フロントエンドエンジニアとは?仕事内容から必須スキルと身に付け方、年収事情まで解説
 Web関連の求人情報を見ると、「フロントエンドエンジニア」という言葉をよく見かけます。しかし、「マークアップエンジニア」や「Webコーダー」、「Webデザイナー」とは何が違うのでしょうか。このページではフロントエンドエンジニアの仕事内容を深く掘り下げながら、必要なスキルやキャリアについて紹介していきます。
Web関連の求人情報を見ると、「フロントエンドエンジニア」という言葉をよく見かけます。しかし、「マークアップエンジニア」や「Webコーダー」、「Webデザイナー」とは何が違うのでしょうか。このページではフロントエンドエンジニアの仕事内容を深く掘り下げながら、必要なスキルやキャリアについて紹介していきます。
目次
フロントエンドエンジニアの仕事内容とは?
フロントエンドエンジニアとは、Webサイトやアプリケーションにおける、「ユーザーが接触する部分(フロントエンド)」の設計・開発を担当する職種です。Webサイトでいえば、ユーザーが目にするブラウザ上の画面、そしてその画面を表示するための仕組みなど、すべての開発を担います。
Web制作において、フロントエンドエンジニア以外にも制作領域に関連する職種はいくつかありますが、その中でもフロントエンドエンジニアは特に業務領域が広く、エンジニアとしての深い専門知識が求められます。
Webディレクター・Webデザイナー・マークアップエンジニア(Webコーダー)との違い
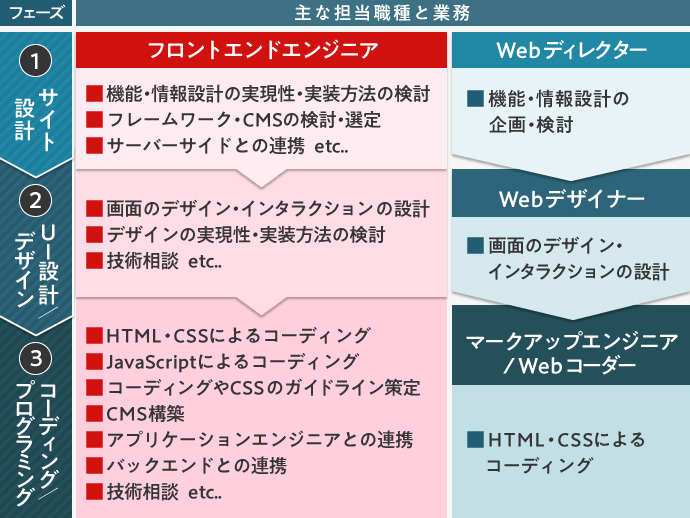
下の図は、一般的なWebサイトのフロントエンド開発の流れに対して、各フェーズの主な担当職種をあてはめたものです。ひとめでわかるのは、フロントエンドエンジニアの業務領域の広さではないでしょうか。さらに、各フェーズにおけるフロントエンドエンジニアの業務内容を見ると、他職種に比べてより広く深いスキルを求められていることがわかります。


1「サイト設計」フェーズ:Webディレクターとの違い
Webディレクター(Webプロデューサー)がWebサイトの機能や情報設計を企画・検討するのに対して、フロントエンドエンジニアはそもそもその企画が実現可能か、また実現するためにどのような技術、システムを採用すべきかなど、エンジニア視点でサイト設計の段階から関与するのが大きな違いです。近年のWebサイトには、複雑な機能の実装や顧客データベースとの連携、さらには高い運用性が求められることが多く、単純なHTML、CSSによる制作では追いつかない場合が少なくありません。
そのためフロントエンドエンジニアはCMS(Contents Management System・コンテンツマネジメントシステム)や制作フレームワーク(Vue.js、Reactなど)の仕様検討・選定、サーバーサイドとの連携などにも携わります。
2「UI設計/デザイン」フェーズ:Webデザイナーとの違い
WebデザイナーがWebサイトのレイアウトやあしらい、ボタンやフォントといった表層的な部分をデザインするのに対して、フロントエンドエンジニアはWebサイトのUIやデザインが技術的に実現可能なのかを精査し、実装方法も検討しながら、「設計」という側面からデザインにアプローチするのが大きな違いです。リッチなビジュアル表現を用いたWebデザインはHTMLやCSSだけでは対応できないことが多いため、「コーディング/プログラミング」フェーズに進む前に実装方法を考えておくのです。
また、所属する組織やプロジェクトによっては、Webデザイナーの仕事を兼務してUI設計や画面のデザインそのものを担当することもあります。
3「コーディング/プログラミング」フェーズ:マークアップエンジニア(Webコーダー)との違い
マークアップエンジニア、Webコーダーが一般的にHTML、CSSを用いたコーディングをするのに対して、フロントエンドエンジニアは、HTML、CSSによるコーディングはもとより、JavaScriptを用いたプログラミング、CMSの構築、Web上に実装するアプリケーションとの連携、バックエンド(サーバーやデータベースなど)との連携作業など幅広く担当するのが大きな違いです。また、マークアップエンジニアやWebコーダーに対する技術指導やガイドラインの策定もフロントエンドエンジニアの業務範囲です。
狭義のフロントエンドエンジニア
フロントエンドエンジニアは業務領域が非常に広いため、企業や求人メディアによってはより狭い意味で「フロントエンドエンジニア」という言葉を使っている場合があります。特に多いのは「HTML、CSS以外の言語やJavaScriptフレームワークを利用して、Webサイトの構築ができる」という意味合いです。求人情報を見る際には業務内容をよく確認するといいでしょう。
なお、ここではフロントエンドエンジニアの仕事内容をWebサイトに限定して解説してきましたが、Webアプリケーションやモバイルアプリのフロントエンド開発でも、使用する言語やフレームワークが異なるだけで、ほぼ同様の役割を担います。
フロントエンドエンジニアとして活躍するために必要なスキル
フロントエンド開発において非常に広い領域を担当するフロントエンドエンジニア。その分、多岐にわたるスキルを求められます。ここでは、フロントエンドエンジニアとして活躍するための代表的なスキルを紹介します。習得必須度を記載しているので、フロントエンドエンジニアを目指す人はぜひ参考にしてください。
HTML・CSSに関するスキル
必須度:★★★

必須度:★★★
一般的にフロントエンドエンジニアは、マークアップエンジニア、Webコーダーの上位職種と位置付けられます。つまり、HTML、CSSを用いたWebサイトの構築はフロントエンドエンジニアとして最低限のスキルです。
また、コーディングの際、Webサイト全体の制作効率や運用効率を考えてHTML、CSSのガイドラインを策定したり、他のエンジニアからの技術相談に応じたりして、プロジェクトをけん引していく力もフロントエンドエンジニアには求められます。
JavaScript、フレームワークに関するスキル
必須度:★★★

必須度:★★★
フロントエンドエンジニアと名乗るなら、JavaScriptを使用したWebサイトのコーディングスキルが必須となるでしょう。
また、JavaScriptを利用する際はjQueryやReact、Vue.jsといったJavaScriptフレームワークを活用するのが一般的なので、ライブラリ、フレームワークに対する理解、経験も強く求められています。
CMS構築に関するスキル
必須度:★★☆

必須度:★★☆
Webサイトは制作したら終わりではありません。公開はあくまでスタートで、運用して成果を得ることが目的です。そのため近年は、運用負荷を軽減するためにCMSを利用してWebサイトを構築するケースが増えています。
CMSといっても「WordPress」「Movable Type」「HeartCore」「CMS Hub(HubSpot)」など、さまざまなものがあり、多くの場合、一度コーディングしたWebページをCMSに組み込む作業が発生します。このとき必要になるのが、各CMSの仕様に対する理解のほか、PHPやPerlといったプログラム言語に関するスキルです。
すべてのCMSの仕様を完全に理解する必要はありませんが、Webサイト構築の目的に合わせて最適なCMSを選定できる程度の情報収集や、よく扱うCMSがあるなら、そのカスタマイズのために必要な言語の習得はしておいたほうがいいでしょう。
マーケティング関連のスキル
必須度:★★☆

必須度:★★☆
多くのアクセスを促しユーザーに使ってもらえるWebサイトを構築するため、Webディレクターは日々、マーケティング施策を立て運用しています。Web制作において、フロントエンドエンジニアにもこのマーケティング関連のスキルがあれば、Webディレクターの企画や指示をより深く理解できるので、効率的にWebサイトを制作できるようになるでしょう。
また、コーディング自体がWebマーケティングに大きな影響を与える場合もあります。たとえば、コーディング手法の選択ひとつでGoogleの検索結果に表示されなくなったり、逆にシンプルなHTMLやCSSでコーディングすることでサイトの表示速度が速くなり、売上がアップすることも考えられるのです。
受け身で待つのではなく、Webディレクターに対してエンジニア目線での提案ができることが、フロントエンドエンジニアとして価値を発揮するための必須条件といえるでしょう。
UI設計/デザインに関するスキル
必須度:★☆☆

必須度:★☆☆
デザイナーと円滑なコミュニケーションをするために必要なほか、所属する組織によってはフロントエンドエンジニアがデザインをする場合も考えられるため、より活躍の幅を広げたいのであればUI設計/デザインに関するスキルも欠かせません。
一般的なWebデザインに関するスキルや知識を持っていることを前提として、大きく変化するデザイントレンドをキャッチアップし続ける姿勢が重要です。ツールの側面では、「Adobe Photoshop」「Adobe Illustrator」「Adobe XD」「Figma」といったデザイン、プロトタイプ作成ツールを使えるとよいでしょう。
アプリケーション・バックエンドに関するスキル
必須度:★☆☆

必須度:★☆☆
Webサイト制作の目的によっては、Webサイト上でアプリケーションを動作させたり、データベースとの連携を求められる場合もあります。実際にプログラミングをできる必要はありませんが、それぞれの専門エンジニア(アプリケーションエンジニア、サーバーサイドエンジニア、データベースエンジニアなど)が使用している言語や環境について理解を深めておくと、開発を進めるうえでスムーズなコミュニケーションができるでしょう。
フロントエンドエンジニアの年収事情

続いてフロントエンドエンジニアの収入についても見ていきましょう。フロントエンドエンジニアの平均年収は、約550万円です(2023年10月時点)。とはいえ、前述したように、非常に多岐にわたるスキルが求められる職種であるため、個人のスキルの高さ、知見の深さによって金額は大きく異なります。また、企業の業績や規模によっても大きな差があるのが実情です。
たとえば、マイナビクリエイターの求人情報を見ても、「400~600万円」としているものもあれば、「700~1300万円」となっている求人もあります。フロントエンドエンジニアの年収は、第一にスキル、そして業績や規模と連動して果たすべき役割に紐づいていると考えるのがいいでしょう。
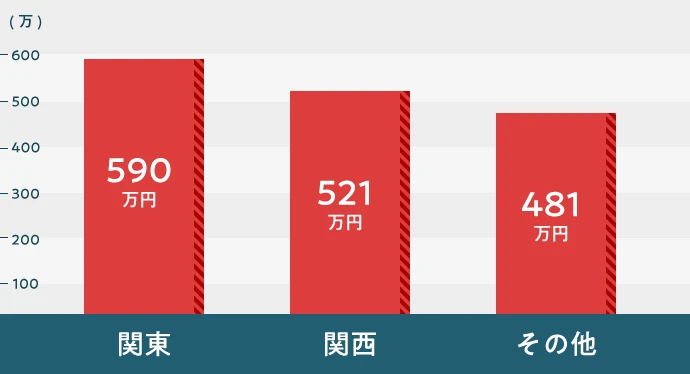
もうひとつフロントエンドエンジニアの年収に影響を与えていると考えられるのが、働く地域です。下のグラフは、「関東」「関西」「その他」で分けた平均年収。関東が他の地域よりも高くなっていることがわかります。
地域別のフロントエンドエンジニアの平均年収

※マイナビクリエイター調べ(2023年10月時点)
IT、Web関連の企業が集中する首都圏ではフロントエンドエンジニアとしての人材獲得の競争が発生していること、また首都圏の企業は他の地域と比べて事業規模が大きいことなどが、関東の平均年収を高水準に引き上げている要因として考えられます。
さらに詳しくフロントエンドエンジニアの年収について知りたい方はこちら
他の職種からフロントエンドエンジニアになるには?

多くの企業がWebサイトを持ち、あらゆるサービスがオンラインで提供されている現在、フロントエンドエンジニアは非常に需要が高い職種のひとつです。活躍できる場も多く、年収も比較的高い水準で推移しています。そこでここからは他職種で働いている人がフロントエンドエンジニアになるための方法について解説していきましょう。完全未経験の人がフロントエンドエンジニアになる方法も紹介しています。
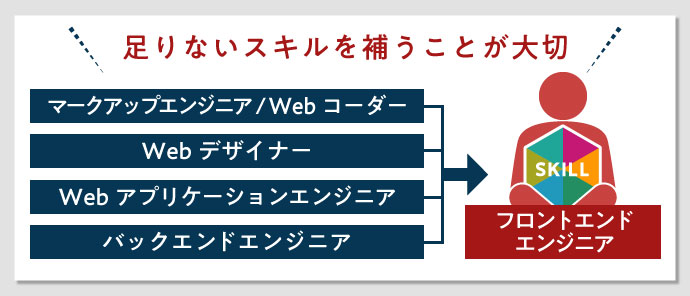
足りないスキルを把握して身に付けるのがフロントエンドエンジニアへの近道
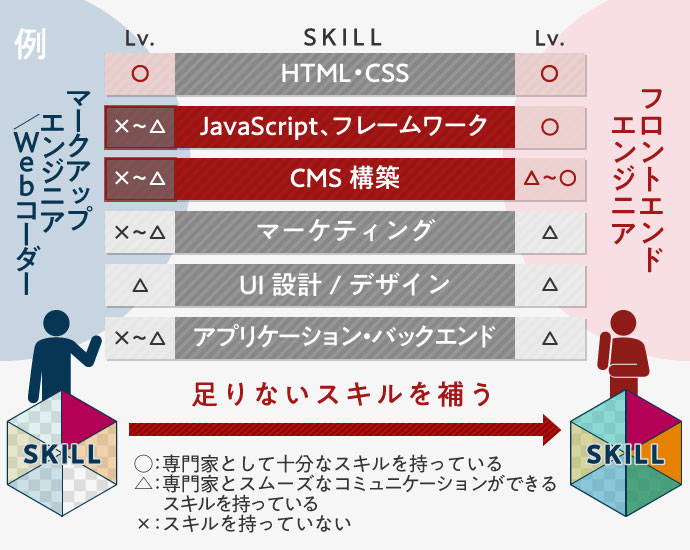
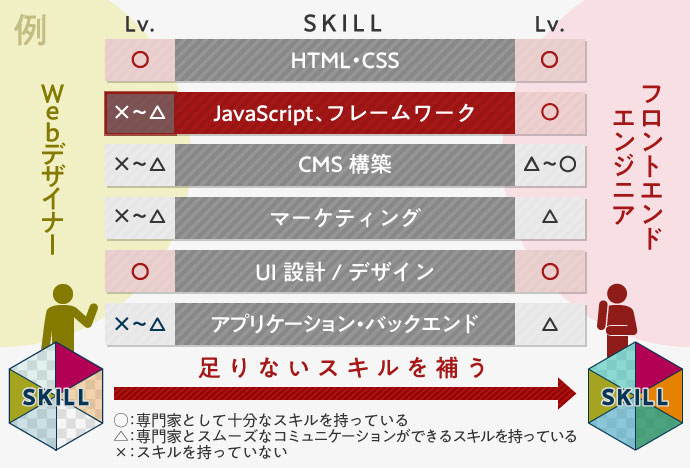
フロントエンドエンジニアへのキャリアップ方法はいたってシンプルです。ここまで仕事内容と必要なスキルについて紹介してきました。この中から自分に足りない部分を補っていけばよいのです。フロントエンドエンジニアは類似した職種、関係する職種が多いため、キャリアチェンジの際に間口の広い職種といえます。

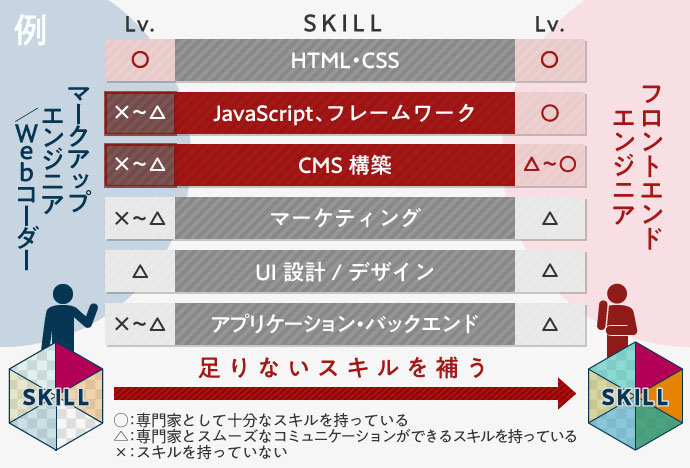
下の図に挙げたように、一般的なマークアップエンジニアやWebコーダーであれば、HTML・CSSに関するスキルは十分に持っているはずです。であれば、JavaScript、フレームワークに関するスキルやCMS構築に関するスキルなどを身に付けていけばよいわけです。


また、Webデザイナーからのキャリアアップを考える場合も同様です。最近ではWebデザイナーにもHTML・CSSのスキルが求められる場合が増えてきました。ですから、もしUI設計/デザインに関するスキルに加えて、HTML・CSSに関するスキルも十分に備わっているなら、あとはJavaScript、フレームワークについてのスキルを補強すればフロントエンドエンジニアとして働ける可能性はあります。


必要なスキルを効率よく身に付けるには「職場を活かす」
もし現在、マークアップエンジニア/Webコーダー、Webデザイナーなどの類似する職種に就いているなら、その職場環境をぜひ活かしてください。仕事の中でフロントエンドエンジニアの仕事に少しずつチャレンジさせてもらえばいいのです。
たとえば「フロントエンドエンジニアが参加しているミーティングには必ず出席する」「フロントエンドエンジニアのサポート業務に立候補する」「目標としてフロントエンドエンジニアになるためのスキル習得について上長の同意を取り協力してもらう」など、同じ職場に見本となる人がいるからこそできることはたくさんあります。フロントエンドエンジニアの仕事を間近で体感できる環境を逃す手はありません。
完全未経験なら専門学校・スクールに通うのも手
営業職や事務職といったまったく異なる職種からのキャリアチェンジを考える場合は、専門学校やスクールに通うのもひとつの手です。現在、フロントエンドエンジニア人材は不足しており、たとえ実務経験がなく、未経験からのスタートだったとしても、スキルさえあれば挑戦することができます。
その際、HTML、CSS、そしてJavaScriptによるプログラミングのスキルは必須でしょう。JavaScriptに関するスキルこそがフロントエンドエンジニアの最低条件と認識されていることもあるので、ぜひ習得しておいてください。
また、実技課題に取り組む際は、主流のJavaScriptフレームワークであるReactやVue.jsを使用して制作しておくと、転職活動の際のアピールポイントが増えるのでおすすめです。
フロントエンドエンジニアからのキャリアアップ
フロントエンドエンジニアのキャリアを軸に、どんなキャリアアップが考えられるでしょうか。代表的なキャリアアップについて見ていきましょう。
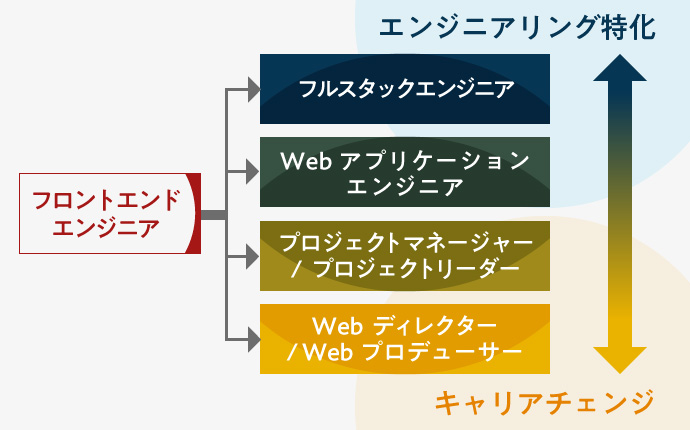
フロントエンドエンジニアからの代表的なキャリアップ

上の図はフロントエンドエンジニアの代表的なキャリアアップ先を示した図です。上の職種ほどエンジニアスキルに特化しており、下にいくほどエンジニアとは異なるスキルが求められます。
一番上に位置している「フルスタックエンジニア」とは、フロントエンドだけでなく、バックエンド、さらにはアプリケーション開発までも一貫して行えるエンジニアのことで、エンジニアスキルの幅を広げることでキャリアアップできる職種です。
次の「Webアプリケーションエンジニア」はアプリケーション開発に特化したエンジニア。
また、エンジニアリングからは少し離れますが「プロジェクトマネージャー/プロジェクトリーダー」を目指す手もあります。エンジニアスキルを活かしながら、組織を動かしてより規模の大きな開発に携わりたい人に向いているでしょう。
ガラッと視点を変えてエンジニアではなく、企画・マーケティング側の職種に転身する道もあります。「Webプロデューサー/Webディレクター」として、新たなプロダクトやサービスの開発に携わる際にも、フロントエンドエンジニアとしてのスキル、知見は必ず役に立ちます。
もちろんマネジメント志向の人であれば、管理職として部下のマークアップエンジニアやWebコーダーを率い、組織に貢献していくキャリアパスも考えられます。いずれにせよ、フロントエンドエンジニアに対する世の中の需要は非常に高く、キャリアアップの道も幅広く用意されています。
フロントエンドエンジニアの転職のコツ

昨今、多くの企業がフロントエンドエンジニアを求めており、特にReactやVeu.jsのようなモダンなフレームワークの扱いに習熟している人は引く手あまたの状況です。
もし、転職を考えているなら、さまざまな角度から情報を収集するとともに、まずは、自分がなぜ転職したいのかを見つめなおしてみましょう。多くのフロントエンドエンジニアが挙げるのは「もっとモダンな環境で仕事をしたい」「愛着の持てるプロダクトの開発に携わりたい」といった環境要因のもの。新しい会社で満足して働くには、本当に自分が求めている環境なのかを慎重に見極める時間と姿勢が必要です。
転職先の技術ブログやnoteなどの企業から発信しているコンテンツなども確認してみるといいでしょう。
もうひとつ、私たち「マイナビクリエイター」のようなエンジニアの転職に強いエージェントを活用し、専属のキャリアアドバイザーから求人情報ではわからない現場の情報を得たり、キャリアアドバイザーとの対話によって、自分の志向や仕事への向き合い方を改めて理解する機会を設けるのもおすすめです。ぜひご活用ください。
この記事を書いた人
マイナビクリエイター編集部は、運営元であるマイナビクリエイターのキャリアアドバイザーやアナリスト、プロモーションチームメンバーで構成されています。「人材」という視点から、Web職・ゲーム業界の未来に向けて日々奮闘中です。












