Webデザイナーを目指すならおさえておきたいトレンドの基礎知識まとめ(2015年)
マイナビクリエイター公式ブログ「マイナビクリエイター編集部」を御覧の皆様ご機嫌麗しゅう。OZPAの表4の@OZPAです。
 Web製作の現場に携わっていると感じるのは、デザインのトレンドや最新技術の台頭と言ったものの変化のスピードです。
Web製作の現場に携わっていると感じるのは、デザインのトレンドや最新技術の台頭と言ったものの変化のスピードです。
そんなわけで今回のコラムは、「Webデザイナーを目指すならおさえておきたいトレンドの基礎知識まとめ(2015年)」をお送りいたします。
フラットデザイン、およびマテリアルデザイン
2013年頃から、業界を席巻しているトレンドといえばやはりフラットデザインでしょう。
スキューモーフィズムと呼ばれる、実際にある物質の質感を表現したデザインから、装飾・エフェクトを最小限にしたフラットデザインへの流れは、しばらくの間、止むことはないと思われます。
フラットデザインを採用したWebサイトは、後述するレスポンシブウェブデザイン、リキッドレイアウトやSVG、アイコンフォント等との相性がよいのも特徴の一つです。
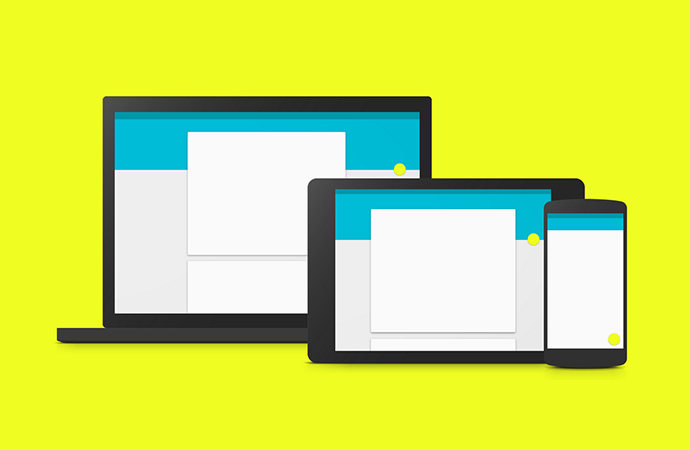
更に昨年、Googleが発表したマテリアルデザイン。フラットデザインに見た目が似ているため混同しそうですが、「触覚」「Z軸」「動き」を根底に、ユーザーの操作と期待する動作・結果が直結するように考えられたデザインです。
 説明しだすとキリがないので、詳しくはGoogleのマテリアルデザインガイドラインを読んでおきましょう!
説明しだすとキリがないので、詳しくはGoogleのマテリアルデザインガイドラインを読んでおきましょう!
参照:Material design - Google design guidelines
レスポンシブWebデザイン(RWD)、モバイルファースト
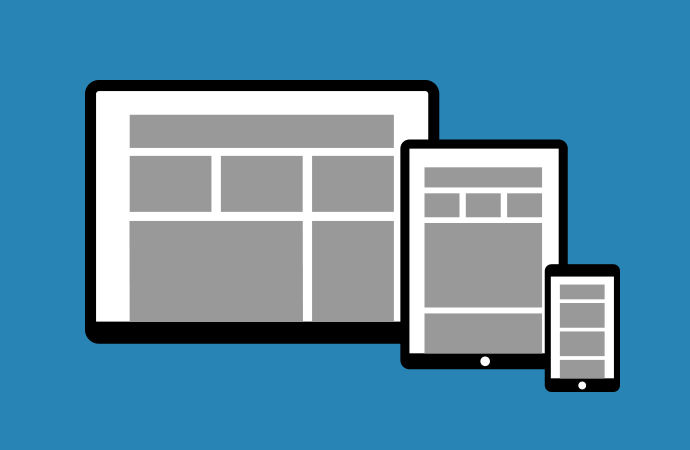
 レスポンシブWebデザイン(以下、RWD)とは、一つのHTMLソースでパソコンやタブレット、スマートフォンなどの様々なデバイスに最適化したWebサイトを出力するための制作手法のことです。
レスポンシブWebデザイン(以下、RWD)とは、一つのHTMLソースでパソコンやタブレット、スマートフォンなどの様々なデバイスに最適化したWebサイトを出力するための制作手法のことです。
参考:NHKスタジオパーク
参考:RICOH IMAGING
近年、パソコン以外のデバイスで、Webサイトを閲覧する人の割合は劇的に増加し、スマートフォンユーザーが、PCユーザーを超えている大手サイトも珍しくなくなってきました。今後もその比率は高まってくるでしょう。
参照:大手サイト、PCからのアクセスは軒並み2けたの減少率 楽天、Amazonなどスマホが逆転 ニールセン調査 - ITmedia ニュース
デバイスごとの専用サイトを用意する必要が無いために、RWDのサイトでは更新・運用の手間が大幅に短縮されるというメリットがあります。しかし、実際に表示させないHTML、CSSを読み込んでしまうというデメリットや、デザインに制約がかかる、構築に工数がかかると言った問題もあります。
画一的にRWDを採用せず、案件やクライアントごとにどういったサイト構成とすべきかを柔軟に選択するのが、優れたWebデザイナー、Webディレクターに求められる能力となるでしょう。
大きなフォトグラフィックを背景に使用したサイト
 背景に大きな高画質画像を配置したサイトも、現在のWebトレンドを象徴するもののひとつ。
背景に大きな高画質画像を配置したサイトも、現在のWebトレンドを象徴するもののひとつ。
魅力的な写真は訪問者に大きなインパクトを与えることができます。
タイポグラフィを大胆に用いたり、パララックス(視差効果)エフェクトを使用したデザインとの相性がグンバツです。
参考:御用蕎麦司 本家尾張屋
参考:重山陶器株式会社
参考:Space Style Concept
フルスクリーンビデオのWebサイト
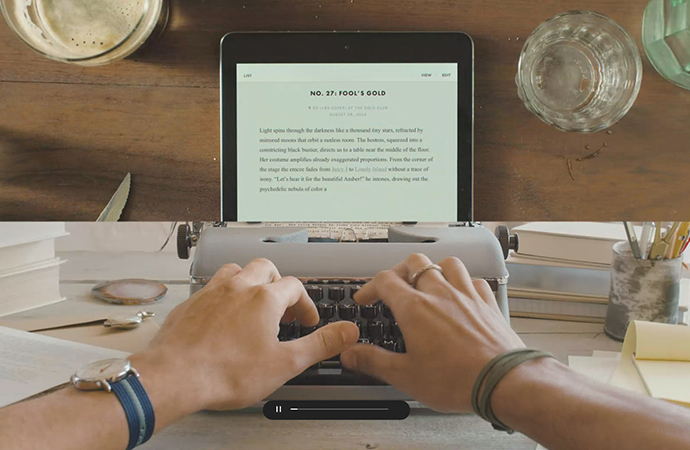
 背景いっぱいに動画を用いたWebサイト。構築にはある程度の技術が必要な上、動画のセンス、クオリティももちろん重要となってきます。しかし、上手く使用すればそのブランドイメージを、ユーザに大きくアピールすることができます。
背景いっぱいに動画を用いたWebサイト。構築にはある程度の技術が必要な上、動画のセンス、クオリティももちろん重要となってきます。しかし、上手く使用すればそのブランドイメージを、ユーザに大きくアピールすることができます。
また、日清食品のWebサイトのように「カップヌードルができる時間(3分間)」のストップウォッチとしてみたり、アイデア次第でこれまでと違ったユーザー体験をもたらすことが期待できます。
参考:日清食品グループ
参考:Experience the Withings Pulse O‐S
参考:Introducing Squarespace Seven Squarespace
ゴーストボタン
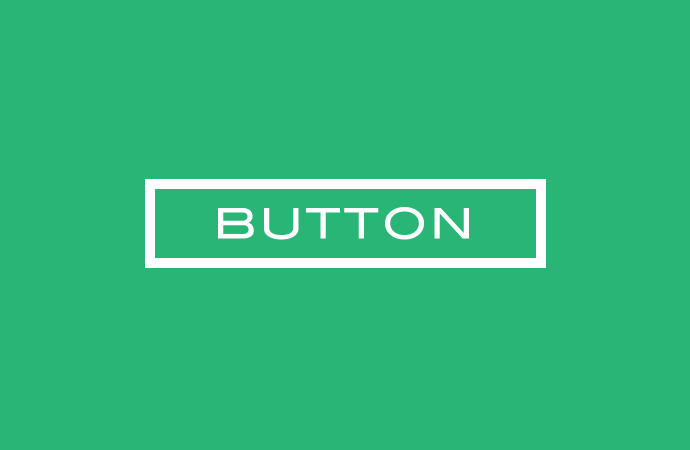
 ゴーストボタンとは、文字とアウトラインだけで構成されたボタンのことです。上記の大きな画像を使用したサイトや、動画を背景にしたサイトで使用されるのをよく見かけるようになりました。それらのビジュアルを邪魔しないデザインとも言えます。
ゴーストボタンとは、文字とアウトラインだけで構成されたボタンのことです。上記の大きな画像を使用したサイトや、動画を背景にしたサイトで使用されるのをよく見かけるようになりました。それらのビジュアルを邪魔しないデザインとも言えます。
ただし、使用する際はクリック要素であることをアピールするために、位置やフォント(サイズ含め)、配色、hover効果に気を使うなどの配慮が必要です。
参考:INCORE Digital Agency in New Jersey
参考:Create Data-Driven Visual Content
SVG(アニメーション)の積極的な活用
 最後にご紹介するのは、SVGについて。
最後にご紹介するのは、SVGについて。
これまでイメージと言えば、jpgやpngと言ったビットマップ画像が主流でしたが、ベクターデータで描かれた線画イラストを使用するWebサイトが増えてまいりました。ベクターデータはいくら拡大しても荒れることが無いため、Retinaディスプレイをはじめとする高画質デバイスとの相性が良いのが特徴です。
また、SVGはimg要素で扱ったり、背景画像として使ったり、CSSで装飾したり、JavaScriptで動かしたり、やりたい放題できます。
まぁその凄さは、LETTERS, INC.さんのサイトを見れば一目瞭然。圧巻です。使いこなすことができれば、これまでにない動きを持たせたWebサイトを提案できることでしょう。
参考:LETTERS, INC.
参考:Dipublic Digital Advertising Agency
そんなわけで今回は、「Webデザイナーを目指すならおさえておきたいトレンドの基礎知識まとめ」をお送りいたしました。気になる技術があれば勉強あるのみです。
ただし、ただやみくもにトレンドを追ったWebサイトをデザインすれば良い、ということではありません。クライアントが求めているものは何なのか?ユーザーが求めているものは何なのか?をしっかり考えつつ、それにあった提案をしていくことが大切なのです!
と、上手くまとめたところで今回はここまで。
この記事を書いた人
東京在住のWeb・グラフィックデザイナー、マークアップエンジニア、ブロガー、フリー素材。会社勤めの傍ら、ブログ(OZPAの表4)を通じて様々な情報を発信中。座右の銘は"前向きすぎて死んだ奴はいない"。
執筆著書












