Webデザイナーが転職するには?必ず踏むべき9の手順
 Web関連の職種の中で、最もクリエイター色が強いWebデザイナー。転職活動の成否は、センスという数値化しづらい要素や、Webデザイナーとしての能力だけでなく、マッチする企業や事業形態にも大きく左右されます。
Web関連の職種の中で、最もクリエイター色が強いWebデザイナー。転職活動の成否は、センスという数値化しづらい要素や、Webデザイナーとしての能力だけでなく、マッチする企業や事業形態にも大きく左右されます。
今回は、数々のWebデザイナーの転職を支援してきたマイナビクリエイターが、Webデザイナーの転職に必要なノウハウを一挙に公開します。転職を成功させるための手順を9段階に分類し、「なぜその手順を踏むのか」「その手順で何が重要なのか」を徹底的に解説しますので、Webデザイナーの方はぜひ参考にしてみてください。
目次
Step.01
転職する目的を明確にする
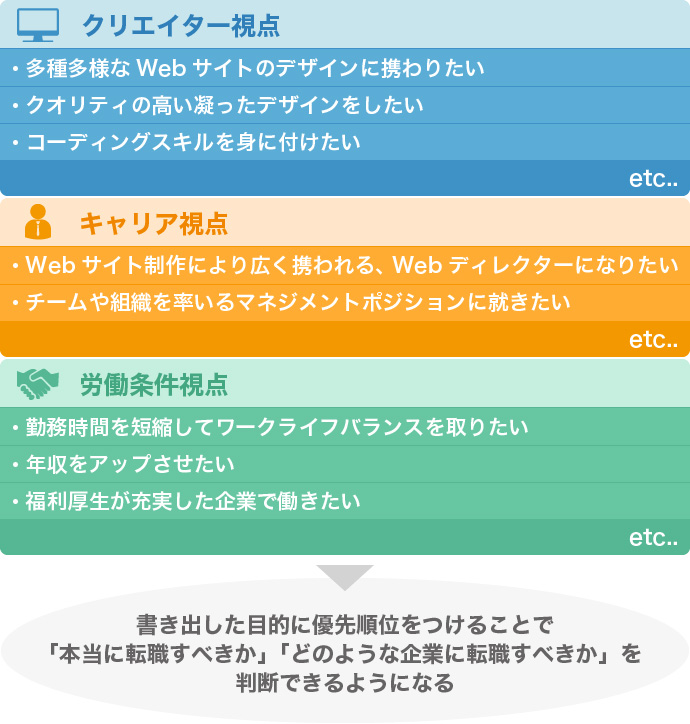
 転職について頭をよぎったら、まずは「なぜ転職をしたいのか」と自分に問いかけてみてください。目的の明確化は、転職先選びの軸を作る重要なステップです。まずは自分が転職する目的を紙に書き出して、優先順位をつけてみることをおすすめします。
転職について頭をよぎったら、まずは「なぜ転職をしたいのか」と自分に問いかけてみてください。目的の明確化は、転職先選びの軸を作る重要なステップです。まずは自分が転職する目的を紙に書き出して、優先順位をつけてみることをおすすめします。
紙に書き出してみることで、自分の思考が整理されていくことでしょう。また、転職の目的を考える際は、「クリエイター視点」「キャリア視点」「労働条件視点」の3つのポイントで考えることが重要です。1つずつ解説します。
1「クリエイター視点」で目的を明確化:どんなWebデザイナーになりたいのか
転職することで「何をデザインできるようになりたいのか」「どんなデザインができるようになりたいのか」「どんなスキルを手に入れたいのか」を考えていきます。Webデザイナーの仕事は、所属する企業によって決められてしまうケースがほとんどです。所属する企業によっては、自分のセンスを活かせなかったり、得られるスキルが限定されてしまったりします。クリエイターとしての意識と現実の作業が乖離することは、Webデザイナーにとって大きな不幸です。クリエイターとしての視点は、目的を明確化するうえでの最重要ポイントといえます。
2「キャリア視点」で目的を明確化:将来的にどんな職種・ポジションを目指すのか
将来的にどのような職種・ポジションに就いていたいのかを中心に、転職の目的を考えていきます。「Webディレクターやアートディレクターになって、Webサイト全体の制作に携わりたい」「コーディングスキルを伸ばして、フロントサイドエンジニアになりたい」「マネジメントができるようになって、チームを率いたい」など、人によって将来像はさまざまでしょう。3〜5年後の自分の姿を想像し、そこに至るための手段として転職をとらえてみるのです。転職することでしか理想のキャリアが築けないのであれば、迷いなく転職を決断するべきでしょう。
3「労働条件視点」で目的を明確化:勤務時間や年収はどうか
「勤務時間の短縮」「年収アップ」といった現実的な視点での、転職目的の明確化を行います。クリエイターの世界には、「若いときは、勤務時間が長くて給与は安くても、できるだけ多くの仕事をこなしてスキルを磨かなければならない」という、いわゆる修業時代という考え方が存在しています。この考え方がすべて間違っているとはいいませんが、バランスは必要です。自分の市場価値に見合った給与をもらえないのは悲惨でしかありません。クリエイター視点・キャリア視点と合わせて、労働条件を冷静に検討しましょう。

Step.02
転職活動のスケジュールを立てる - ポートフォリオ作成に時間をかける
 転職する目的が明確になり、転職すべきと判断できた段階で、必ず転職活動のスケジュールを立ててください。さらに言えば、「いつまでに転職をするか」決めておきます。これは、転職活動を成功させるために必要な作業であると覚えておきましょう。
転職する目的が明確になり、転職すべきと判断できた段階で、必ず転職活動のスケジュールを立ててください。さらに言えば、「いつまでに転職をするか」決めておきます。これは、転職活動を成功させるために必要な作業であると覚えておきましょう。
転職活動のスケジュールを立てなければならない理由
転職活動のスケジュールを立てなくてはならない理由の1つは、「企業が採用判断をしやすくするため」です。企業がWebデザイナーの中途採用を行う場合、欠員募集か事業拡大に伴う人員増強を目的とすることがほとんどです。つまり、できるだけ早いタイミングで採用するWebデザイナーを確定し、組織固めをしたいと考えているわけです。
そんな状況の中で、「転職することは決めているが、いつするかはわからない」と考えている人に対して、企業の採用意欲は高まるでしょうか。「転職をする=入社してくれる」タイミングが明確になっている人のほうが、企業にとって採用しやすいのは自明の理といえるでしょう。
もう1つの理由は、「無駄に転職活動期間を延ばさないため」です。Webデザイナーは慢性的な人員不足に陥っている職種なので、年間を通して求人が発生しています。そのため、「いつでも転職は可能」という感覚に陥りがちです。すると、いざ希望と合致する企業の求人に出会えたとしても、「ほかにもいい企業があるだろうし、今は忙しいから今回は見送ろう」などと考え、結果的に求人情報をチェックするだけになってしまう人が多いのです。
現職の環境が大きく変化しない限り、転職活動の延長は自身のキャリアにとってマイナスにしかなりません。強い意志を持って転職活動をするためには、スケジュールを立てることが大切なのです。
合わせて読みたい
マイナビクリエイター流「3ヵ月集中」転職活動スケジュール
マイナビクリエイターでは、多くのWebデザイナーの転職活動を支援しています。その中で出した結論が、Webデザイナーの転職活動は3ヵ月間が理想ということです。3ヵ月という時間があれば、転職活動の準備にも十分に時間をかけられますし、企業の「できる限り早く人員を補充・確定したい」というニーズにも対応できます。マイナビクリエイターが考える、理想の転職活動スケジュールを公開しましょう。
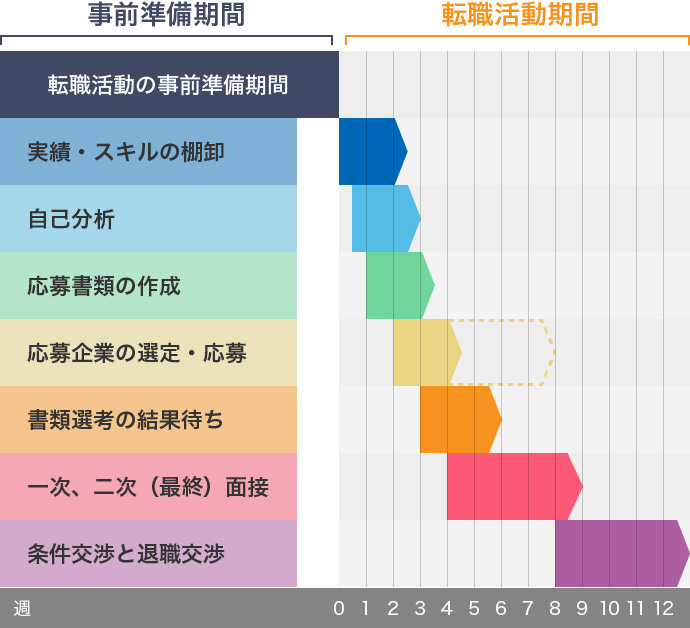
「3ヵ月集中」転職活動スケジュール一覧

| 1〜2週目「実績・スキルの棚卸」「自己分析」「応募書類の作成」 |
| 「実績・スキルの棚卸」と「自己分析」を行い、履歴書・職務経歴書・ポートフォリオといった「応募書類」に落とし込んでいきます。特に重要なのがポートフォリオの作成です。Webデザイナーの能力は、大部分がポートフォリオから読み取られてしまいます。時間がかかっても構いませんので、自分のスキルを最大限にアピールできるポートフォリオを作成しましょう。 |
| 2〜3週目「応募企業の選定・応募」 |
| 「実績・スキルの棚卸」と「自己分析」がしっかりと行われていれば、自分が理想とする転職先や、転職先での働き方もある程度明確になっているはずです。求人情報をチェックして、理想と合致する企業に応募しましょう。また、求人は絶えず更新されていきますので、最終面接や内定が決定するまでは随時チェックしておきましょう。 |
| 3〜5週目「書類選考の結果待ち」 |
| 書類選考の結果は、応募から遅くとも2週間以内にはわかるのが一般的です。書類選考で落ちることが多い場合は、この期間に応募書類のブラッシュアップを行います。 |
| 4〜8週目「一次、二次(最終)面接」 |
| 書類選考に合格すると、翌週には一次面接が設定されるケースがほとんどです。一次面接に合格すると、さらに翌週には二次面接(最終面接になるケースが多い)が設定され、二次面接を通過した場合には、翌週には内定をもらえるのが一般的です。 |
| 8〜12週目「条件交渉と退職交渉」 |
| 内定をもらった段階で、現職の上司に退職意思を伝えます。退職日の1ヵ月前までに退職意思を伝える規則になっている企業が一般的ですが、引継ぎや残務整理、有給消化の関係で1ヵ月後に退職できないケースもあるはずです。転職先との入社日、条件の調整と退職日の調整を同時進行していきます。 |
転職エージェントに登録するならいつがいい?
転職エージェントには、転職活動を始めたらすぐに登録することをおすすめします。転職活動の事前準備ともいえる、「実績・スキルの棚卸」「自己分析」「応募書類の作成」に関して、キャリアアドバイザーに相談し、アドバイスをもらうことができるからです。また、ヒアリングの結果を元に、最適と思われる求人情報を提案してもらえますので、応募企業を探す手間も省けます。
Step.03
実績・スキルの棚卸をする - 制作物から自分の強みを導き出す
 転職活動のスケジュールを決めたら、すぐに取りかからなくてはいけないのが「実績・スキルの棚卸」です。Webデザイナーの転職は、これがすべてと言っても過言ではないほど、実績・スキルが重要視されます。応募書類の作成時や面接の際に、効果的に自分の実績・スキルをアピールするための準備と考えてください。
転職活動のスケジュールを決めたら、すぐに取りかからなくてはいけないのが「実績・スキルの棚卸」です。Webデザイナーの転職は、これがすべてと言っても過言ではないほど、実績・スキルが重要視されます。応募書類の作成時や面接の際に、効果的に自分の実績・スキルをアピールするための準備と考えてください。
とはいえ、難しいことは必要ありません。学生時代及び、業務上で制作した物をすべて洗い出して、一覧表を作成してしまえばいいのです。そして、洗い出した制作物一つひとつに対して、「何に注力したか」「使用した技術・ツール」を書き加えていきます。これだけで、自分がWebデザインにおいて、どのような考えを持っていて、何ができる人間なのかがはっきりしてくるはずです。各制作物に対して、目的と効果も記載できると、なおよいでしょう。実績としての説得力が増します。
一覧表が完成したら、「何に注力したか」「目的」「効果」を元に、自分の強みを導き出していきます。たとえば、制作会社でリスティング広告用のランディングページを多くデザインしていたとします。このとき、Webデザイナーとしては、いかにユーザーに対して訴求内容を伝え、コンバージョンしてもらえるかに注力するでしょう。これは結果として、ユーザー心理を理解したデザイン、数値意識の高さといった自身の強みに結び付いているはずです。
また、使用できるツールと技術は、客観的にスキルを評価するための重要な指標となります。実務上で使用していないものも含めて、扱えるものはすべてまとめておきましょう。
実績から自分の強みを導き出す

Step.04
自己分析をする - 制作物を見れば自分の趣味嗜好が見えてくる
 これまでの「実績・スキルの棚卸」と並行して、「自己分析」も行っていきましょう。「転職目的の明確化」と重なる部分がありますが、自己分析のポイントは、「クリエイター視点」「キャリア視点」を持つことです。特に「クリエイター視点」での自己分析は重要です。なぜなら、Webデザイナーは、個人の趣味嗜好によって、仕事への満足度が大きく左右される職業だからです。
これまでの「実績・スキルの棚卸」と並行して、「自己分析」も行っていきましょう。「転職目的の明確化」と重なる部分がありますが、自己分析のポイントは、「クリエイター視点」「キャリア視点」を持つことです。特に「クリエイター視点」での自己分析は重要です。なぜなら、Webデザイナーは、個人の趣味嗜好によって、仕事への満足度が大きく左右される職業だからです。
たとえば、女性をターゲットとするデザインが好きで得意としているにもかかわらず、男性向け製品をおもに扱うECサイトの運営会社に転職してしまっては、クリエイターとしての満足度は低くなってしまうでしょう。また、テイストにはこだわりがなく、デザインによる問題解決が好きなのであれば、多種多様なWebサイトのデザインに携わることができる、制作会社を選ぶのが最適かもしれません。
自己分析を怠ると、転職に失敗してしまう可能性が格段に高くなりますので、しっかりと自分の趣味嗜好と向き合ってください。
「クリエイター視点」での自己分析
まず「クリエイター視点」での自己分析ですが、これは非常に簡単です。「実績・スキルの棚卸」で洗い出した、すべての制作物に対して感想を書き出してみればいいのです。「このデザインをしているときは楽しかった」「このデザインをしているときは苦しかった」などと思い出してみることで、どんなデザインが好きなのか、嫌いなのか、何をデザインするのが得意なのか、不得意なのかが見えてきます。
制作物は客観的な指標なので、普段の好き・嫌いや、頭の中で考えるだけでは気付くことができない、意外な適性が浮き彫りになってくることもあるでしょう。また、制作当時に想いを馳せ、現在の自分と比較することで、成長度合いを測ったり、デザインに対する考え方の変遷をたどったりすることもできます。
「キャリア視点」での自己分析
Webデザイナーがキャリアを考える際に大きなポイントとなるのは、自分が「スペシャリスト志向」なのか「マネジメント志向」なのかという点です。
Webデザインのスペシャリストとして、現場でデザイン実務を続けていきたいなら、常に最先端のデザインや技術に触れている必要があります。転職先としては制作会社や広告代理店が向いているかもしれません。「マネジメント志向」を持っているなら、部下を育てる、組織を運営するという考えに触れるためにも、事業会社や規模の大きな制作会社への転職が向いている可能性があります。
Step.05
履歴書・職務経歴書・ポートフォリオを作成する - 美しく見やすいことが絶対条件
 Webデザイナーが用意すべき応募書類は、履歴書、職務経歴書、ポートフォリオの3種類です。「履歴書・職務経歴書」と「ポートフォリオ」それぞれに、作成のポイントがありますので覚えておきましょう。
Webデザイナーが用意すべき応募書類は、履歴書、職務経歴書、ポートフォリオの3種類です。「履歴書・職務経歴書」と「ポートフォリオ」それぞれに、作成のポイントがありますので覚えておきましょう。
履歴書・職務経歴書作成のポイント
履歴書と職務経歴書は、WordやExcelなど、汎用性の高いソフトを使って作成しましょう。IT関連の企業に応募するときや転職エージェントを利用する際には、履歴書、職務経歴書をファイルで送付することを求められることが多々あります。また、志望動機を書き換えるだけで、何社にも応募できますので、効率性の面からも、手書きではなくPCでの書類作成をおすすめします。業務で使い慣れている、Illustratorなどのソフトを使ったほうが作りやすいという場合は、作成後にPDFに変換して提出すればOKです。
Webデザイナーならではの注意事項として挙げておきたいのは、とにかく「美しさ、見やすさにこだわる」という点です。なぜなら、Webデザイナーの書類選考では、履歴書、職務経歴書のデザインも評価対象になる可能性があるからです。履歴書や職務経歴書も、Webデザイナーとしての制作物の1つです。フォーマットは汎用的なもので構いませんが、文字の大きさやフォント、改行位置、強調部分の色遣い、余白のサイズなどには注意しましょう。
マイナビクリエイターでは、履歴書・職務経歴書の基本的な書き方を下記のページで解説しているほか、汎用的な履歴書のフォーマットやWebデザイナー向けの職務経歴書のフォーマットを提供しています。
ポートフォリオ作成のポイント
Webデザイナーの書類選考において最も重要なのが、ポートフォリオの内容と完成度です。書類選考に通過できるかどうかは、ポートフォリオによって8割決まると考えてもいいでしょう。制作実績に関しては、「実績・スキルの棚卸」を行った際に洗い出されているはずですので、アピールしたい実績をピックアップして、ポートフォリオに落とし込んでいきます。ポートフォリオ作成にあたっての基本的な考え方は、「ポートフォリオ」で徹底的に解説していますので、ここでは、Webデザイナーならではのポイントや注意点を紹介していきます。
Webサイト・紙の両方のポートフォリオを用意する
Webデザイナーである以上、制作実績はWebサイト上で公開できる形にしておくほうが高い評価を得られます。また、ポートフォリオサイトのデザインにも注意を払うこと。最新のトレンドを盛り込んで作ると、デザインに対する感度・スキルの高さをアピールできます。構成などは「イケてるWebデザインで作られたポートフォリオサイト20選まとめ」で紹介している、ポートフォリオサイトなどを参考にしてみてもいいでしょう。
また、Webサイトだけでなく紙のポートフォリオも準備しておくことが大切です。すべての面接会場にネット環境があるとは限りませんし、ネット環境があったとしても、ノートPCやタブレットが1台しかない場合は、画面を見せながら説明を加えるのが難しくなります。短い時間の中で制作実績やスキルを効率的にアピールするためには、紙のポートフォリオが有効なケースもあると覚えておきましょう。加えて、紙媒体のデザインもできることを示すことができます。
合わせて読みたい
制作実績には目的、成果、メンバー構成、制作期間などを明記する
ポートフォリオは、成果物を見せるだけのものではありません。その成果物に対して、どのようにアプローチし、どれだけのメンバーと期間で制作したかを端的に表現するためのものと考えましょう。そのためには、成果物とともに、制作目的やプロジェクトの規模、メンバー構成、制作期間、担当部分を明記する必要があります。さらに、その制作過程において何を重視したのか、どのような技術・スキルを使用したのかも記載しましょう。デザイナーとしての考え方やスキルの高さをアピールすることができます。
また、その成果物によって得られた数値実績も記載できると、なおよいでしょう。近年、Webデザイナーにも数値意識、ビジネスセンスが求められるようになってきています。数値実績の記載は、まさにその表れです。普段から企業の収益やビジネスを念頭に置いてデザイン業務にあたってきた裏付けであり、付加価値の高いWebデザイナーであることを示すことができます。
合わせて読みたい
Step.06
企業研究・応募をする - 応募企業を選定する際のポイントを押さえる
 応募書類の作成をほぼ終えた段階で、求人情報のチェックを始めます。最も重要なのは、業務内容が、自分の転職の目的、自己分析の結果と合致しているかです。この点がマッチしていないと、いくら年収が高く、福利厚生がよかったとしても、結果的に転職先でクリエイターとしての満足感は得られないでしょう。
応募書類の作成をほぼ終えた段階で、求人情報のチェックを始めます。最も重要なのは、業務内容が、自分の転職の目的、自己分析の結果と合致しているかです。この点がマッチしていないと、いくら年収が高く、福利厚生がよかったとしても、結果的に転職先でクリエイターとしての満足感は得られないでしょう。
業務内容に関しては、記載されているものすべてを完璧にこなせる必要はありません。そもそも転職には、スキルアップ、キャリアアップという要素が含まれています。現状のスキルですべてをこなせるような転職に、あまり意味はないのです。2〜3割程度はチャレンジ要素があったほうがいいでしょう。足りないスキルや能力をスピーディに身に付ける姿勢や、実務経験はなくても適性があることを面接で伝えることができれば、むげに採用を見送られることはありません。
そのほか、応募企業を選定する際に、Webデザイナーが特にチェックすべき4つのポイントをご紹介します。ぜひ重点的に確認してください。
1応募企業のWebサイトと運営しているWebサイトのクオリティはどうか?
Web関連の企業である以上、Webサイトは企業の顔というべきものです。Webサイトのデザインが古かったり、力が入っていなかったりと感じた場合は、企業としてのデザインリテラシーが低い可能性がありますので、必ず確認しましょう。
また、運営しているWebサイトがある場合は、その事業内容やデザインテイストもチェックしましょう。自分のセンス・スキルを、存分に活かせるかを見極める必要があります。
2Webデザイナーの企業内価値・地位は確立されているか?
企業内でWebデザイナーがどのような評価を得ているかは非常に重要なポイントです。たとえWeb関連の企業であっても、「Webデザイナーはディレクターの言ったとおりに作っていればいい」「数値実績が変わらないならクオリティを上げる必要はない」「今までどおりに作ってくれればいい」というような考えがはびこっているケースがあります。このような企業は、デザイン、クリエイティビティに対する意識が低いといえます。こういった企業に転職をすると、向上心も満たされませんし、スキルに見合う評価を得ることもできません。
Webデザイナーの企業内価値・地位をチェックする方法として最も有効なのは、転職エージェントに実態を尋ねることです。転職エージェントは、求人情報からでは知りえない、現場の雰囲気や業務フローなどを熟知していますので、必ず確認しましょう。また、Webデザインに関する受賞履歴や著名なWebデザイナーが在籍しているかどうかも、Webデザイナーを企業がどのように扱っているかを知る手助けになります。
\ 転職のプロがあなたをサポート! /
マイナビクリエイターに申し込む(無料)
3Webデザイナーとしての業務範囲はどこまでか?
Webデザイナーとしての募集であっても、ある程度のWebディレクション業務や運用業務を任せられる場合があります。Webディレクションや運用業務のスキルアップを図りたいのであれば、プラスの要素といえますが、コーディングスキルを高めたい、スペシャリストとして生きていきたいと考えている人には負担が大きい場合もあります。また、WebデザインとWebディレクションを兼務するに値する給与設定になっているかもチェックポイントです。
4ワークライフバランスは保てるか?
Webデザイナーは、ハードワークを強いられてワークライフバランスが崩れやすい職種です。しかし、求人情報には勤務実態は記載されていません。転職エージェントのキャリアアドバイザーなどに、しっかりと実態を確認しましょう。
経営状況や業界トレンドも確認すること
クリエイティブ職に携わる人は、転職をする際、その企業で「自分の能力を活かせるか」「自分のスキルを伸ばせるか」といった点を重視するあまり、その企業の経営状態やその企業が属する業界のトレンドに関して、あまり関心を持たないことが多いようです。しかし、この無関心が転職の失敗に繋がることも......。
たとえば、経営状態の悪化が続くと、給与が上がらなかったり、急激な組織変更が行われたり、最悪の場合は解雇・倒産という事態に陥ることもあるのです。IR情報やプレスリリースチェックする、業界全体の動向をニュースなどで確認するといった行為は、クリエイティブ職以外の人は当たり前に行っています。皆さんもぜひ実践してください。
Step.07
一次面接の対策をする - デザインに対する考え方と入社後の想定業務とのマッチ度をアピールする
 一次面接では、現場の責任者が面接官になるのが一般的です。Webデザイナーであればデザイン部門のリーダークラス、もしくはWebディレクションや制作部門を含めたクリエイティブ全般のマネージャークラスが面接官になることが多いでしょう。
一次面接では、現場の責任者が面接官になるのが一般的です。Webデザイナーであればデザイン部門のリーダークラス、もしくはWebディレクションや制作部門を含めたクリエイティブ全般のマネージャークラスが面接官になることが多いでしょう。
一次面接でぜひアピールしたいのが、自分のデザインに対する考え方や、実績・スキルと応募企業が制作・運用しているWebサイトとのマッチ度の高さです。基本的なスキル・デザインセンスに関しては、書類選考を通過した時点で採用水準に達していると考えて問題ありません。ですから、入社後に想定される業務に対し、自分がどれだけ興味を持っていて、スピーディに貢献できるかを示すことが大切なのです。
そのために必要なのが、企業研究とポートフォリオのカスタマイズです。応募企業のWebサイトや事業内容と、求人情報に記載されている業務内容を確認すれば、入社後に自分がどのようなポジションでどのような業務を担当するのかは予想できるでしょう。想定業務に合致する作品例をポートフォリオに盛り込み、それを中心にコミュニケーションを取れば、説得力が格段に増します。
もし、想定業務に合致するような制作実績がないのであれば、逆説的にそれを強みとしてください。「実績がないからできない」という形ではなく、「デザインに対する考え方、持っているスキルは御社の業務と合致しているが、現職では実績を作る場がなかった。だからこそ強く御社を志望している」という形で説明するのです。
要注意!こんなWebデザイナーは面接で失敗する
身だしなみを整えていない・清潔感がない
Webデザイナーは私服勤務が一般的です。Tシャツにジーンズなどといったラフな服装で働いている人も多くいます。また、男性の場合は、多忙にかまけて髪やひげが伸び放題になってしまっている場合もあるでしょう。しかし面接では、そのような身だしなみはマイナス評価に繋がります。「私服OK」と記載されていたとしても、面接には最低限、シャツやジャケットを着用したビジネスカジュアルで臨むのが基本です。髪やひげは整えるのもマナーです。より詳しい面接での服装については、「採用面接時の服装・髪型に関する正しい考え方と準備の仕方」をチェックしてみるとよいでしょう。
自分の実績・スキルについて話しすぎる
面接はコミュニケーションの場です。自分の実績やスキルを一方的にプレゼンテーションする場ではありません。しかし、面接時間のすべてを使って、ポートフォリオに掲載されている実績を説明してしまうWebデザイナーがあとを絶たないのです。
実績・スキルのアピールは、入社後の想定業務に合致したものに絞り込むのがよいでしょう。そのほかの時間は、面接官からの質問に、端的にわかりやすく回答し、コミュニケーション能力の高さをアピールしましょう。
Step.08
二次面接(最終面接)の対策をする - デザイナー+αの貢献意欲を伝える
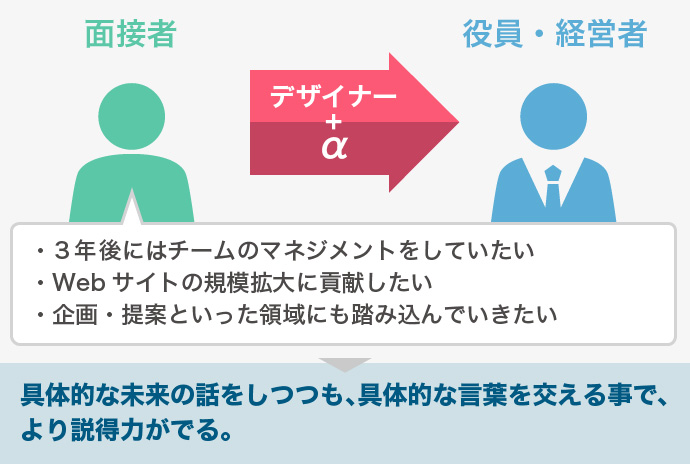
 Webデザイナーの転職活動では、二次面接が最終面接になることが多いようです。つまり、二次面接では、応募企業の役員や経営者が面接官になります。役員や経営者は、Webデザイナー出身者でない限り、現時点でのスキルにはさほど興味を持っていません。「現場担当者がOKなのだから、大丈夫なのだろう」という程度の認識です。では、役員や経営者には何をアピールすればいいのでしょうか。
Webデザイナーの転職活動では、二次面接が最終面接になることが多いようです。つまり、二次面接では、応募企業の役員や経営者が面接官になります。役員や経営者は、Webデザイナー出身者でない限り、現時点でのスキルにはさほど興味を持っていません。「現場担当者がOKなのだから、大丈夫なのだろう」という程度の認識です。では、役員や経営者には何をアピールすればいいのでしょうか。
ひと言で言えば、「デザイナー+αの貢献意欲」です。役員や経営者の関心の主体は、事業収益の拡大や組織マネジメントです。この部分に一人のデザイナーとしてだけではなく、組織に属する人間として会社や事業に貢献したいという意欲を示していきましょう。難しいことではありません。この会社で「どのようなキャリアを積んでいきたいか」「どのように成長していきたいか」という、未来の話をすればいいのです。入社後の自身のキャリアアップや成長が、組織の活性化や事業拡大に繋がるのですから。「3年後にはチームのマネジメントをしていたい」「フロントエンドエンジニアになり、Webサイトの規模拡大に貢献したい」などと具体例を出すと、より説得力が高まります。

入社意思を問われた場合はどのように答えればいい?
最終面接では、入社意思を問われることがよくあります。志望意欲を示すために「必ず入社します」と答えてしまいたいところですが、安易に確定的な発言をするのはNGです。他社の選考も受けている場合は、正直にその旨を話しましょう。「第一志望ではあるが、他社とも慎重に比較したい」といった回答をすれば、相手に不快感を与えることはありません。転職活動においては、自分も企業を選ぶ立場であるということを頭に入れておきましょう。
Step.09
条件・待遇を調整し、円満退社をする - 内定承諾のまえに必ず「条件(オファー)面談」を
 最終面接に合格し、晴れて内定通知をもらっても、転職活動は終了ではありません。内定獲得後には、雇用条件や入社日などを調整するための「条件(オファー)面談」というものがあります。面接は短時間で「企業と求職者がお互いを見極める場」であり、雇用条件などを調整する時間はありません。「条件(オファー)面談」では、年収や福利厚生、社内制度、入社後の実務などの細かな説明を受け、転職先との意思疎通を図ってください。不安・疑問点は遠慮なく質問していきましょう。
最終面接に合格し、晴れて内定通知をもらっても、転職活動は終了ではありません。内定獲得後には、雇用条件や入社日などを調整するための「条件(オファー)面談」というものがあります。面接は短時間で「企業と求職者がお互いを見極める場」であり、雇用条件などを調整する時間はありません。「条件(オファー)面談」では、年収や福利厚生、社内制度、入社後の実務などの細かな説明を受け、転職先との意思疎通を図ってください。不安・疑問点は遠慮なく質問していきましょう。
最近では企業から「条件(オファー)面談」を設定してくれることが多いのですが、もし企業からの申し出がない場合は、みずから願い出ても構いません。条件面のミスマッチは早期退職を誘発するため、企業にとっても大きなリスクです。ほとんどの企業が快く「条件(オファー)面談」の機会を作ってくれるはずです。もし、直接願い出るのが難しい場合は、転職エージェントを経由してアポイントを取ってもいいでしょう。また、「条件(オファー)面談」の結果、自分が働きたい企業ではないと気付いたときは、内定を辞退しても問題ありません。
 もし「条件(オファー)面談」を終えて内定を承諾したら、転職活動の仕上げとして、現職の退社手続きが待っています。多くの企業では退職意思の通知を、退職日の1ヵ月前としています。とはいえ、引継ぎ作業や有休消化のことを考えると、できる限り早く退職意思を伝えたほうがいいでしょう。円満退社のポイントは「退職はポジティブに - 転職活動をスムーズにする円満退職のコツとは?」「退職願と退職届の違いとは?正しい書き方(見本)と封入ポイント、提出手順まで詳しく解説」で解説していますので、チェックしてみてください。
もし「条件(オファー)面談」を終えて内定を承諾したら、転職活動の仕上げとして、現職の退社手続きが待っています。多くの企業では退職意思の通知を、退職日の1ヵ月前としています。とはいえ、引継ぎ作業や有休消化のことを考えると、できる限り早く退職意思を伝えたほうがいいでしょう。円満退社のポイントは「退職はポジティブに - 転職活動をスムーズにする円満退職のコツとは?」「退職願と退職届の違いとは?正しい書き方(見本)と封入ポイント、提出手順まで詳しく解説」で解説していますので、チェックしてみてください。
合わせて読みたい
まとめ
 ここまで9つのステップに分けて、Webデザイナーが転職を成功させるための秘訣を解説してきました。実践すべきことは多く、難しく感じた人もいるかもしれません。しかし、すべての作業に共通する本質は、たった1つです。それは、"デザイン"というものに対して、自分がどのように考え、将来的にどのように向き合っていきたいかを、真剣に考えてみるということです。
ここまで9つのステップに分けて、Webデザイナーが転職を成功させるための秘訣を解説してきました。実践すべきことは多く、難しく感じた人もいるかもしれません。しかし、すべての作業に共通する本質は、たった1つです。それは、"デザイン"というものに対して、自分がどのように考え、将来的にどのように向き合っていきたいかを、真剣に考えてみるということです。
年収やワークライフバランスも重要ですが、Webデザイナーにとって最も大切なのは、自分のデザインが世の中の人に見られ、使われ、評価を受けることではないでしょうか。自分のセンスや能力を最大限に発揮できる場を手に入れる手段が転職であると考えれば、転職活動において迷うことはなくなるはずです。
この記事を書いた人
マイナビクリエイター編集部は、運営元であるマイナビクリエイターのキャリアアドバイザーやアナリスト、プロモーションチームメンバーで構成されています。「人材」という視点から、Web職・ゲーム業界の未来に向けて日々奮闘中です。












