未経験でWebデザイナーになるには?スキルと転職活動の要点を解説
 Webデザイナーは、元々Web業界の中でも人気の職種でしたが、テレワークなど多様な働き方ができることから、近年、ますます注目を集めています。
Webデザイナーは、元々Web業界の中でも人気の職種でしたが、テレワークなど多様な働き方ができることから、近年、ますます注目を集めています。
ここでは、そんなWebデザイナーを未経験から目指す人に向けて、仕事内容や必要なスキルの習得方法のほか、転職活動時のポイントについて解説します。
目次
Webデザイナーは誰でもなれる?
Webデザイナーになるために、特別な資格は必要ありませんし、美術系・デザイン系の学歴も必須ではありません。重要なのは、Webデザインにおけるスキルや知識があることです。あらかじめデザイン業務に必要なツールの使い方を習得していたり、デザインやコーディングの基礎知識があれば、未経験でもWebデザイナーとして働くチャンスは十分あるでしょう。
Webデザイナーの仕事内容と役割
未経験からWebデザイナーを目指すなら、まずはWebデザイナーの仕事内容とWeb制作における役割について把握しておきましょう。
Webデザイナーの主な仕事は、Webサイトのデザインをすることです。それ以外にも、バナーやアプリ、ユーザーが広告などを経由して最初に訪れるランディングページ(LP)などもデザインします。
企業の売り上げに直結する商用サイトでは、Webサイトのデザインがコンバージョン(問い合わせや商品購入など)に繋がるので、デザインがいかに重要な役割を果たすかわかるでしょう。
合わせて読みたい
Webデザイナーになるために必要な知識・スキルとは?
では、未経験からWebデザイナーになるには、具体的に何を学び、どんなことを身に付けたらいいのでしょうか。ここではWebデザイナーが最低限押さえておきたい知識やスキルについてご紹介します。
デザインに関する基礎知識

Webデザイナーになるには、まず基礎的なデザイン知識が必要です。レイアウトや配色、フォントなどの知識は最低限押さえておきましょう。
たとえば、レイアウトにおける、デザインの4つの基本原則(近接・整列・反復・コントラスト)や、配色における、色の三属性(色相・彩度・明度)は基礎知識として押させておきたいところです。フォントにおいては、明朝体・ゴシック体、セリフ体・サンセリフ体など、文字の種類やWebサイト上でよく使用されているフォントはチェックしておきましょう。これらは、知っているかどうかでデザインのクオリティを左右するともいえます。
デザインツール(PhotoshopやIllustrator)を扱うスキル
実際の業務ではPhotoshopやIllustratorといったデザインツールを使うことが多いです。基礎的なデザイン知識を活かしながら、自分が思い描くデザインを表現しアウトプットできるまで、ツールを使い倒してみましょう。Webデザインにおける使用ソフトの汎用性という視点から、Photoshop、Illustratorは最低限、習得できていることが望ましいです。
なお、近年では、前述のソフトに近しい機能を持ちながら、より快適にUI(※)デザインができるAdobe XDやSketch、Webブラウザ上でデザインの作成・共有ができるFigmaなどのツールも登場し、その存在感を増しています。今後Webデザイナーとして活躍することを目指すなら、いずれかは実際に触って操作感がわかるようにしておくとよいでしょう。
(※)ユーザーインターフェース(User Interface)の略でユーザーとサービスとの接点を指す。Webサイトの場合は、主にWebサイト上における表示部分など。
合わせて読みたい
よく聞くIllustrator、Photoshopの違いとは?
IllustratorとPhotoshopでは、主に取り扱うデータ形式が異なり、それぞれに特徴があります。
Illustratorは「ベクターデータ」と呼ばれるデータ形式を取り扱います。「ベクターデータ」は縮小・拡大を繰り返したり、画像を変形したりしても画質が劣化しないのが特徴です。そのため、ロゴやアイコン、レイアウトに適しています。
Photoshopが取り扱うのは、「ビットマップデータ」というデータ形式です。トーンや絶妙なカラー調整など、細かい表現に長けており、多くの色を用いた複雑な表現や本格的なグラフィック制作に強いという特徴があります。そのため、写真の加工や合成、修正などに適しています。
コーディング(HTMLやCSS)の知見

デザインを実際のWebサイトに反映するための作業をコーディングといいます。コーディングには、HTMLやCSSといった言語の知識が必要です。
Web上に文章や画像を表示させるためにはHTML、その文章や画像を調整・装飾するのがCSSなので、この2つの言語に関してはセットで理解しておきましょう。
もし、自分でコードを書くことができなかったとしても、HTML、CSSが表す意味を理解できるようになっておくことが重要です。自分のイメージするデザインがWeb上で再現できるのか、実装の可否も含めてデザイン業務にあたれますし、開発者とのスムーズなコミュニケーションも期待できるためです。
さらにHTML、CSSに加えて、JavaScriptの知見があれば、サイト内に動く要素を加えることができるので表現の幅が広がります。学ぶ順序としては、HTML、CSS、JavaScriptの順がよいでしょう。まずはHTML、CSSを用いて、サイト制作ができる状態を目指すことをおすすめします。
Webデザイナーに求められるデザイン以外のスキルとは?
Webデザイナーには、デザインやコーディング以外にも、求められるスキルがあります。具体的に見ていきましょう。
情報をキャッチアップする力

猛烈なスピードで進化を続けるWeb業界において、Webデザインのトレンドや最新技術を追い、把握することは、Webデザイナーの成長に欠かせません。さまざまな表現の可能性を探るためにも、注目のWebサイトやWebデザイナーとして活躍している人のSNSなどをこまめにチェックし、必要な情報を逃さないようにしましょう。
たとえば、ロイヤリティフリーのストック画像をはじめ、多くのプレミアムコンテンツを提供するAdobe Stockが毎年年間のトレンドを予測して発表しているクリエイティブトレンドなども参考になります。
コミュニケーションスキル

Webデザイナーは、クライアントとの対話を通じ、今抱えている課題やニーズを引き出し、デザインに反映していく必要があります。また課題を解決するためにはどうしたらいいか、同じチームのメンバーとディスカッションしていくことも欠かせないでしょう。
そのために必要なのがコミュニケーションスキルです。ただ表層的におしゃれなサイトをデザインするだけがWebデザイナーの仕事ではありません。
Webデザイナーを目指すなら、デザインの目的や制作意図をクライアントやチームメンバーと共有するためにも、コミュニケーションスキルが求められます。
合わせて読みたい
未経験からWebデザイナーになるための方法

Webデザイナーに必要な知識・スキルについて紹介してきましたが、いざ未経験からWebデザイナーになろうと思ったとき、それらをどこで、どのように学べばいいのか悩む人もいるのではないでしょうか。続いては、Webデザイナーになるための方法についてメリット・デメリットと合わせてご紹介します。
書籍やインターネットで独学する
| メリット |
|
| デメリット |
|
Webデザイナーに必要なHTMLやCSSの知識、PhotoshopやIllustratorのスキルは、書籍やインターネットを駆使して、独学することも可能です。
独学は費用を抑えながら自分のペースで学べ、隙間時間を有効に使えるといったメリットがあります。一方でデザインに対する客観的な指摘や評価が得にくいことや、自分1人で行うため、つまずきやすいというデメリットもあるでしょう。
身に付けた知識やスキルは、実際に手を動かしてアウトプットすることでより理解が深まるので、ある程度の知識やデザインツールを扱うスキルが身に付いたら、オリジナルのWebサイトを作って公開し、SNSなどで客観的な意見やアドバイスをもらうのもおすすめです。
スクールで学ぶ
| メリット |
|
| デメリット |
|
最近はオンラインスクールが増え、働きながらでもWebデザイナーの勉強をしやすくなりました。
スクールに通う場合、授業料がかかるという費用面でのデメリットはありますが、なんといっても必要な知識やスキルを体系的に学べるのが大きなメリットです。わからないところを先生や同期の生徒にすぐに聞くことができたり、チームでものづくりにチャレンジする経験ができたりするのもスクールならでは。学習に挫折しかけたときなど、生徒同士の交流が励みになることもあるでしょう。
また、集団授業を行うスクールであれば、卒業後も同時期に入学した生徒間で横の繋がりを構築できることもメリットの1つといえます。
Webデザイナーの関連職種に応募し、Web業界での経験を積む
| メリット |
|
| デメリット |
|
未経験から即戦力として活躍できるWebデザイナーになるのが難しくても、まずはWebデザイナーの仕事に関連する職種に就き、実務経験を積みながらステップアップしていくという方法もあります。
たとえば、Webサイトの更新や運用を行うポジションから入り、Webデザイナーに転身するケースやWebディレクターからWebデザイナーに転身するケースなどがあります。少し遠回りに感じるかもしれませんが、未経験のうちは、まずWeb業界で関連する実務の経験を積むことが、今後のキャリアにおいてメリットとなるでしょう。
Webデザイナーの転職活動に必須!ポートフォリオの作成ポイント

Webデザイナーの転職活動に欠かせないのが、応募企業へ提出するポートフォリオです。
ポートフォリオとは、これまでの実績や作品をまとめたWebデザイナーの作品集のようなもの。アウトプットの形式は、紙(印刷)やPDF、Webサイトなどさまざまです。最近では、相手の閲覧環境を考慮し、PDFやWebサイトを用いてポートフォリオを作成するケースも増えています。
続いては、Webデザイナーを目指す人がポートフォリオを作る際に注意すべき点をご紹介しましょう。
合わせて読みたいポートフォリオの記事
課題や習作以外の作品も載せる
決められた(与えられた)課題作品だけではなく、ポートフォリオには、できるだけ自分でテーマを設定して制作した作品を盛り込むことをおすすめします。さまざまなジャンルやテイストのWebデザインを入れておくことで、自身が対応できるデザインの幅やデザイン力のほか、デザイナーを目指すモチベーションの高さを示すことができるからです。
また、クライアントの要望を具現化するという体験をしているかどうかで、得られる経験値は大きく変わってきます。そのため、身近な人からの依頼でも構いませんので、「クライアントワーク」の実績を作れるとなおよいでしょう。
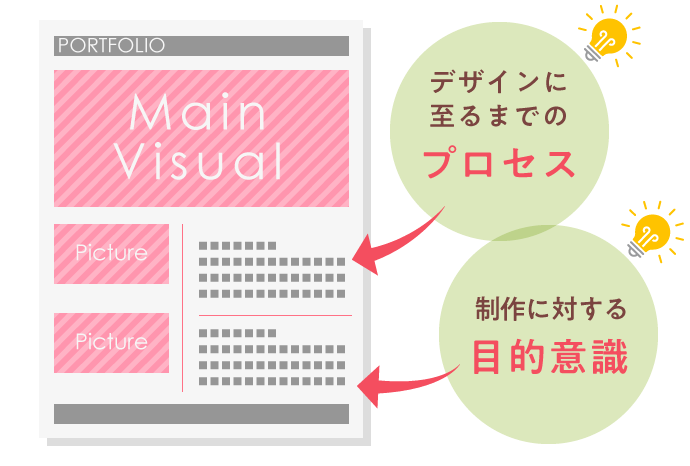
作品の意図を伝える
デザインした作品を通して、自分は誰のどのような課題を解決したかったのか、どうしてそのようなデザインにしたのか、意図やロジックもしっかりポートフォリオに書き込み、自分自身の考えを伝えることが重要です。デザインに至るまでのプロセスや制作に対する目的意識など、デザインに意味合いを込めることで、作品への説得力が増し、プラスの印象に繋がるでしょう。
なお、複数の人が関わった作品の場合は、「自分がどのような役割を果たしたのか」「具体的にどの部分を担当したのか」を添えておくと、デザインスキルの認識についてギャップが発生するのを防ぐことができます。

Webデザイナーになりたいという熱量を示す
未経験からWebデザイナーにチャレンジする場合、応募先企業にポテンシャルをどれだけ示せるかがポイントになります。ポートフォリオに掲載する作品のジャンルの広さや質、量でアピールするのはもちろんですが、「絶対にWebデザイナーになりたい」「ここで働きたい」という熱量を盛り込んだ自己PRをポートフォリオのプロフィール箇所に載せるのもおすすめです。
企業の面接官から、「なぜWebデザイナーになりたいのか?」「どうしてこの企業で働きたいのか?」と聞かれたときをイメージして、その回答を自己PRに盛り込みましょう。
また、マイナビワークスが提供するポートフォリオ作成サービス「MATCHBOX(マッチボックス)」を使えば、誰でもかんたんにポートフォリオをつくることができます。ぜひご活用ください。
ポートフォリオの作り方の悩みはプロと解決!
 マイナビクリエイターのキャリアドバイザーとポートフォリオの悩みを解決しましょう!
マイナビクリエイターのキャリアドバイザーとポートフォリオの悩みを解決しましょう!
クリエイター集団「PARTY」と共同開発したポートフォリオサービス 『MATCHBOX(マッチボックス)』は、マイナビクリエイターに登録すると、無料で、すぐに使用できます。
採用担当者の知りたい情報を押さえたポートフォリオがWebと紙でつくれるほか、転職市場のプロであるキャリアドバイザーがあなたのポートフォリオを添削します。
\ 転職のプロがあなたをサポート! /
合わせて読みたいWebデザイナーの転職に役立つ記事
未経験からWebデザイナーに転職した実例
最後に、マイナビクリエイターを通じて、未経験からWebデザイナーへの転職を成功させた人の実例をご紹介します。Webデザイナーを目指し、具体的にはどんなことをしたのか、ポートフォリオにはどんな工夫をして転職活動に臨んだのか。Webデザイナーとして転職するのにポートフォリオがいかに重要かが感じられると思います。ぜひ参考にしてみてください。
Aさん(20代/前職 Web業界・営業 → Webサービス会社)
Aさんは、Web業界で働いていたものの、Webデザイナーは未経験。Webデザインを独学で学び、実際に4作品ほど制作実績も用意していましたが、転職活動中はなかなか書類選考を通過できませんでした。
そこで、ポートフォリオの見直しを行い、一つひとつの作品に制作のプロセスを追加。「課題に対し、どのような解決案を考えたか」がわかるようにポートフォリオを作り直したことで、見事内定を獲得しました。
Bさん(20代/前職 飲食・サービス業界・接客 → Web制作会社)
Bさんは、働きながらWebデザインを学べるスクールに1年間通いながら、コツコツとポートフォリオを制作。前職が多忙な中、1年を通じて6作品を準備しました。
ポートフォリオは、スクールでの課題がほとんどでしたが、作品ごとに自身の世界観を伝える表現を意識。テキストに頼らず、視覚的に情報を伝えられるように工夫し、希望する業界に熱意とポテンシャルを示すことができた結果、女性向けのコンテンツを多く手がける制作会社へWebデザイナーとしての入社を果たしました。
Webサイトを制作したという「実績」が重要

未経験からWebデザイナーになるために、まずやるべきことは以下の3つです。
- Webデザインの基礎的な力を身に付ける
- Webサイトを実際に制作してみる
- 制作した作品を制作実績としてポートフォリオにまとめる
Webデザイナーに必要な知識やスキルの習得方法は、独学する、スクールで学ぶなど、どんな方法でも問題はありません。転職活動の際は、実際にWebサイトのデザインに関わった経験の有無がポイントとなります。ゼロからWebサイトを制作したという「実績」をポートフォリオにまとめ、身につけたスキルや熱意をわかりやすく伝えられるよう工夫しましょう。Webデザイナーの転職では、ポートフォリオの見せ方が採用に大きく影響します。
ただ、ポートフォリオの重要性を理解しつつも、実際どのように見せるべきかわからないということもあるでしょう。そんなときは、キャリアアドバイザーに相談するのもひとつの手です。マイナビクリエイターでは、効果的なポートフォリオの作り方についてもアドバイスいたしますので、お気軽にご相談ください。
\ ポートフォリオ×転職の悩みを解決! /
マイナビクリエイターに申し込む(無料)
この記事を書いた人
マイナビクリエイター編集部は、運営元であるマイナビクリエイターのキャリアアドバイザーやアナリスト、プロモーションチームメンバーで構成されています。「人材」という視点から、Web職・ゲーム業界の未来に向けて日々奮闘中です。












