WebデザイナーがWebディレクターへキャリアアップするために
 Web業界では、WebデザイナーがWebディレクターにキャリアアップするというケースがよく見られます。しかしなぜ、WebデザイナーはWebディレクターへと転身するのでしょうか。また、Webディレクターへとキャリアアップするためには、どのような準備が必要なのでしょうか。
Web業界では、WebデザイナーがWebディレクターにキャリアアップするというケースがよく見られます。しかしなぜ、WebデザイナーはWebディレクターへと転身するのでしょうか。また、Webディレクターへとキャリアアップするためには、どのような準備が必要なのでしょうか。
実際にWebデザイナーからWebディレクターへと転身した人の体験談を交えつつ、Webディレクターになる方法を紹介していきます。
なぜWebデザイナーからWebディレクターに転身するのか
 Webデザイナーとして働いていた人が、急にWebディレクターになりたいと言っても、それがすぐに実現し、実績を残せるわけではありません。WebデザイナーとWebディレクターには、仕事に対する向き合い方、重視する要素などに大きな違いがあるからです。そこでまずは、実際にマイナビクリエイターにご登録いただき、WebデザイナーからWebディレクターに転身した方に、なぜWebディレクターになったのか、良かった点、苦労した点を聞いてみました。
Webデザイナーとして働いていた人が、急にWebディレクターになりたいと言っても、それがすぐに実現し、実績を残せるわけではありません。WebデザイナーとWebディレクターには、仕事に対する向き合い方、重視する要素などに大きな違いがあるからです。そこでまずは、実際にマイナビクリエイターにご登録いただき、WebデザイナーからWebディレクターに転身した方に、なぜWebディレクターになったのか、良かった点、苦労した点を聞いてみました。
Hさん 31歳・女性 Webディレクター歴2年
なぜWebディレクターになったのか
- Webデザイナーという仕事である程度の達成感を得てしまったので、次のチャレンジを求めた。
- Webディレクターからの指示がいつも曖昧で、自分がディレクションをしたほうがいいのではと感じた。
- Webデザイナーとして業務中に浮かんでくるアイディアや企画を実現して、それが正しいことを確かめたくなった。
そんなことを考えているときに、ちょうど会社からWebディレクターへの転身を打診されたというのが最終的なきっかけでした。
Webディレクターになって良かった点
現在は結局、Webデザイナー兼Webディレクターのような立ち位置になっていて、両方のいいところを経験できています。例えば、クライアントからヒアリングした内容を自分なりに咀嚼して、それを自分の手でデザインして、効果測定までできることです。自分のデザインが世の中からどう見られているのかがすぐにわかるのは良かった点です。
あとは、数値的にも体感的にもクライアントからの評価が高まっています。クライアントを訪問したときに、ただ要望を聞くだけでなく、「それならこういう訴求でこういうデザインにしたらどうか」という具体的な提案をすぐにできるからだと思います。
Webディレクターになって苦労した点
すごく細かいことでいえば、専門用語を覚えるのがたいへんでした。CPA、CVRくらいなら何とか知っていたものの、DSP、YDN、GDNなど、最初は「?」だらけでした。
現在、苦労しているのは、実績へのコミットや効率化とクオリティの維持をどのように両立すればいいかです。上司に、クオリティを重視しすぎて工数をかけすぎだとよく言われます。自分がWebデザイナー出身なので、依頼したデザインにもきびしく修正を入れがちですし、時には自分でデザインをしてしまうこともあります。
あとは、クライアントへのプレゼンです。Webデザイナー時代には経験したことがなかった業務なので、まだまだ、ロジカルに提案する能力や交渉に関するスキルが低いと感じています。そもそも、エクセルやパワーポイントの使い方がマスターできていません。
Nさん 35歳・男性 Webディレクター歴3年
なぜWebディレクターになったのか
- 制作会社のWebデザイナーから、事業会社のWebディレクターに転職したが、Webサイトを作るだけではなく、ビジネスに携わりたかった。
- 自分が作ったデザインがどのような結果を残しているかがいまいちわからず、消化不良を感じていた。
そこで、携わりたいビジネス領域と、事業会社のWebディレクターということをポイントに転職活動を始めました。
Webディレクターになって良かった点
ビジネスに携われるようになったところです。現在、担当しているWebサイトは小規模なものなので、Webディレクターとして、施策の立案・実施からアクセス解析、プロモーション、SEOまですべてを任せてもらえるほか、デザインも一部担当しています。
初めてのことばかりでプレッシャーや作業の負担も大きいのですが、サービスを作っているという実感を得られて、やりがいがあります。
Webディレクターになって苦労した点
コミュニケーションです。Webデザイナー歴が長いので、ある程度、Webサイトの制作・運用の流れはわかっているつもりでした。また、必要なドキュメントやスケジュールの取り方も知っているつもりでした。しかし、いざ人に指示を出すとなると、想像どおりにはいかず苦労しています。
Webデザイナーは基本的に作業を一人で完結させますが、Webディレクターは、ほかの人とコミュニケーションを取り、スケジュールとクオリティを管理していく仕事ですので、必要なスキルの違いを実感しました。
まずはWebディレクターという仕事を理解しよう
 二人の体験を見ると、Webディレクターになるとどんなことができるようになるのかは理解できていて、それを着実に実現できるようになっているものの、Webディレクターが実際に行っている業務に関する理解が浅く、苦労を強いられていることがわかります。
二人の体験を見ると、Webディレクターになるとどんなことができるようになるのかは理解できていて、それを着実に実現できるようになっているものの、Webディレクターが実際に行っている業務に関する理解が浅く、苦労を強いられていることがわかります。
そこでまずは、Webディレクターのおもな業務と必要なスキルについて紹介していきましょう。
制作ディレクション
Webディレクターのメイン業務といえるのが、制作ディレクションです。クライアントからの要望や自分が立案した施策を実現するために、デザイナー、エンジニア、ライターなどを割り振って、舵取りをしていきます。
このとき非常に重要になるのが、コミュニケーション能力とスケジュール管理能力です。それぞれのスペシャリストを同じ目的に向けて走らせるためには、施策意図や効果をロジカルに説明できるのはもちろん、メンバーのモチベーションを高めるための工夫も必要です。また、メンバーに的確な指示を出せるだけの、デザイン、システム、マーケティング、コピーワークなどの、幅広い知識が求められます。そのほか、スケジュールの遅延を発生させないために、こまめな進捗確認や遅延時のフォロー策立案といった作業も必要です。
クライアントへの提案・折衝
制作会社や広告代理店でWebディレクターをする場合には、クライアントへの提案や折衝が重要な業務のひとつです。クライアントの課題を引き出すためのコミュニケーション能力や、提案を受け入れてもらうためのプレゼンテーション能力が強く求められます。もちろん、効果的な施策を提案するために、高いレベルでWebマーケティングの知識を身に付けなければなりません。
また、スケジュールに遅延が生じた場合や、なんらかの原因でクレームを受けてしまった場合のトラブルシューティングもWebディレクターの仕事です。精神的なタフさも必要となります。
Webサイトのアクセス解析と改善提案
事業会社のWebディレクターが常に行っているのが、アクセス解析と改善提案です。担当しているWebサイトの売上を伸ばすために、アクセス解析の結果から課題を抽出し、改善施策を立案します。さらに、PDCAを回して成果へとつなげていくわけです。GoogleアナリティクスやAdobe Analyticsといったアクセス解析ツールを使いこなせるのは当たり前であり、アクセス解析の結果から効果的な施策を導き出すための、Webマーケティングに対する知見や課題発見力が求められます。
場合によってはプロモーション系の業務も任せられることがあるため、リスティング広告やディスプレイ広告に関するスキル・知識も身に付けなければなりません。
各種資料の作成
Webディレクターの仕事のうち、最も多くの時間を割かなければならないのが、各種資料の作成といえるでしょう。クライアントに対する提案資料やレポート、自社サイトの分析資料、改善提案資料、制作メンバーに渡す要件定義書、ワイヤーフレームなど、作成しなければならない資料の種類と量は膨大なものになります。
そこで重要となるのが、アプリやツールの活用スキルです。Word、Excel、PowerPointといったMicrosoft Officeのソフトを使いこなせなければ話になりません。また、ワイヤーフレーム作成ツール、プロトタイプ作成ツールなどを使って、作業を効率化する工夫も必要です。
WebデザイナーがWebディレクターになるために今すぐ実践すべきこと
 自分がWebディレクターになるために何が足りないのか、どんなスキルを身に付ければいいのかが、わかってきたでしょうか。最後に、Webディレクターとしての心構えや、不足しているスキル・能力を身に付けるための具体的な方法を紹介していきます。
自分がWebディレクターになるために何が足りないのか、どんなスキルを身に付ければいいのかが、わかってきたでしょうか。最後に、Webディレクターとしての心構えや、不足しているスキル・能力を身に付けるための具体的な方法を紹介していきます。
Webディレクターの心構え・考え方を習得する
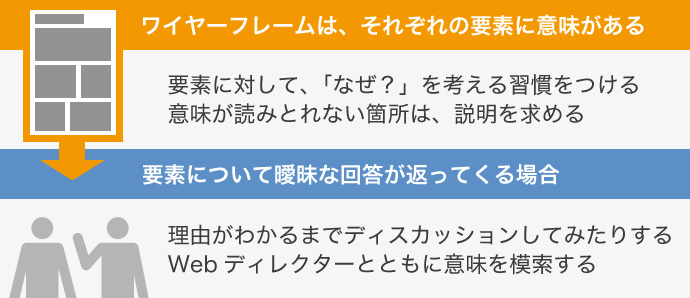
Webディレクターの心構えや考え方を習得するための最も効果的な方法は、Webディレクターの依頼に対して、常に「なぜ?」と考えることです。ワイヤーフレームを見たら、「なぜ、その文字を大きくしなければならないのか」「なぜ、そのコンテンツがページ上部になるのか」といったことを、徹底的に考える習慣をつけましょう。
Webディレクターは、クライアントの要望や施策の目的、訴求するターゲットに合わせて、マーケティングのテクニックを駆使し、すべて計算した上でワイヤーフレームを作成しています。つまり、ワイヤーフレームのすべての要素に意味があるのです。もし、意味を読み取れなければ、遠慮なく説明を求めるといいでしょう。必ず成果につながるロジックがありますので、Webデザイナーとしての業務を進めながら、Webディレクターとしてのスキルを習得できます。
質問をした結果、「クライアントがそう言ったから」「なんとなくこっちのほうが良い気がするから」という曖昧な回答が返ってくるケースもありますが、実はそれも勉強のうちです。クライアントの要望を自分なりに検討してみたり、理由がわかるまでディスカッションしてみたりすることで、より良いクリエイティブが生まれてくるケースが多々あります。Webディレクターとともに意味を模索すること自体が、Webディレクターへ転身の第一歩になるのです。

Webディレクターの基本的なスキルを習得する
Webディレクターに必要なスキルは多岐にわたるため、一度に身に付けるのは不可能です。まずは、Webディレクターの基礎を解説した書籍や、Webディレクターが日々チェックしているサイトをチェックしながら、基本的なスキルを習得していくといいでしょう。
Webディレクターになるために読んでおきたい基本書籍
現場のプロが教えるWebディレクションの最新常識 知らないと困るWebデザインの新ルール2
 「企画提案」「設計」「制作・プロジェクト管理」「運用・効果測定」といった、Webディレクターの仕事が現場レベルで解説されている、Webディレクションの入門書です。
「企画提案」「設計」「制作・プロジェクト管理」「運用・効果測定」といった、Webディレクターの仕事が現場レベルで解説されている、Webディレクションの入門書です。
▼ 著者・監修者
中村健太(監修)、一戸健宏、大串肇、合志建彦、高瀬康次、田口真行▼ 発行
株式会社エムディエヌコーポレーション▼ 発売日
2014年7月25日▼ 定価
2,200円+税
Webディレクション標準スキル152 企画・提案からプロジェクト管理、運用まで
 Webディレクターが関わる業務のすべてを約400ページに凝縮した本。「現場のプロが教える〜」よりも、より詳細に幅広くWebディレクターの仕事が紹介されています。
Webディレクターが関わる業務のすべてを約400ページに凝縮した本。「現場のプロが教える〜」よりも、より詳細に幅広くWebディレクターの仕事が紹介されています。
▼ 著者・監修者
日本WEBデザイナーズ協会▼ 発行
株式会社アスキー・メディアワークス▼ 発売日
2012年3月16日▼ 定価
4,280円+税
ほかにも「今こそ本で学ぶべき!全Webディレクターに捧げる良書37冊」では、Webディレクションを学ぶために有用な書籍を紹介していますので、参考にしてみてもいいでしょう。
Webディレクターになるためにチェックしておきたい基本サイト
Webディレクターズマニュアル
 現役Webディレクターによる、Webディレクターのためのオンラインマニュアルがこのサイト。ワイヤーフレームの作成方法や考え方、提案資料のテンプレート、Webマーケティングの情報などが網羅されており、非常に実践的です。
現役Webディレクターによる、Webディレクターのためのオンラインマニュアルがこのサイト。ワイヤーフレームの作成方法や考え方、提案資料のテンプレート、Webマーケティングの情報などが網羅されており、非常に実践的です。
LISKUL
 Webマーケティング会社が運営するオウンドメディアで、社員みずからが執筆しています。図版やデータを活用した、初心者にも理解しやすい記事が多く、マーケティング領域を不得意にしがちなWebデザイナーにはうってつけのサイトです。
Webマーケティング会社が運営するオウンドメディアで、社員みずからが執筆しています。図版やデータを活用した、初心者にも理解しやすい記事が多く、マーケティング領域を不得意にしがちなWebデザイナーにはうってつけのサイトです。
参照:LISKUL
ほかにも「Webディレクターなら必ずブックマークしたいサイト30選」では、Webディレクションを学ぶために役立つWebサイトを紹介していますので、参考にしてみてください。
書籍やWebサイトを読んでもわからない・身に付かない場合は?
書籍やWebサイトを読んだだけでは、よくわからないという人も多いかもしれません。わからないことが多いときの一番の対処法は、身近なWebディレクターに質問することです。謙虚な態度で質問すれば、初歩的な用語やテクニックでも丁寧に教えてくれるはずです。
他に「Webデザイナーだからわからない」という立場を利用する手段もあります。わからないことを放置したままWebディレクターになってしまうと、初歩的な質問はしづらくなってしまいます。初歩的な疑問ほどWebデザイナーのうちに解決しておきましょう。
この記事を書いた人
マイナビクリエイター編集部は、運営元であるマイナビクリエイターのキャリアアドバイザーやアナリスト、プロモーションチームメンバーで構成されています。「人材」という視点から、Web職・ゲーム業界の未来に向けて日々奮闘中です。












