独学でWebデザイナーになれる?必要なものや効率的な学習方法
 最近では、Webの発展や働き方の多様化により、Webデザイナーが注目されています。独学でWebデザイナーになれるかどうか気になる人も多いでしょう。実は、スキルの身につけ方や実績の作り方を工夫して、独学でWebデザイナーとして働いている人もいます。
最近では、Webの発展や働き方の多様化により、Webデザイナーが注目されています。独学でWebデザイナーになれるかどうか気になる人も多いでしょう。実は、スキルの身につけ方や実績の作り方を工夫して、独学でWebデザイナーとして働いている人もいます。
この記事では独学でWebデザイナーを目指すメリットとデメリット、必要な機材や効率的な学習方法の流れを解説します。
目次
結論:独学でWebデザイナーになれる
Webデザイナーは、Webコンテンツの設計やレイアウト、カラー設計などを行い、Webサイトを制作します。
Webデザインや制作に関する専門的な知識が求められる仕事ですが、独学でもWebデザインや制作に関する知識は身につけられます。ただし、クライアントから案件を得て仕事をするには、Webデザインに必要なスキルや仕事内容を具体的に理解しながら学ぶことが大切です。
Webデザイナーの仕事内容について詳しく知りたい方は、こちらの記事を参考にしてください。
合わせて読みたい
独学でWebデザイナーを目指すメリット

未経験だとWebデザインの知識を独自に学ぶことにハードルの高さを感じやすいですが、実は独学には以下のようなメリットがあります。
働きながらスキルを身につけられる
独学では、働きながらであっても仕事のペースに合わせて無理なくWebデザインの勉強を進められます。十分に理解できるまで1単元を学習し、納得してから次へ進むなど、自分に合った学習ペースを選べることが独学のメリットです。
能動的に学ぶ姿勢が身につく
スクールのカリキュラムに頼らず独学でWebデザインを学ぶことで、能動的に学習する姿勢や習慣が身につきます。独学の場合は自らスケジューリングし、学ぶ範囲を決定して定めた期間内に習得する必要があるためです。
その分自己管理が重要となりますが、やり遂げられれば学習習慣が身につきます。学習習慣を身につけることで、Webデザイナーになったあとも、継続的に知識をアップデートする素養を養えるでしょう。
オンラインスクールなどの費用がかからない
独学でWebデザインを学べば、オンラインスクールなどの費用がかかりません。一般的なオンラインWebデザインスクールの費用相場10〜40万円程度を節約できます。
また、Webデザインの独学に必要なPCが自宅にある場合は、教本やデザインソフトの購入費用のみで勉強を始められるため、コスト面での負担が少なくなるでしょう。
独学でWebデザイナーを目指すデメリット

独学でWebデザインを学ぶメリットとして、自分に合わせた学習方法や能動的な学習姿勢、費用面の安さがあると解説しました。一方でスキル習得までの時間や自己管理の必要性、フィードバックがもらえないなど学習においてデメリットもある点を理解しましょう。
スキル習得までに時間がかかる
独学でWebデザインを学ぶ場合、指導者からの直接的なフィードバックや指導が得られないため、学習効率が下がる可能性があります。インターネットや書籍など、学ぶための情報は膨大にあるとはいえ、その中から正確かつ最新の情報を見極めるのはとても難しいかもしれません。
また、独学という限られた環境内ではチームによる実践機会も少なく、複数人で取り組むプロジェクト案件などで必要とされるスキルを習得するのには時間がかかるでしょう。
徹底した自己管理が必要である
自分のペースでWebデザインを学べるのはメリットでもありますが、同時に自由すぎて自分で目標設定をするのが甘くなったり、仕事とプライベートの境界があいまいになりがちで効率的な時間管理が難しいでしょう。また、外部からのプレッシャーや評価される機会も少ないためモチベーションの維持が難しく、学習途中で挫折するリスクがあります。
スキルの習得度を計りにくい
Webデザインの勉強を続けてアウトプットしてみても、作品を評価してくれる人がいない点も独学のデメリットです。自分の技術習得度やレベルを客観的に計りづらく、成長を感じられないため不安になることもあるでしょう。
独学でWebデザイナーを目指すためのポイント
さまざまなデメリットがあるものの、独学でWebデザイナーを目指せないわけではありません。以下のことに注意しながら学習に取り組んでいきましょう。
スケジュールを決めて、習慣的に学習する
たとえば、通勤時間を利用してデザイン関連の本や動画で知識を入れたり、仕事が終わってから30分だけでもツールを使うなど、学習を習慣づけしてください。
またWebデザイナーになるという目標に向けて、毎日の成果を記録して可視化したり、何かを達成したときは自分にご褒美をあげたりして自己肯定感を高め、心が折れないようにメンタルをコントロールしながら「学習を継続する」ことが重要です。
コミュニティに参加する
独学による学習過程では、どうしてもフィードバックが得られにくく、自身のスキル評価に偏りが生じがちです。そんなときはオンラインコミュニティやSNSで積極的に自分の作品を公開し、第三者からの客観的な評価を得るのもよいでしょう。わからないことを質問し、理解を深めることもできます。
また、コンペへ参加したり、自身の成果物を過去作品と比較して成長した点をセルフチェックするのもスキル習得度を確認するのによい方法です。
独学でWebデザイナーを目指すために必要なもの
独学でWebデザイナーになるためには、最低限以下の機材や教材が必要です。
| パソコン |
|
|---|---|
| Webデザインソフト |
|
| Webデザイン関連の教本 | Webデザインの基礎〜応用が学べる本 |
パソコンはデスクトップ、ノートパソコンのどちらでもよいので、使いやすい製品を選びましょう。最低でも8GB以上のものを使用してください。Webデザインには多くのグラフィックやデザイン要素が含まれるためです。たとえば、画像やビデオの編集、高解像度のデザイン作業などを行う場合、メモリ容量が少ないと処理速度が低下し、作業効率が悪化する可能性があります。そのため、最低でも8GB以上のメモリを搭載したパソコンを使用することが望ましいとされています。
Webデザインソフトは比較的操作が簡単かつ無料で利用できるFigmaがおすすめです。Figmaとは、Webサイトデザインの作成や共有ができるツールで、直感的な操作でサイトデザインを制作できます。また、多くのWeb制作会社ではAdobeソフトでグラフィックの編集や制作をする機会も多いため、PhotoshopやIllustratorも導入して操作方法に慣れておきましょう。
または、Webデザインに関連する資格の勉強を通じて基本的な知識をつけるのもおすすめです。その場合は各資格の教本を購入して勉強するとよいでしょう。
資格を取得することで、自分のスキルや知識を客観的に証明することができるため、資格も有用な要素となります。
独学でWebデザイナーのスキルを学ぶ流れ
独学でWebデザイナーになるためには、体系的にスキルを学習して身につけていく必要があります。ただ知識を入れるのではなく、アウトプットして教本の内容を再現できるまで繰り返し作業しましょう。
スキル1デザインの基礎を学ぶ
独学でWebデザイナーになるには、デザインの基礎を学ぶ必要があります。具体的には色彩や配色が与える印象や心理効果、タイポグラフィによる情報伝達効果などを勉強しましょう。
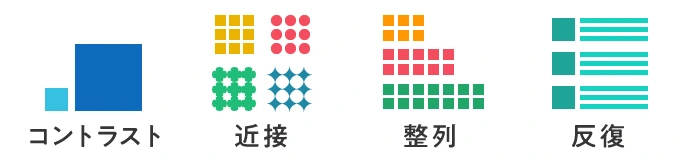
たとえば、デザインには4つの基本原則「コントラスト・近接・整列・反復」があります。
- コントラスト...要素に色や形で区別をつけて視覚的に興味を引く手法
- 近接...関連した項目をグループ化したり、近づけて配置することで関連性を視覚的に伝える
- 整列...要素を意識的にまとめて配置することで関連性を生み出し、一体感を演出する
- 反復...同じデザインの特徴の繰り返しにより一貫性を生む

上記はすべてのデザインに共通する原則であり、Webデザインにも応用できます。Webデザインを学ぶ前に、デザインの基礎原則について学習することで、Webデザインの学習も体系的に進められるでしょう。
スキル2Web上でのデザインについて学ぶ
次にWebデザイン特有の知識も身につけましょう。
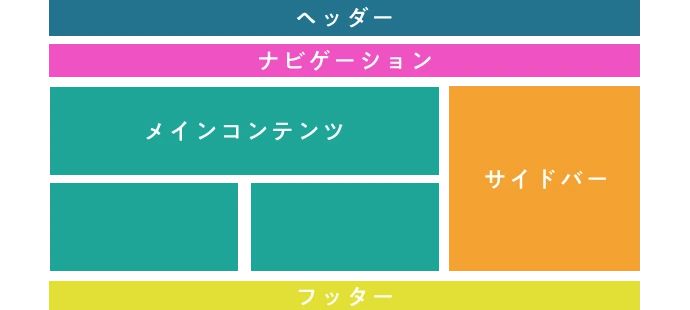
Webサイトの主な構成要素は「ヘッダー・ナビゲーション・メインコンテンツ・サイドバー・フッター」の5つです。要素ごとの役割を理解し、適切な配置をすることでユーザビリティを高め、クライアントが伝えたい情報を的確にユーザーに見てもらえます。

また、ユーザビリティやマイクロコピーなどについても学びましょう。ユーザビリティとはユーザーの使い勝手や操作性、マイクロコピーはボタン周辺に設置する細かな文章のことです。
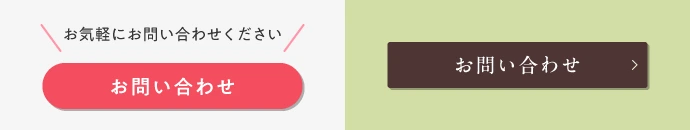
たとえば、お問い合わせボタンのマイクロコピーを決める際に、Webサイトとして親しみやすい印象を与えたい場合は、「お気軽にお問い合わせください」と敷居を低くするような文章にする一方で、上質に見せたい場合は単に「お問い合わせ」としたりします。このように与えたい印象でマイクロコピーを決めることで、お問い合わせ率が向上したり、ブランディングに寄与したりします。
さらに、サイト全体の配色がユーザーに与える影響、ボタンやリンクに配置する文字フォントも、ユーザー心理に影響を与える要素です。

スキル3デザインソフトの操作方法を身につける
デザインの基礎知識が身についたら、早速デザインソフトを操作してみましょう。主流ツールであるFigmaを使用し、Webページのレイアウトやコンテンツ配置を操作して設計図を作る作業を実施しましょう。メイン機能であるグリッドの作成と、グリッドを配置するワイヤーフレームツールは使いこなせるよう何度も練習してください。
また、PhotoshopやIllustratorで既存の素材を編集してサイトイメージに合うグラフィックに編集する作業も試してみてください。レイヤーを作成して複数の素材を組み合わせたり、ブラシなどの描画ツールを用いて実際に画像編集をしてみましょう。
スキル4既存サイトを模倣してデザインを再現する
デザインソフトの操作に慣れたら、次は既存サイトを模倣してデザインを再現してみましょう。最初からオリジナルのサイトを制作するのは大変なので、既存で気に入ったサイトを真似して、そのテクニックを身につけるのが効率的です。
たとえばブライダル系のサイトを模倣すると、デザインに白が多く使われており、フォントも柔らかく女性らしい印象のものが使われているなど、気づきも得られます。デザインの引き出しを増やすためにも、既存サイトを模倣してみましょう。
スキル5実際にWebサイトを制作してみる
最後にこれまで学んだ知識を駆使し、Webサイトの制作をしてみましょう。まずは架空でよいので、クライアントが抱える課題と要望を想定し、課題を解決できるサイトの構成を考えます。クライアントが伝えたい情報や叶えたい目的をゴールとし、Webサイトを設計していきましょう。
たとえば、クライアントが高級飲食店を経営しているとします。課題はWebサイトがカジュアルで、お店の雰囲気をサイトから読み取れないことにあるとしましょう。この場合は重厚感のある明朝体のフォントを使用したり、サイトのテーマカラーを黒に変更するなどの改善点が見つかります。また視認性を考慮しつつ、最適な文字サイズを検討するなど、細かな点にも配慮しながらサイトを制作してみましょう。
完成したWebデザインが正常に表示されているかどうか、またユーザビリティがよいかどうか確認して制作は完了です。ユーザビリティの高さを確認するには、第三者に実際にサイトを見てもらってフィードバックをもらったり、ユーザビリティのチェックリストを参考に当てはまっているか確認する方法が有効です。
何個もサイトを制作することでポートフォリオ作りにも役立つため、制作過程で意識したことやアピールポイントはメモで残しておきましょう。
独学で勉強する際の注意点を理解しておこう
独学でWebデザイナーになることは可能ですが、独学だけで学ぶことには注意が必要です。自己学習は自由度が高い反面、学習の質や速度に影響を及ぼす可能性があります。
また、必要な機材やソフトをそろえても、記事内で解説したように独学で学ぶ場合は自己管理能力や計画性が求められます。独学での学習が難しいと感じた場合は、専門学校やWebデザインスクールに通うことも選択肢に入れておきましょう。
この記事を書いた人
マイナビクリエイター編集部は、運営元であるマイナビクリエイターのキャリアアドバイザーやアナリスト、プロモーションチームメンバーで構成されています。「人材」という視点から、Web職・ゲーム業界の未来に向けて日々奮闘中です。












