例文付き!Webデザイナーの志望動機【経験者・未経験者別】書き方のポイント

転職活動を行う際には必ずと言っていいほど、履歴書への記載を求められたり、面接の際に質問されたりする「志望動機」。企業にとって志望動機は、応募者のことを深く知るきっかけになる重要な情報です。しかし、とくに転職活動が初めての方や、経験の少ない方は、志望動機をどのように書けばいいのか悩むことも多いのではないでしょうか。
この記事では、Webデザイナーが「志望動機」を書く際にどのようなことを意識し、どのように書けばいいのか、例文と合わせてポイントを解説します。
Webデザイナーが志望動機を書く前に確認すべき3つのこと

Webデザイナーの経験者か未経験者かに関わらず、志望動機を書く前に確認しておくべきことが3つあります。自分の中でこの3点さえ明確になっていれば、あとは文章を構成するだけです。まずは各項目を確認しながら簡単なメモをまとめてみましょう。
1応募先の企業を選んだ理由
志望動機をどのように書けばよいのかは、「企業が志望動機を通じて何を知りたいと思っているのか」を考えてみるとわかります。まず企業は、応募者の志望動機から「志望度」を探ろうとしています。応募者がどの程度本気でわが社を志望しているのか、なぜ他社ではなくわが社なのか、その理由を求めているのです。単に「Webデザイナーの仕事がしたい」「Web業界で働きたい」という漠然とした理由ではなく、「応募先の企業」を志望している理由が説明できるようにしておかなくてはなりません。
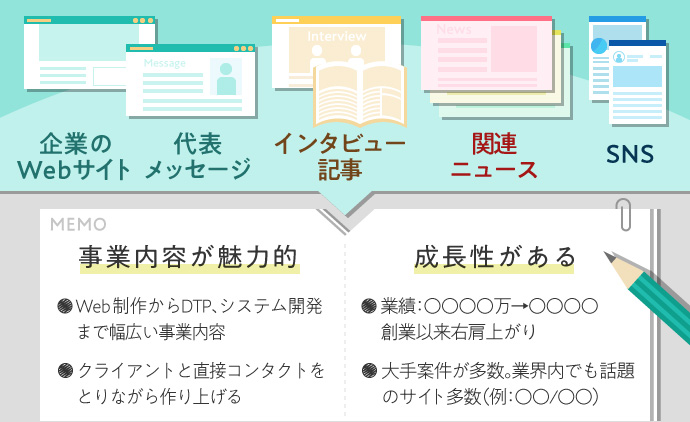
そのためにはまず、企業のWebサイトや代表メッセージ、インタビュー記事、関連ニュースなどを読み込んで、会社の事業内容や特色、方針などを理解し、自分がどのあたりに魅力を感じたのかを言語化することが重要です。企業の公式SNSや社長のSNSなどをフォローして、最新情報をキャッチアップするのもよいでしょう。
何から目を通せばよいかわからない場合には、事業内容が魅力的、成長性があるなど、応募先の企業に対し最初に興味を持った点から情報収集すれば、自分がその企業のどこに魅力を感じたのか具体的に掘り下げやすくなります。企業の動向に関連付けた志望動機が書ければ、企業に対する理解度や、志望の本気度を強くアピールすることにも繋がるでしょう。
綺麗な文章である必要はないので、まずは応募先の企業を魅力的に感じた部分をメモとして書き出し、その企業を選んだ理由の「言語化」に挑戦してみてください。

2自身のこれまでの経験や活かせるスキル
次に企業が知りたいことは、応募者の経験やスキルが自社とマッチしているか、今後活躍できる人材なのかどうか、という点です。応募者がこれまでにどのような経験をしてきたのか、どんなスキルがあり、企業にどう貢献できるのかを知りたいのです。そのため、志望動機を書く際には単に自分の「やってきたこと」「できること」を連ねるだけでなく、自身の経験やスキルが応募先の企業でどのように活かせるのかを具体的に盛り込めるといいでしょう。
たとえばWebデザイナー経験者なら、「デザインだけでなくHTMLやCSS、JavaScript、jQueryといった言語の知見もある」「大規模なキャンペーンサイトの制作に関わった経験がある」など、具体的なスキルや経験を書き出してみましょう。
またWeb業界未経験者の場合でも、今までの経験がWebデザイナーの仕事の中で活かせる可能性もあるので「営業経験で培った、クライアントとのコミュニケーション力やプレゼンテーションのスキルが活かせる」など、自身の具体的なスキルと実績を棚卸ししておくとよいです。何ができる人材なのか担当者に説明できれば、入社後にWebデザイナーとしてどのようなポジションでどのような仕事を任せられそうか、企業側がイメージしやすくなるからです。自身の経歴を振り返り、企業との間に親和性の高い経験やスキルがないか、改めて確認してみましょう。

3将来のビジョン
企業は応募者が「長期的に働いてくれる人材かどうか」という点も、志望動機から探ろうとしています。応募者が、その企業に採用された後のキャリアパスを具体的に描いていれば、企業にとって「この人材は将来を視野に入れて長期的に働く意思がある」と判断するヒントになります。
なぜあなたがWebデザイナーになりたいと思ったのか、今後どんなスキルを身につけ、そしてそれを活かしどんなキャリアを築きたいと考えているのか、自身の将来像をイメージしてみましょう。たとえば、「Web制作だけでなく、マーケティングやブランド戦略に関する知見も身に付け、ブランドマネジメントの視点を持ったデザイナーを目指したい」、「さまざまなWebサイト制作を経験して、デザインだけでなく最新の技術やプログラミング言語への知見も深め、フロントエンドエンジニアと対等にディスカッションできるデザイナーを目指したい」などです。
最終的には、なぜその企業なのか、という「応募先の会社を選んだ理由」と合わせて、「そこで自分はこうなりたいんだ」という将来のビジョンを具体的にイメージしておきましょう。

すぐに使える、志望動機の例文
続いて、実際に使える志望動機の例文をご紹介します。志望動機を文章化する際には、前述の3点「1応募先の企業を選んだ理由」「2自身のこれまでの経験や活かせるスキル」「3将来のビジョン」を盛り込み、一貫性をもって、論理的に説明することが重要です。
Webデザイナー経験がある場合は「経験やスキル」「企業への共感や親和性」、未経験の場合は「Webデザイナーを志した理由」「他業界・他職種での経験」が、ほかの応募者との差別化ポイントになります。この点を意識し、下の例文も参考にしながら作成してみてください。
経験者向け/自身の経験とスキルをアピールした例文

例文
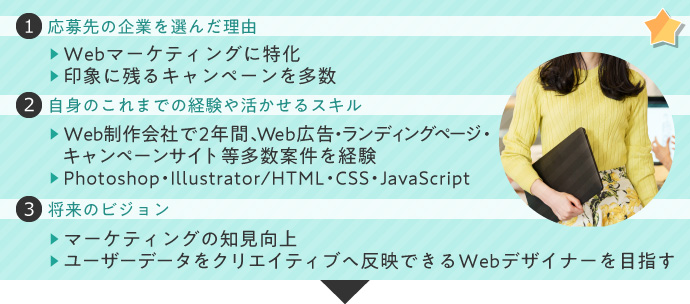
創業時からWebマーケティングに特化し、印象に残るキャンペーンを多数手がけている御社には、私が目指す仕事に挑戦できる環境があると感じ、志望しました。
私はこれまでWeb制作会社で2年間、Web広告やランディングページ、キャンペーンサイトを中心とする数多くの案件に携わってきました。PhotoshopとIllustratorはひと通り扱うことができ、バナー広告制作の実績が多数あります。また、HTMLやCSS、JavaScriptの基礎的な知見もあるので、フロントエンドの設計や実装を見越したWebデザインができます。
これらの経験を活かしながら、今後マーケティングの知見を高めることで、ユーザーデータを読み解いて的確にクリエイティブへ反映できるWebデザイナーを目指していきたいと考えています。
Web制作の中でもとくに「広告」に特化した自身の経験や実績をアピールし、志望先企業の事業内容や、将来の目標に結びつけている例です。持っているスキル(Photoshop、Illustrator、HTML、CSS、JavaScript)を相手に対して具体的に伝えることで即戦力としての印象を与え、どのようなポジションでどのように活躍できそうか、相手の期待を高めることができます。
経験者向け/企業理念への共感と親和性をアピールした例文

例文
日本のメーカーとしていち早くデザイン経営を打ち出してデザイン専門部署を設けた御社の、デザインの価値に対する考え方や、社会貢献への考え方に魅力を感じ、応募しました。
前職では、主に大手企業Webサイトのリニューアルやキャンペーンサイト制作に携わってきました。企業や製品の魅力を伝えるWebデザインの仕事にやりがいを感じた一方で、Web制作会社の立場ではクライアント企業の経営戦略にデザインを生かすような深いかかわり方ができないことに、もどかしさを感じていました。事業会社に転職したいと考えたのはそのためです。
Webデザインに関しては、新規作成、リニューアル、ランディングページ作成など一通り経験しており、大規模なユーザビリティー向上プロジェクトを通してUIデザイナーとしての基礎的なスキルもつけています。
将来は企業のデザイン戦略や社会貢献に関する知見を広げ、デザインで企業の強みを伸ばし、企業と社会とのかかわりを広げていけるようなデザイナーを目指していきたいと考えています。
とくに制作会社から事業会社、事業会社から制作会社への転職であれば、採用する側にとってはその動機が気になるところです。この例文では、経営においてデザインを重要視している応募先企業への共感を、大手企業の案件を手掛けてきた前職での経験や、「経営戦略にデザインを生かしたい」という自身の問題意識と繋げてアピールしています。また、自身の将来ビジョンと応募先企業の理念を重ねることで、企業への親和性を感じてもらい、将来的な活躍への期待を持ってもらうことをねらっています。
未経験者向け/Webデザイナーを志した理由をアピールした例文

例文
優れたUI/UXのWebサイト制作実績が多数ある御社で経験を積みたいと考えたことが、志望したきっかけです。
前職ではカスタマーサポートの仕事をしており、Webサービスの操作に関する顧客からの問い合わせに対応していました。仕事とプライベートの両方で日頃からさまざまなWebサービスを利用するなかで、使いやすいWebデザインについて興味を持つようになりました。
そこから独学でデザインツールの使い方を学び、Webデザインに関する知見を深めているうちに、顧客満足やリピーター獲得におけるUI/UXの重要性を知りました。Webデザインを通じて製品やサービスの売り上げにダイレクトに貢献できる点に、この仕事のやりがいや面白さがあると感じています。
今後Webデザイナーとしてのスキルを磨き、表層的に美しいサイトをデザインできるだけでなく、UI/UXを通じてクライアント企業の顧客満足度を高めることができるよう成長していきたいです。
未経験者の場合、採用担当者にとっては「なぜWebデザイナーなのか」という点が気になります。無計画なキャリアチェンジではないことを印象付けるためには、Webデザイナーを志したきっかけを前職やプライベートでの経験からひも解き、一貫性を持って論理的に伝えることが大切です。この例では、「使いやすいWebデザイン」に興味を持ったきっかけを、前職でカスタマーサポートを行っていた経験に結び付け、そこからUI/UXを通じた顧客満足度向上という目標へと発展させています。
未経験者向け/他業界・他職種での経験をアピールした例文

例文
御社の「売れるECサイト制作」に対する強いこだわりに共感し、応募しました。
私は前職で生活消費財メーカーの法人営業担当者として、主に大手量販店に対し、ECサイトを活用した販促計画等のオンラインキャンペーンの企画・提案を行ってきました。営業時代は販促という側面から売上やCVR・客単価といったKPIを追っていましたが、仕事をする中で、WebサイトのUIや、商品周りのクリエイティブ(写真)なども重要な要素であることに気づきました。そこで学生時代から興味を持っていたこともあり、デザインの側面からクライアントの成長に貢献していきたいと考えるようになりました。
在職中から1年弱ほどスクールに通い、基礎的なデザイン・コーディングスキルは身に付けております。デザイナーとしての実務経験はまだありませんが、営業として培ったストイックに数字を追い求める姿勢や、クライアントの要望を傾聴し提案に反映していく能力が、自己満足なデザインではなく「売れるデザイン」を作ることに活かしていけるのではないかと考えております。
この例では、営業経験者として培ってきたスキルや姿勢を、応募先企業の事業内容に結び付け、今後の貢献への可能性をアピールしています。Webデザイナーとして経験を積んでいくにあたっては、Webデザイン以外の経験・視点を身に付けていることも一つの強みになります。とくに実務経験がない場合には、他業界での経験を通じて培ったものが今後の成長への期待に繋がっていくため、積極的にアピールしましょう。
こんな志望動機はNG

次に、志望動機に書く内容としてNGのものを紹介します。志望動機を書くうえで大切なのは、読み手が「知りたい」と思うことにしっかりと答えられていることです。それとは逆に書き手の関心事項や書き手の都合ばかりが前面に出ていると、相手によい印象を与えません。とくに、下の2項目には注意してください。
福利厚生の確認を全面に押し出す
転職活動を行う際に、応募先企業の待遇面を確認するのは大事なことです。しかし、あからさまに「給与がよかったので」「残業がなく有休もとりやすそうだから」といった福利厚生のことばかり志望動機に書いてしまうと、事業や会社への興味がないと判断される可能性があります。
なお、「勉強会がある」など、教育制度について関心を持つことは成長への意欲を感じられるため、必ずしもマイナスではありません。しかし、中途入社の社員を募集する企業の多くは即戦力を求めており、教育制度のみを志望動機にするのはNGです。とくに未経験者は志望動機に「勉強できると思ったので」などと書かないよう、注意してください。
福利厚生面ばかりを志望動機で全面に出すと、環境に依存する、主体性に欠ける人材という印象を与えかねません。できるだけ避けたほうがよいでしょう。
結論ファーストになっていない
読み手が最も知りたいことは「なぜこの人材がわが社を希望しているのか」ということです。「志望理由(志望動機)は?」という質問に対して、「将来こうなりたい」「これまでのエピソード」「転職理由」など前置きが長く、なかなか本題に至らない文章は、読み手に対して不親切なため、よい印象を与えません。
順番としては「1.なぜ応募したのか(志望動機)」という結論を先に述べたうえで、「2.なぜならこのようなエピソードや思いがあるから」と具体的な理由を書くのがよいでしょう。これは、履歴書などに文字で書く際も、面接で答えるときも同様です。
多くの志望動機を読んでいるキャリアアドバイザーや採用担当者に話を聞くと、「Webデザインに興味があったので御社を志望しています」など、志望する理由が明確に書かれていないケースも多いそうです。しかし、それでは採用する側にとって判断の手がかりがありません。「Webデザイナーが志望動機を書く前に確認すべき3つのこと」を参考に、もっと具体的な背景を深堀りして説明できるようにしましょう。
志望動機に関するよくある質問

志望動機を考える際に必要な準備や実際の書き方、注意すべきNGポイントについてご理解いただけたでしょうか。頭では理解したつもりでも、実際に書き始めてみると迷う点や、わからなくなる点もあるのではないかと思います。最後に、Webデザイナーの志望動機に関して、マイナビクリエイターのキャリアアドバイザーがよく聞かれる質問についてお答えします。
明確な志望動機がない場合はどうしたらいいでしょうか?
明確な志望動機が見つからないというのは、もしかしたら転職活動の際に必須とも言える自己分析が足りていないのかもしれません。ですから、まずはなぜWebデザイナーを志したのか、なぜWeb業界なのか、なぜその企業を志望したのか、いま一度具体的に自己分析をしてみましょう。
すぐには志望動機が思いつかなくても、転職をしようと思った背景にはきっと必ずなんらかの理由があるはずです。もしかしたら最初のきっかけは、「前の職場の人間関係が悪かった」「給与が低く残業が多かった」などネガティブな理由だったかもしれません。しかし、ほかの職種ではなくWebデザイナーを選び、ほかの会社ではなくその会社を選んだのは、何かしらポジティブな理由からだったのではないでしょうか。そのポジティブな理由に着目してみてください。
志望動機の書き方(伝え方)次第でほんとうに不採用になる?
志望動機の書き方だけが採用の成否を左右するとは限りませんが、志望動機の内容が十分でないことがマイナスの印象に繋がる可能性はあります。
採用に影響を与える要素は志望動機以外にも、履歴書の内容や過去実績のポートフォリオ、志望者の身だしなみや話し方など、さまざまです。しかし、もし履歴書や面接の際に志望動機がしっかりと言語化できていなければ、志望度の低さや、自己分析や面接対策といった準備の不足、コミュニケーション能力の不足といった、マイナスの印象を与える一要素となり得るでしょう。
Webデザイナーの仕事をするにあたっては、Webデザインのスキルだけでなく、仕事におけるそれぞれのタスクの段取り、打ち合わせやプレゼンなどの準備、文書作成や会話などにおけるコミュニケーション能力といった、社会人に求められる基本的なスキルも当然求められます。志望動機を書く際、話す際には、志望動機の内容だけでなく、社会人としての基本的な能力も見られていることを意識しましょう。
Webデザイナーの転職は、時間の余裕を持って計画的に

Webデザイナーの志望動機を履歴書に書いたり面接で話したりする際に、欠かすことができないポイントは「その企業を選んだ理由」「転職先で活かせる経験やスキル」「将来的なビジョン」の3点です。志望動機を書く前に自己分析を行い、この3点についてしっかりと時間をかけて考えてから文章を組み立てましょう。
自分で作成した志望動機が採用担当者にどのような印象を与えるのか不安な時は、誰かに読んでもらってアドバイスを受けるのも一つの方法です。マイナビクリエイターでは、必要に応じてキャリアアドバイザーが志望動機の添削も行っていますので、もしよろしければご相談ください。
また、デザイナーが転職活動を行う際は、履歴書や職務経歴書のほかに、ポートフォリオの作成も必要です。時間に余裕を持って準備しておくことをおすすめします。
\ キャリアアドバイザーが転職をサポート!/