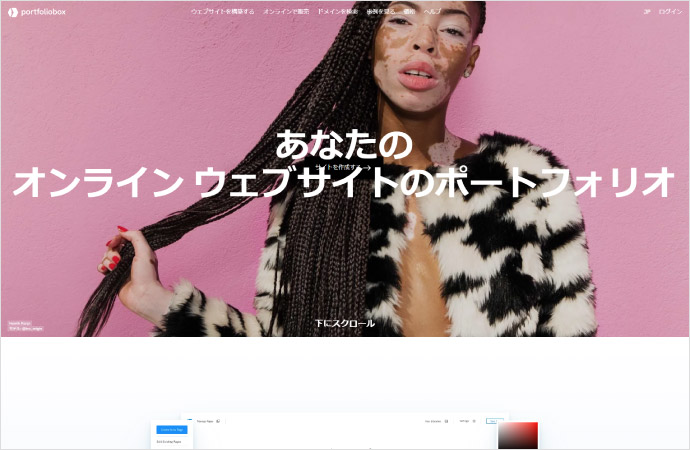
Portfoliobox
全世界で25万人以上のユーザーが利用しているというポートフォリオに特化した作成サービスサイトです。登録は、名前、ユーザー名、メールアドレス、パスワードと簡単なもの。ただ、表示がすべて英語になるので、操作に手間取る人もいるかもしれません。ブラウザの翻訳機能を使えば、その問題はすぐに解決できると思います。
レイアウトのテンプレートも充実しており、背景色の変更やフォントも思い通りにカスタマイズできるのが最大の特徴になります。月額費用別に登録できる画像数、ページ数は異なりますが、一番お手軽なLightパックでも画像50枚、ページ数10ページと、満足のいく内容になっています。もし多くの作品を掲載したいなら有料版へのアップグレードを考えるのもよいでしょう。SNSのアカウントを一括管理できるなど、充実した内容になっているので、おすすめ度の高いサイトであるのは間違いありません。
参照: Portfoliobox
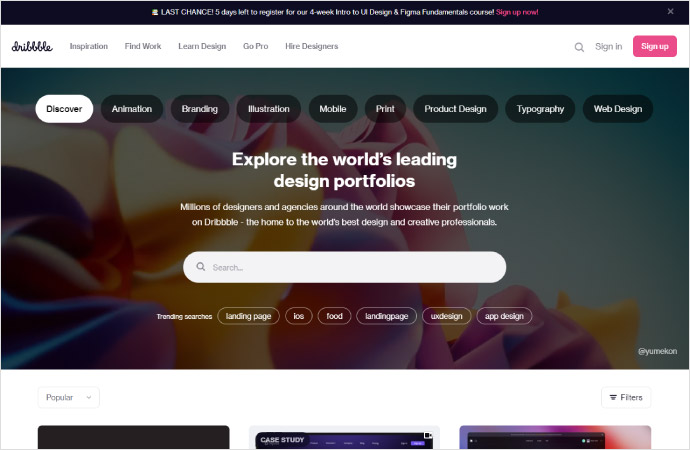
Dribbble
作品のシェアや交流のツールとして利用されている海外の作成サービスサイト。ユーザーが投稿した作品を一覧表示できる「スクリーンショット」タブがあり、そこで交流したいというデザイナーがいれば、お気に入りサインやコメントを書き込むことができます。
また、表示方法は、デザイナー、チーム(企業)というカテゴリ分けもされており、転職先を探す人には、情報収集にうってつけのものになるのではないでしょうか。求人情報を集めたカテゴリもありますが、日本の企業が多いのか少ないのかがひと目ではわからないので、あまり使い勝手がいいとは言えないかもしれません。簡単にポートフォリオを作成したいという人よりも、クリエイティブな活動をしてきたデザイナーで、トップクラスを目指すといった人が、活用している率が高いともいえるでしょう。独立などを考えているデザイナー向けといえるかもしれません。
参照: Dribbble
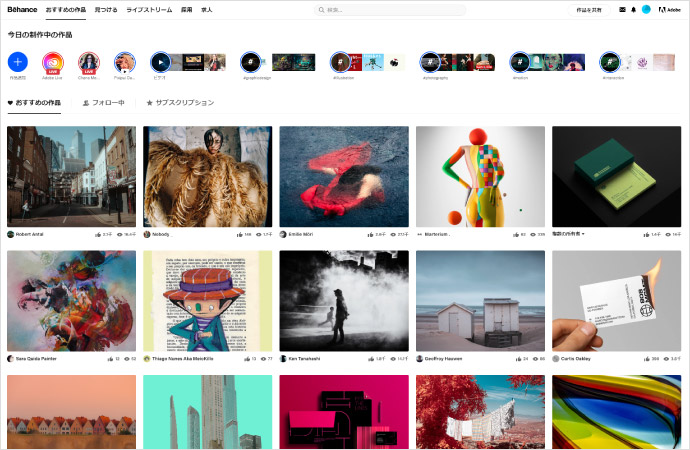
Behance
PhotoshopやIllustratorなどを開発・販売するアドビシステムズが150億円で買収したことでも話題となった作成サービスサイトです。アドビのアカウントから登録可能になっています。グラフィックに強い会社なので、とにかくクオリティの高い作品が作れることは間違いありません。求人情報が掲載されるサービスもあり、GoogleやNIKE、Sonyなど世界の有名企業が利用しているケースも多くみられるのも特徴となっています。ポートフォリオ作成についても、ディテール部分までこだわって作れますし、見た目を重視するなど、様々なアレンジができるはずです。
無料でも利用できますが、より充実したサービスを受けたいなら、有料版がおすすめとなります。とはいえ、無料でも十分に納得できる作品は作れるます。ユーザー登録している職業の幅広さもあるので、色んな作品を見るという点においても優れているでしょう。
参照: Behance
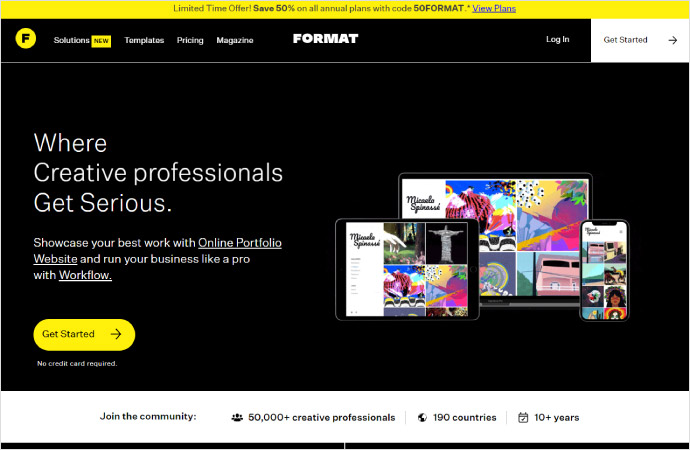
format
海外サイトではありますが、操作がとても簡単なので、初心者にもおすすめです。特徴は、美しいテンプレートの数々。キャリアが短い人はもちろんのこと、これからWebデザイナーとして新たな分野に進もうとしている人には、キャリアのある人たちとの差別化を図るという点で、使えるデザインが多く含まれていると思います。サイト内でのブログ運営も行えますし、独自のドメイン運用も可能ということも長所といえるでしょう。
短所の部分を挙げるとすれば、無料で利用できるのが14日間だけということです。自由度の高いポートフォリオを作成できるのですが、できる限り無料で作りたいという人は、別のサイトを探したほうがいいかもしれません。ちなみに月々の料金は約7ドル。現在のレートで換算すれば、900円程になりますので仕事に役立つツールとして考えるなら、問題はないかと思います。無料期間に試しながら感触などを確かめるといいかもしれません。
参照: format
IM creator
英語が問題ないという人で、簡単にポートフォリオサイトを作りたいという人におすすめなのがこちらです。ブラウザの翻訳機能を使えば、英語が苦手という人でもそれなりには使いこなせると思いますが、慣れるまで時間がかかってしまうので注意したいところです。
テキスト入力、画像の差し込みなど操作が簡単なので、作成時間の短縮に役立つはずです。また、美しいテンプレートが数多く揃っていますので、見た目のインパクトを重視したいという人にもおすすめできます。運営会社のサポート体制も充実しています。有料版もありますが、まずは無料でどれだけの作品が作れるのか試してみるとよいでしょう。
参照: IM Creator
ポートフォリオサイトの基礎を念頭に作成をスタートさせよう
ポートフォリオに最低限掲載すべき情報4点を再確認
これだけは必ず入れておきたい情報には、以下の4点があげられます。
- 制作に携わったWebサイト名やタイトル名
- 作品のビジュアル(写真やキャプチャなど)
- 作業内容(作品の目的、コンセプト、ターゲット、担当個所、制作期間)
- 作品説明文やコメント(制作する上で挑戦した点や工夫した点など)
採用担当者は、実際にデザイナー(もしくはデザイナー出身)であることも多く、見た目のインパクトを重視すると共に、どれだけのキャリアを積んできたか、どのような考えを持っているかなどをしっかりとチェックしてくるでしょう。表紙にあたる部分が強烈なものであっても、中身が薄くなってしまったら、意味がありません。自分の積み上げてきたキャリアをわかってもらえるような情報を丁寧にまとめ、説明することが大切です。
詳しくは「クリエイターの転職必須ツール、ポートフォリオの作り方とは?」のページでもご紹介していますので、ぜひご覧ください。
Check Point!
キャリアが長いデザイナーの場合、どうしても紹介する作品が多くなってしまうことがあると思います。その場合は、サイトの目的やジャンル、ターゲットユーザー別など、カテゴリを付けると、違った印象を与えられます。しかし、ただ単にカテゴリ分けをするのではなく、自分が得意なジャンルを目立たせるようにしましょう。メリハリを付けたテイストは、見ている人も嫌な思いはしないはずです。
また、大企業をはじめ、一般的にもよく知られている企業と仕事をした経験があるのであれば、それを掲載すると、作品の良さだけでなく、これまでの人脈という点でも大きなポイントになるでしょう。
作品説明文やコメントは簡潔に!200〜400字を目安にしよう
全体の見やすさを大切にすると同時に、作品を紹介する説明文やコメントの「量」にも気を付けるようにしましょう。いくら自信のあるサイト制作の実績だからといって、長々と説明されては、見ている側はうんざりして、他の要素を見なくなってしまうかもしれません。また、逆に短すぎても、本当に真剣に取り組んだのかと思われてしまいかねません。
優れたポートフォリオサイトを見てみると、説明文は「200〜400字」の文字量が1つの目安として、考えて問題ないかと思います。的確に説明がなされているか、わかりやすい説明になっているかにも気を付けながら、ライティングを進めるといいでしょう。
Webデザイナーのポートフォリオはオリジナリティこそ命
 転職の際、ポートフォリオは、しばしば面接前に提出することがあります。つまり企業の採用担当者は、あなたと直接会う前に、ポートフォリオを通して、あなたという人材価値を判断します。ポートフォリオによる魅力で、いかに採用担当者の心を引くことができるかどうか、これが大きな鍵となることは間違いないでしょう。
転職の際、ポートフォリオは、しばしば面接前に提出することがあります。つまり企業の採用担当者は、あなたと直接会う前に、ポートフォリオを通して、あなたという人材価値を判断します。ポートフォリオによる魅力で、いかに採用担当者の心を引くことができるかどうか、これが大きな鍵となることは間違いないでしょう。
一部のWebデザイナーには、ポートフォリオの作成の代わりに、TwitterやFacebook、TumblrなどのSNSを活用している人もいます。個人のブログを活用している人もいるでしょう。もちろんこれらのWebサービスで、自身の作品を紹介し、どのような仕事をしてきたか、実際にどんな作品を制作してきたかを紹介することは可能です。
ただし転職となると、企業の採用担当者は、ポートフォリオサイトそのものも「一つの作品」「一つの成果物」として捉えます。したがって、URLや簡単なスクリーンショットを付けたSNSサイトやブログの場合は、ただ作品情報を羅列しているだけに見えてしまい、それだけではどうしても、他の応募者と差別化しにくい印象になってしまうことがあります。
あなたの実績や現在持っているスキルを、採用担当者にしっかりとアピールするためには、やはり他のデザイナーと差別化されたオリジナリティ溢れるポートフォリオサイトをしっかりと制作することが大切です。
デザインの細部に対するこだわりをポートフォリオにしっかり反映させよう
最後に、自身のデザインに対するこだわりや他の応募者にないと思う実績を、しっかりとポートフォリオサイトに反映させることを忘れないようにしましょう。
例えば、Webデザイナーの場合、jQueryなど動きのあるボタンやCSS3ならではの装飾経験があれば、躊躇することなく、十分にそれをポートフォリオにも取り入れましょう。レスポンシブデザインの設計経験があれば補足資料としてワイヤーフレームを持参してもアピールになりますし、日本語のWebフォントなど、トレンドを取り入れたデザイン経験もあれば、それもプラス要素になることは間違いありません。
また、CMSの導入と並行して、クライアントの運用を加味したサイト全体のデザインの経験があれば、システムをある程度理解したWebデザイナーとして、採用担当者に興味を持ってもらう可能性がぐっと広がることでしょう。
まとめ - 転職以外にも役立つポートフォリオの役割
ポートフォリオは、紙にしても、Webにしても、あなたのことを全く知らない他人が見るものです。自分が「これでOK」と思っても、見る人がそう思わなかったら全く意味がありません。作成の途中や完成後に、経験豊富な知人や先輩に見てもらい、感想や意見をもらうのも非常に重要です。そうすれば、独りよがりのものにならず、相手に好印象を与えるポートフォリオにブラッシュアップできるでしょう。
また、ポートフォリオは、本気で作成に取り組めば取り組むほど、自分自身を見つめなおすことのできるツールです。これは、転職に役立つだけでなく、自分のスキルアップのためにも非常に重要なこと。自分のスキルは今どれくらいあるのか、自分という人材の市場価値は今どれくらいあるのか、これらを客観的に振り返ることができます。もっと言えば、作成したポートフォリオを利用して、普段の生活から人脈を広げるこれも可能です。例えば自分のポートフォリオに、SNSのリンクを張り、見た人がコメントを書けるようにしてみるのも簡単な一つのアイデアかもしれません。
今、この機会をチャンスと捉え、ポートフォリオをしっかりと作成していくことで、あなた自身のデザイナーとしての成長にもつなげていきましょう。








 クリエイター集団「PARTY」と共同開発したポートフォリオサービス『
クリエイター集団「PARTY」と共同開発したポートフォリオサービス『