【徹底分解】Webデザイナーに必要な4つのスキル
 Webサービスの需要は年々増えており、Webデザイナーの求人数も増加傾向です。ただ、Webデザイナーになりたいと思っているものの、必要なスキルがわからず、なにを勉強し、身に付けるべきか迷っている方も多いかもしれません。
Webサービスの需要は年々増えており、Webデザイナーの求人数も増加傾向です。ただ、Webデザイナーになりたいと思っているものの、必要なスキルがわからず、なにを勉強し、身に付けるべきか迷っている方も多いかもしれません。
そこで今回はWebデザイナーに必要なスキル4つとスキルを身につける方法、未経験からWebデザイナーになる方法などを詳しく解説します。
目次
そもそもWebデザイナーとは
WebデザイナーはWebコンテンツのデザインや構成を考え、HTMLやCSSで表現するのが仕事です。主な就職先は制作会社や広告代理店が多いですが、事業会社の制作部門でも需要があります。フリーランスで活動しているWebデザイナーもいますが、本記事では制作会社や広告代理店に雇用されているデザイナーを前提として解説します。まずはWebデザイナーの仕事内容や有益な資格を把握し、就職活動に役立てましょう。
Webデザイナーの仕事内容
Webデザイナーの仕事はWebサイトの制作です。Webディレクターがクライアントと打ち合わせし、ヒアリングした内容をもとにWebサイトのレイアウトや配色を決め、イラストやアイコンをデザインしたりします。Webサイトの見た目が美しいのはもちろん、ユーザーにとって使い勝手がよいサイトでなければならないため、テキストの可読性や視認性、ボタンの配置など細部までこだわってWebサイトを制作するのが仕事です。
合わせて読みたい
Webデザイナーにおすすめの資格
Webデザイナーになるために必須の資格はありませんが、就職・転職活動において資格を取得していればば、一定のスキルを持っているという証明になります。Webデザイナーを目指す方におすすめの資格は以下のようなものです。
上記3つはWeb制作やコーディングに関する資格であり、Webデザイナー未経験者が取得しておけばWebデザインに必要最低限な知識があるという証明にもなります。
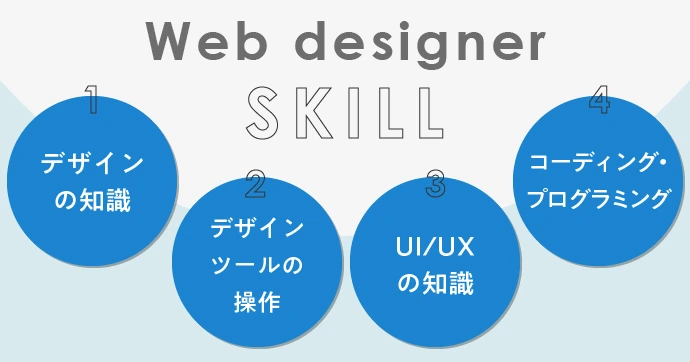
Webデザイナーに必要な4つのスキル

それではWebデザイナーに必要な4つのスキルについて解説します。Webデザイナーとして働くうえで、業務的に必須なスキルでもありますので、もしまだ習得していないスキルがあれば重点的に学んでいきましょう。
スキル1デザインの知識
Webデザイナーに欠かせないのは、デザインの知識です。デザインの知識がないと、ユーザーが快適に使え、なおかつ印象のよいWebサイトを制作できません。
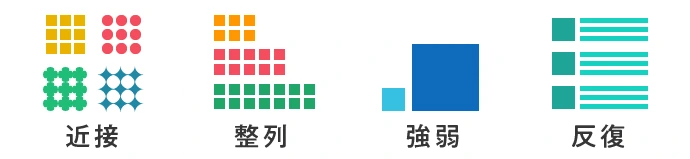
デザインには「近接・整列・強弱・反復」の4原則があります。
- 近接...関連性がある情報を近くに配置する
- 整列...一体性のある要素を整列する
- 強弱...情報の優先度を決め、強弱が明確にわかるようにする
- 反復...印象に残る特徴を繰り返し表示させ、一貫性を持たせる

そのほか、Webサイトに使用する色彩の知識も必要です。たとえば、ブライダル系のWebサイトには、花嫁や明るいイメージのある白が使われます。これは結婚のイメージを表すだけでなく、見る人を前向きな気持ちにさせる配色効果が使われています。
以上のようなデザインに関する原則、基礎知識は、Webデザインにも応用できます。
合わせて読みたい
スキル2デザインツールの操作スキル
Webデザイナーは以下4つのデザインツールを扱えるとよいです。
- Adobe Photoshop
- Adobe Illustrator
- Adobe XD
- Figma
- Sketch
Adobe PhotoshopはWeb制作会社の標準ソフトになっていることも多く、画像編集やデザインに欠かせないツールです。また、Adobe Illustratorはサイトロゴやアイコンなどの制作やレイアウトをする際に利用するツールです。どちらもサイト制作に欠かせないツールのため、操作方法を覚えるだけでなくコンテンツに追加するグラフィックを制作したり、サイトに表示させるロゴの制作がスムーズにできるまでスキルを高めておきましょう。
そのほか、Webコンテンツデザインの構成を制作するAdobe XD、Figma、Sketchなどワイヤーフレーム作成ツールの操作も覚えておけば、チームワークでの作業効率が上がり、スムーズな業務が期待できます。
スキル3UI/UXの知識
UIとはユーザーインターフェースのことで、ユーザーとサービスを繋ぐ接点を指します。具体的には、マウスやキーボード、スピーカー、ディスプレイなどの入力装置や、Webページの画面レイアウト、フォーム、メニュー、ボタン、色、アイコン、テキストなどがUIの要素になります。
UXとはユーザーエクスペリエンスのことで、ユーザーがWebサイトに対して抱く印象のことです。WebサイトのUIのよさはもちろん、コンテンツで得られる情報が濃いほどユーザーのUXはよくなります。
Webデザイナーになるには、UI/UXの基礎知識が欠かせません。ユーザビリティが高く、ユーザーに好感を持たせる美しいサイトデザインはなにかを勉強しておきましょう。企業のホームページなどを閲覧し、UI/UXにこだわっている点を考察し、自分でも再現できるようにしておく方法をおすすめします。
合わせて読みたい
スキル4コーディング・プログラミングスキル
Webデザイナーにはデザイン設計だけでなく、設計したデザインをHTMLやCSS、JavaScriptなどを使ってサイトに正しく表示させることも求められるケースが多いです。そのためコーディングやプログラミングのスキルは欠かせません。
近年はStudioWordPressをはじめとしたノーコードツールもリリースされていますが、オリジナリティやスムーズな動作を追求するなら、自由に設計を可能にするコーディングの知識は必須です。
またAdobe Animateを用いたアニメーションをWebデザインで使用する手法もトレンドとなっています。Adobe Animateを使ったWebサイト制作には、Action Scriptというプログラミング知識が必要となるため、勉強しておくとよいでしょう。
合わせて読みたい
独学でWebデザイナーに必要なスキルを身につける方法
未経験から独学でWebデザインを学び、Webデザイナーの道へ進むには、まずデザインの現場で一般的に使われているデザインツールの操作方法を覚えましょう。その後コーディングについて学び、最後に自分でサイトを制作してみるのがおすすめです。
デザインに必要なソフトの操作を学ぶ
まず画像編集やデザインに必要なPhotoshopやIllustratorの操作を覚えましょう。フリー画像をダウンロードしてPhotoshopで加工してみたり、Illustratorでサイトロゴやアイコンを実際に作ってみる方法がおすすめです。
デザインツールはほかにもありますが、その中でもPhotoshopやIllustratorは多くの制作会社でも使われており、デザインの現場では欠かせないものです。また認知度の高いツールなので、ブログやYouTube動画で操作方法が学びやすいという利点があります。実際にグラフィックを編集したり、制作するサイトのイメージに合わせてロゴを作ってみるなど得た知識をアウトプットしながら勉強しましょう。
HTMLやCSSを学ぶ
デザインをWeb上に反映するコーディングの際に必要なのがHTMLやCSSというプログラミング言語です。HTMLは文章の構造を、CSSはWebサイトの文字色、背景や配置などを設定するものでデザイン面に大きく関わります。HTMLやCSSについて本やネットなどで調べ、実際に打ち込んでコーディングするとコードの意味や書き方が理解しやすいです。どのような仕組みでWebサイトが作られているかの勉強にもなるので、実践しながらHTMLやCSSを学びましょう。
自分でWebサイトを制作する
画像編集ソフトの操作やコーディングを覚えたら、実際にWebサイトを制作してみましょう。最初のうちはオリジナルのサイトを制作するのが難しいため、既存サイトでデザインが気に入ったものを再現する練習から始めます。慣れてきたら、大まかな構成やレイアウトから実際に自分で考え、新規サイトを制作しましょう。
Webサイトを何回も制作するうちに、デザイン技術も上がり、より高度なWebサイトを制作できるようになります。
Webデザイナーのスクールに通うのも手
Webデザイナーに必要なスキルをつけるためにはスクールへ通う方法もあります。最近はオンラインで授業を受けられるスクールも増えており、仕事が終わった後に講義を受けることも可能です。WebデザイナーのスクールではWebデザインの基礎知識やデザインツールの操作方法が学べます。独学と違い、わからないことがあれば講師に直接聞くことができるので、効率のよい学習が期待できます。また学習環境が整っており、Webデザインに関する最新トレンド情報も入手しやすいでしょう。
Webデザイナーに向いている人の特徴
Webデザイナーに向いている人とは、「ものづくりにやりがいを感じ要望に合わせて制作できる」「PCを使った作業に抵抗がなく細かい調整が得意」「トレンドを適用できて、新しいことを取り入れていくのが好き」な人です。
要望に合わせた制作活動ができる
Webデザイナーに向いている人は、傾聴力がありクライアントの要望に柔軟に答えられる人です。自身の制作したいサイトではなく、クライアントが持っているイメージを再現できるスキルが求められます。
Webサイトの制作依頼をするクライアントは、言語化できないものの「こんなサイトを作りたい」というイメージを持っています。Webデザイナーは打ち合わせでクライアントから可能な限りイメージを引き出し、ヒアリングした内容から、クライアントのぼんやりとした理想のWebサイトイメージを再現する必要があります。
PCでの細かい作業や調整が得意である
Webサイト制作はUI/UX向上のためにPC上でボタン位置のミリ単位での調整やロゴ制作など、細かい作業が多い仕事です。もともとなにかを作るのが好きな人、細部にこだわってもの作りをするのが好きな人は、仕事にやりがいも見出せるはずです。地道な作業を苦とせず続けられる人は、どんどんWebデザインのスキルも上がり、より需要の高いWebデザイナーになるでしょう。
トレンドを適用できる
Webデザインは日々トレンドが刷新されています。そのため、従来のやり方にこだわらず新しい手法を取り入れる柔軟性が求められる仕事です。いろいろなWebサイトやコンテンツにアンテナを張り、新しいツールやデザイントレンドを積極的に取り入れられる人はWebデザイナーに向いているでしょう。
合わせて読みたい
Webデザイナーのキャリアアップに必要なスキル

Webデザイナーとしてキャリアアップを目指す場合はデザインスキルだけでなく、より高度なスキルが必要となります。デザイン領域以外にも知見があるWebデザイナーになりたい、経験を活かし、別職種にチャレンジしたい方は以下3つのスキルを身につけましょう。
スキル1SEOやアクセス解析などのスキル
WebデザイナーとしてSEOやアクセス解析などのスキルがあれば、コンテンツのデザインだけでなくWebマーケティング分野の仕事を担えるという強みになります。
クライアントはイメージ通りのUI/UXの高いサイト制作と、そのサイトからの集客や利益の拡大を目的として依頼しています。Webサイトの閲覧者数を増やすには、SEO対策の知識が欠かせません。
SEOとは、検索エンジン最適化のことで検索結果の上位にサイトを表示させるための対策です。サイトのアクセスを解析してユーザーの離脱率からデザインに問題がないか確認したり、コンテンツを充実させるなどの施策を施すことで、Webサイトからクライアントへの集客数を高められます。SEOやアクセス解析などのスキルを持つWebデザイナーは、最終的にWebディレクターといった職種も目指せるため、ぜひ身につけておきましょう。
スキル2フロントエンドについてのスキル
フロントエンドについてのスキルを持っていると、Webコンテンツやアプリ制作など多方面のWebデザインに関われる点が強みとなります。
フロントエンドとはWebサイトで直接ユーザーが目にする領域のことで、UIやUXを設計・構築するための技術やツールを指します。具体的にはユーザーが閲覧するページやコンテンツすべて、またナビゲーションメニューやボタン、画像などの機能を意味します。HTMLやCSSを使ったUIの設計はもちろん、Vue.jsやReactといったフレームワークやjQueryなどのライブラリを用いるフロントエンドのスキルがあると、デザイナーとして、よりユーザーの触れる領域での理解が深まります。
最終的にフロントエンドエンジニアの職種も目指せるため、フロントエンドについても知識をつけておきましょう。
スキル3マネジメント・ディレクションスキル
Webデザイナーとしてマネジメント・ディレクションスキルを身につければ、チームリーダーとしてプロジェクトを引っ張る役職も目指せる点が強みです。
入社後すぐはWebデザインチームの一員としてプロジェクトに参加するケースがほとんどですが、スキルや実績が認められればマネジメントやディレクションを任されることもあります。
ディレクションとは、クライアントとの打ち合わせに参加し、チーム員への指示出しや工程作成、管理などをおこないます。日頃からスケジュール管理を徹底し、進捗状況を常に頭に入れながら仕事をする癖をつけましょう。またチーム員を観察し人に合わせた指示出しの方法、モチベーションを上げる声がけを考えるなどすることで、マネジメントスキルやディレクションスキルが上がります。
マネジメント・ディレクションスキルを身につければ、最終的にWebディレクターやプロジェクトリーダーという上級職も目指せるため、ぜひ習得しておきましょう。
Webデザイナーの将来性
今後もWeb領域は拡大し、より多くの人がWeb媒体で情報を得たり、商品を購買するようになっていくでしょう。そのためWebデザインの仕事自体は需要が高く、将来性がある仕事です。
在宅ワークやフリーランスなど、多様な働き方が選べ、とても人気の高い職種であることから、今後もWebデザイナー志望者は増えるでしょう。
そんな中、長く活躍し続けていくWebデザイナーになるために、総合的な知識は欠かせません。デザイン以外にWebマーケティングの知識がある、Webライティングができる、UI/UXについて知見が深いことはアピールポイントとなります。より総合的な知識を持つWebデザイナーの需要が高まるため、今からデザインだけでなく幅広い知識を身につけておきましょう。
Webデザイナーはやめとけとも言われる理由
Webデザイナーは締め切り前にタスクが重なり時期によっては、かなり多忙になる傾向があります。またトレンドの移り変わりが激しいため、常に勉強を続けなければなりませんし、覚えた知識・技術もその都度、更新していく必要があります。そういった難しさから、「Webデザイナーはやめとけ」と言われることもあるようです。
合わせて読みたい
Webデザイナーの必須スキルは変化していく。自分に合った方法で身につけよう
Webデザイナーに必要なスキルはWebデザインに関しての知識はもちろん、HTMLやCSSでのコーディングスキル、デザインに使うソフトウェアの操作スキルです。また、近年はWebサイトにおいてUI/UXが重視されているため、ユーザー体験を向上させるデザインの知識もWebデザイナーの必須スキルとなりました。
Webデザイナーは未経験からでも目指せますが、まずはこれらの必要なスキルを身につける必要があります。スクールに通う、あるいは独学するなど自身の就業状況に合った方法でWebデザインの勉強を進めましょう。
この記事を書いた人
マイナビクリエイター編集部は、運営元であるマイナビクリエイターのキャリアアドバイザーやアナリスト、プロモーションチームメンバーで構成されています。「人材」という視点から、Web職・ゲーム業界の未来に向けて日々奮闘中です。












