Webデザイナーに求められる「ビジネス視点」とは? - 今までのWebデザイナーと今後のWebデザイナー
 Web業界において、当たり前のように使われている「Webデザイナー」という言葉。職種を表す言葉でもあり、役割を表す言葉でもあります。しかし、変化の速いWeb業界では、さまざまに「Webデザイナー」へのとらえ方があるようです。
Web業界において、当たり前のように使われている「Webデザイナー」という言葉。職種を表す言葉でもあり、役割を表す言葉でもあります。しかし、変化の速いWeb業界では、さまざまに「Webデザイナー」へのとらえ方があるようです。
今回は、「今までのWebデザイナーと今後のWebデザイナー」をテーマに掲げ、「そもそもWebデザイナーってどんな人?」という根本的な部分から「今後のWebデザイナーとはどうあるべきか?」という将来像までまとめていきます。
そもそもWebデザイナーの定義とは?

Webデザイナーと言うと、どのようなイメージをお持ちでしょうか?一般的にWebデザイナーとは、一連のサイト制作を担い、サイト公開までが実務であり、その役割のことを指すと思われがちですが、いざ「Webデザイナーの定義とは?」「Webデザイナーの具体的な業務内容とは?」と問われると、人によってさまざまな答えがあるようです。
Webデザイナーとは、PhotoshopやIllustratorなどでインターフェイス側のデザインをする人?Webサイトの設計をする人?それともコーディングをする人のこと?プログラミングは?どこからどこまでの範囲を担うのがWebデザイナーなのか、その業務内容を明確に線引きするのは難しいものです。
はたしてWebデザイナーはどのような役割を持ち、どのような実務作業をする人のことを指すのでしょうか。そもそもWebデザイナーの定義は存在するのでしょうか。
現在の一般的なWebデザイナーの定義と役割
「Wikipedia」で検索すると、一般的なWebデザイナーの定義は以下のように記されています。
Webデザイナーとは?
ウェブデザイナー (web designer) とは、ウェブ(World Wide Web)に関係するデザイナーである。本来、「デザイン」という語は「設計」という語と同一の語であり、ウェブに関係する設計をする者、という意味でも本来の語義的には全く同じであるが、英語圏における英単語の design も含め、情報アーキテクチャの構築などといった「設計」という意味と、ウェブの場合ならばスタイルシートの設計などのような「見た目」をいじることという意味の「デザイン」とを、全く乖離したものと理解して、「デザイン設計」という本来の意味から考えればまったく意味がわからない語も堂々と通用している、といった現状のため、「ウェブデザイナー」という語も、見た目の設計をする者、といったような意味で使われているようである。
ざっと読む限りでは、かなり抽象的な表現です。 続いて、このようなことも追記してあります。
必須の知識
今日のウェブデザイナーには、次の知識が必須だと考えられる。
HTML XHTML CSS 配色、色彩心理学 レイアウト、人間工学 望ましい知識
今日のウェブデザイナーが操作を習得している、望ましいとされるソフトウェアの例を次に示す。ただし、特定のソフトウェアは常に変化し、いつ廃れるかわからないため、必ずしも特定企業・特定開発者の製品を習得することが望ましいとは限らない。最低限、上記の必須の知識に上げられているW3Cの勧告に沿ったマークアップ言語やWeb標準に準拠したソフトウェアを使いこなすことが重要である。
プログラミング JavaScript、Ruby、PHP、Perl、Python CMS WordPress、Movable Type、MODx、PHP-Nuke、OpenCms、Zope、XOOPS Webオーサリングツール Adobe Dreamweaver、Microsoft Expression Web、Aptana HTML5ムービー作成 Adobe Edge Hype Flashムービー作成 Adobe Flash 動画・音声配信 QuickTime Streaming Server 写真編集ソフトウェア Adobe Photoshop、Pixelmator、GIMP、Adobe Fireworks。ほかに、Adobe Illustrator、CorelDRAW、Inkscapeなどのドロー系ツールも必要となる場合もある。 データ転送(FTP, SFTP, SCP, WebDAV クライアント) FFFTP、WinSCPなど。ウェブオーサリングツールに内蔵されているため、利用されないこともある。
このように抽象的な表現で語られるWebデザイナー。その定義をひと言で語るのはなかなか難しいのかもしれません。実際、Webデザイナーとしてすでに活躍している人によっても「Webデザイナーの定義」は種々様々なのです。
Webデザイナーはひと括りにできない幅広い仕事
Webデザイナーの具体的な業務とはどういったものなのでしょうか。
転職希望者に聞いたWebデザイナーとしての担当業務
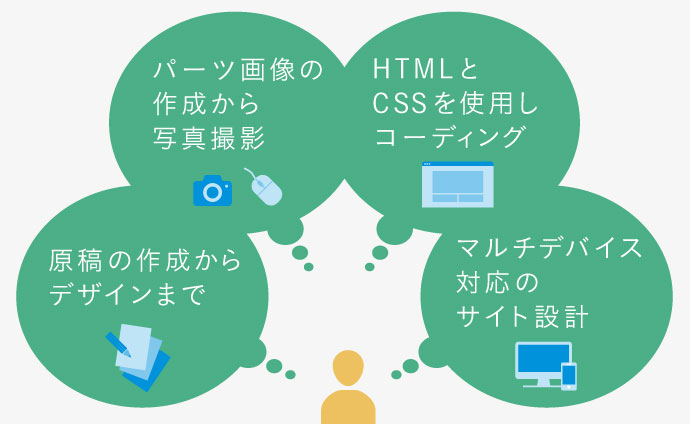
- サイト構成とレイアウトを中心に、パーツ画像作成から写真撮影まで行い、ワイヤーフレームからWebサイト全体のビジュアル面をサポートしていた
- Webディレクターの企画・構想やコンテンツを、HTMLとCSSを使用しコーディング。ユーザビリティを考慮しながらページ作成を担当していた
- モバイルファーストなど、トレンドのサイト設計を取り入れながら、SEOを考慮した記事(原稿)をライティングし、集客に繋げるデザインを行っていた
- グラフィックデザインはほとんどせず、HTML5とCSS3を駆使し、レスポンシブデザインなどマルチデバイス対応のサイト設計、デザインを担当していた
- Wordpressなどのオープンソースを使用。ユーザーの運用やサポート面まで考慮し、クライアントの環境に合わせたサイト構築やサイト公開、そして更新を担当していた
- リスティング広告やリマーケティングなどのWeb広告と連動し、ユーザーの行動心理に合わせたデザイン設計を中心にLP制作、バナーの新規制作や更新を行っていた
これは、ほんの一例ですが、上記のいずれかに当てはまる業種はすべてWebデザイナーと呼ぶことができます。まさに、Webデザイナーとは言ってもひと括りにできないことが、生の声を通してわかります。中には簡単なコーディングや画像制作のほか、ある程度のプログラミングやディレクションが必要なWebサイト全体の画面設計から、フォントの表示や色彩レイアウトを設計するグラフィックデザイナー的な仕事まであり、Webデザイナーの仕事領域が幅広くなっているのがわかります。
それに加え、常に新しい技術が生み出されているWeb業界であれば、チームの業務フローや携わるプロジェクトの規模によって、身に付くスキルや実績、考え方は一人ひとり、まったく異なるものになるでしょう。また、Webデザイナーとして最新の技術やトレンドを追求するには、海外の動向にもアンテナをはることが大切です。

「これをマスターしたらOKだと言えるものがない。だから一生勉強」というWebデザイナーの声もあります。まさにその言葉通りで、Webデザイナーは、他の職種に比べても定義がより曖昧な職種と言えます。
Webデザイナーを目指す人はクリエイティブ好きが多い傾向
Webデザイナーを志す人には、比較的プライベートでも最新デザインのトレンドの動きや最新技術を追求している人も多く、やはりデザインやクリエイティブ面が好きな人材が集まる傾向にあります。好きであるからこそ、個人的に専門学校・デザインスクールに通い、研修を続けたり資格をとったりするようです。Webデザイナーは常に成長することを要求される業種ですし、また成長が収入に反映される業種です。
しかしながら、Webデザイナーには根気と集中力が必要です。また、最近のトレンドなどをキャッチする新奇性や媒体によってテクノロジーを使い分ける柔軟性、さらにはSEO対策などの知識も重要になっています。SEO対策はWebサイトの閲覧効率を上げるうえでとても重要なので、Webデザイナーにとって必須の知識と言えるでしょう。
企業は今、Webデザイナーに「ビジネス視点」を求めている

それでは、少し目線を変えて、企業側から見るWebデザイナー、つまりWebデザイナーを採用したい(必要としている)側は、どのようにWebデザイナーをとらえているのでしょうか?
企業のWebデザイナーを求めるニーズは年々増加傾向にありますが、企業は一体、Webデザイナーという人材をどのようにとらえて、具体的にWebデザイナーにどのようなスキルを求めているのでしょうか?
Webデザイナーの求人状況は
Webデザイナーの求人を行っている会社は主にWeb制作会社や広告代理店、またはIT系の会社などです。規模はまちまちで、中小の制作会社から大企業まで実に多様で、求人内容もさまざま。たとえば中小の制作会社の場合、未経験者を教育する余裕は比較的少ないので正社員であればWebデザイナーとしての即戦力を求めています。
大手企業であれば、年間で定期的に正社員の求人募集があり、研修や教育体制も整っていることが多いのですが、やはり即戦力を求める傾向にあります。Webデザイナー未経験の人は当初アルバイトから始め、多様な仕事を経験し実践を積むことで、正社員に昇格していく方法もあります。
Webデザイナーの海外での求人応募も近年では増えており、中国やベトナムではオフショアでWebサイト制作を行っている企業もあります。日本語のできる人材を積極的に募集しているので、海外進出を考えているWebデザイナーであれば是非、検討してみてください。
企業は、成果にこだわるWebデザイナーを採用したい
この章では、現在のWebデザイナーに求められる多様な業務領域の広がりとの関係についてまとめたいと思います。 いきなり結論になりますが、企業側からは、クリエイティブ面だけでなく、「ビジネス視点を持ったWebデザイナーを採用したい」というニーズが急激に増加しています。
「ビジネス視点」というものを具体的に述べると、Webディレクターからの指示に従ってオペレーション的にグラフィックデザインを施したり、フォントや画像の表示などを行うのではなく、自らPDCAサイクルを回しながらサイト運営を意識し、デザイン改善と学習をしていくという視点です。未経験者には難しい視点ですが、これからのWebデザイナーにはPDCAサイクルを理解する必要がありますので積極的に知識を取得するように努めることが大事です。

PDCAサイクル、ターゲットユーザーの掌握、サイトにおける現状の課題、アクセス解析からの考察、改善のための立案というような流れでしょうか。つまり、デザインをどう成果に結びつけるか、という思考性がこれからのWebデザイナーには求められます。
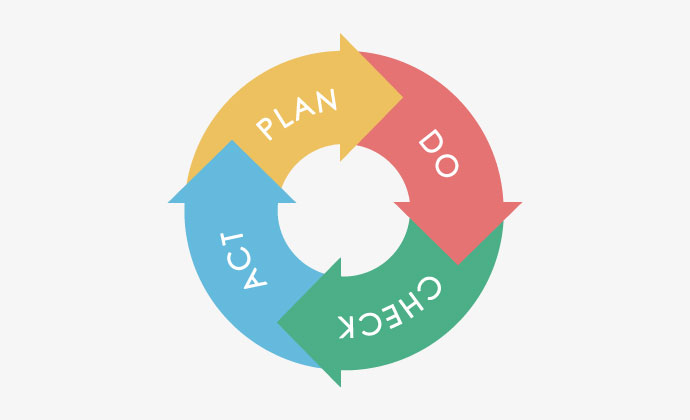
PDCAサイクルとは?
PDCAサイクル(ピーディーシーエー、plan-do-check-act cycle)は、事業活動において生産管理や品質管理、Webサイト運営などの管理業務を円滑に進める改善手法のこと。
目標売上から逆算したデザイン戦略が、これからのWebデザイナーには必要
Webデザイナーに対して、企業側からこのような「ビジネス視点」のニーズが増えた理由としては、昨今、Webデザインやグラフィックデザインにおいて、無料テンプレートを使用するシステムが普及する中、誰もが手軽にサイト制作および運営を行える現状が定着してきた背景があります。Webデザイナーにとっての活躍の場は、オペレーション的な作業者としてのデザインの枠を超え、デザインを軸とした戦略領域を理解し、担える人材にこそある、とも言えるでしょう。結局、見た目だけのデザインをしただけでは企業側の要求を満たせないのです。
では、実際に企業が求める「ビジネス視点」を持つWebデザイナーの採用ニーズについて具体例をご紹介します。
ある大手ネットサービス企業では、Webデザイナーの人材募集の選考ポイントについて以下のように挙げました。
- グラフィカルなページデザインだけでなく、ユーザーの閲覧行動や離脱率といったデータをアクセス解析ツールで集計することができる
- コンバージョンページに至るまでのユーザーの行動の傾向を、データ集計された数値から分析したりサポートすることができる
- データ分析の結果から改善点を洗い出し、柔軟かつ迅速に次のデザインへ反映することができる
以上3点のように、Webデザイナーはデザインとデータ数値を紐づけ、関係性を検証し、主体的にPDCAサイクルを回すことができる
これまでのWebデザイナーに求めるレベルとしてはかなりハードルの高いスキルのように感じてしまいますが、大手ネットサービス企業では、Webサイトのちょっとした視覚的なデザインを変更するだけで販売の売上高にして数億円単位で影響するため、昨今、劇的な早さで専属チームが増え、各企業や職場においてもWebデザイナーは重要なポジションとして位置づけられるようになってきました。
今後は、リッチに魅せるWebサイト制作だけでなく、ユーザーを中心に考えたUI/UXの設計、ユーザーをアクションへと導くための戦略とクライアントへの理解をうながすサポートがWebデザイナーに求められていくでしょう。その点ではWebデザイナーにはスタッフ間のコミュニケーションも大切です。

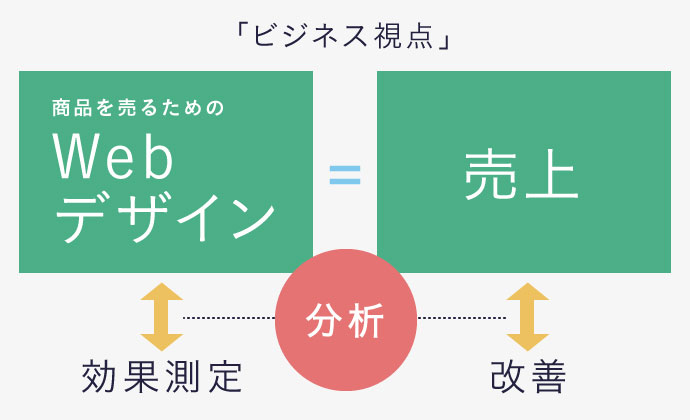
もう1つ、某ECサイト運営企業のWebデザイナーは、売上販売に直結する「商品を売るため」のデザインを常に求められています。これまでは、プロデューサーが予算、売上を管轄することが当たり前でしたが、この企業では、Webデザイナーにも常に「ビジネス視点」を理解し、かつその視点を持ってもらいたいという希望があってのことです。Webデザイナー自身がWeb施策上の問題を指摘し、それを改善・解決していくという姿勢が重要なのです。
広告用のバナーをスピード感を持って制作し、早いサイクルで効果測定や定量的な分析、問題点の指摘を行い、利用者の購買心理に合わせたデザインの改善を解決し提案できる人材、つまり、目標売上から逆算してデザイン戦略を考えられるトータルな力が、この企業の採用ニーズになります。また、一つひとつの施策においても、数値に基づいた論理的な説明を実現できるかどうか、ということもWebデザイナーには求められてくるでしょう。
今まで、オペレーション的な存在だったWebデザイナー。しかし現在は、ビジネスの戦略領域にいたるまでの経験、思考性のニーズが高まっている傾向にある、と感じます。
転職活動におけるWebデザイナーの「ビジネス視点」のPR方法とは?
ここまで述べたように、企業がWebデザイナーに求める業務領域やその内容は広がっており、Webデザイナーは、転職活動においても、企業側から求められるニーズに合わせたPRをしていく必要があります。
それでは、Webデザイナーは、どのようにして自分の「ビジネス視点」をPRしていけばよいのでしょうか?
過去の自分のデザインがどのような結果をもたらしたのかを整理する
基本ではありますが、まずはじめに、ポートフォリオなど、ご自身の成果物を通してのアウトプットの質と内容が重要と言えます。

デザインを担当したWebサイトのキャプチャのみを、ポートフォリオにまとめている方もいますが、それだけではなく、どのようなユーザーに対して、どのようなアクションを起こさせるために、なぜこのデザインにしたのか。そのうえでユーザーやクライアントに、どのような結果をもたらすことができたのか。これらの点を押さえておき、クライアントに興味を持ってもらうことが重要です。結果に対しての反省点、改善点についてのエピソードまで落とし込めていければ、さらにWebデザイナーとしてのプラスの評価に繋がるでしょう。また、数値という客観的に評価しやすい、定量性をもった分析・関係性の把握をしている視点があれば、さらにWebデザイナーとしての大きなPRポイントとなります。
自分のデザインを論理的に説明できるコミュケーション能力を養う
次に、対面での面接においても同様、これらの経験をWebデザイナーとして、どのように考え、対応していたかを論理的に言語化できるコミュニケーション能力を持ち、相手に興味を持ってもらうスキルをこれからの企業は求めています。しかし、ここでの問題点は、各々のデザインスキルや経験値のリアルな差です。このページを読んでいる皆さまの中にも「デザイナーとしてビジネス視点を持った経験がない」という方もいらっしゃると思います。そのような方は、ご自身のデザイン能力をどのようにアピールすればよいのか頭を悩ますことでしょう。
しかし、ここでまず、見つめ直していただきたいのは、そもそも「ビジネス視点」を持ち合わせていなかった、というのは本当にそうでしょうか?人は、どんな環境においても直感的にデザインすることはなく、あくまで過去の知識や経験に基づき、何かしらの理由を持ってデザインをしているはずです。それが無意識的であってもです。
まずはご自身の成果物を通して、なぜこのようなデザインにしたのか、ユーザーやクライアントにとってどのような効果をもたらすと考えていたのか、この点を思い出すように掘り下げてください。それらをアウトプットできるように準備しておくことが、WebデザイナーとしてのPRに繋がっていきます。
また、これらのWebデザイナーとしての思考を鍛えるためにも、日々業務の中で、さまざまなサイトを見たときに、どのユーザーに向けたサイトか?どのような効果が見込めるか?収益構造は競合と比較したときどうなっているのか?など、市場分析も含めて、よい点、改善点を洗い出すような習慣を意識すると、なおよいでしょう。
もちろん制作会社などでは、なかなかユーザーからのフィードバックやサイトにおける効果について把握しきれないケースも想定できます。ただ、そういった状況の中でも、主体的に社内で情報を得ようと努力することや、「ビジネス視点」の思考性を意識した行動をとることは、Webデザイナーの業務に必ず役に立ってくるでしょう。
Webデザイナーに必要なコミュニケーション能力については、以下のページでも詳しく解説していますので、是非ご覧ください。
まとめ

今後のWebデザイナーは、これまでのオペレーション的デザインを、どれだけ事業へ直接的に貢献できるデザインへと変えていくことができるか、または実現していけるかがポイントになります。そのためには何か特別なことをするのではなく、今までのご自身のデザイン性をもう一度深く掘り下げるだけでも、Webデザイナーとしての自己PRのヒントが見つかります。
デザイナーという分類の中でも、ブランドサイトのようにグラフィカルな面の訴求が必要なWebデザイナーや、今回の記事で述べたような「ビジネス視点」を持ち、PDCAサイクルを回せるWebデザイナーなど、企業が求めるWebデザイナーのニーズは幅広いものとなっています。ビジネス視点を持ち合わせていれば、将来的なキャリアプランでWebディレクターを目指すことも難しくないでしょう。
是非、今後のキャリアのために、参考にしていただければと思います。
この記事を書いた人
マイナビクリエイター編集部は、運営元であるマイナビクリエイターのキャリアアドバイザーやアナリスト、プロモーションチームメンバーで構成されています。「人材」という視点から、Web職・ゲーム業界の未来に向けて日々奮闘中です。












