現場ですぐ役立つ!Webデザイナーにおすすめの参考サイト21選
 Webデザイナーには、常にスピードとクオリティ、そして斬新なアイディアが求められています。ゆえに、スキルアップをして効率的に仕事をこなしたい、優れたデザインや新しいトレンドに数多く触れていたいと願っている人がほとんどでしょう。
Webデザイナーには、常にスピードとクオリティ、そして斬新なアイディアが求められています。ゆえに、スキルアップをして効率的に仕事をこなしたい、優れたデザインや新しいトレンドに数多く触れていたいと願っている人がほとんどでしょう。
しかし実際には、膨大な量の案件に追われ、デスクに向かって黙々と作業をするだけの毎日に陥っているWebデザイナーは少なくありません。 Webデザイナーにとって、“作業者”になってしまうことは、非常にリスクの高い状況です。なぜなら、デザインが独りよがりになりがちで、新たなトレンドや技術についていけなくなってしまうからです。アイディアやセンスも磨かれていきません。
そこで今回は、現場作業に役立つのに加え、“クリエイター”としてのインプット量も同時に増やすことができるWebサイトやサービスを、使い方やおすすめポイントも含めて、まとめて紹介していきます。
目次
- 参考になるWebデザイナー向けギャラリーサイト【PC編】
- 参考になるWebデザイナー向けギャラリーサイト【スマホ編】
- 参考になるWebデザイナー向けギャラリーサイト【ランディングページ編】
- Webデザイナーのためのスキルアップ・ノウハウサイト【実践編】
- Webデザイナーのためのスキルアップ・ノウハウサイト【基礎編】
- Webデザイナーのためのスキルアップ・ノウハウサイト【他職種理解編】
- Webデザイナーにおすすめするフリー素材サイト
- 価値の高いWebデザイナーとして活躍するために
参考になるWebデザイナー向けギャラリーサイト【PC編】
日々の仕事をスピードアップするためにも、最新のデザイントレンドを押さえるためにも、絶対にブックマークしておきたいのが、ギャラリーサイトと呼ばれる、優れたデザインのWebサイトをアーカイブしたサイトです。クライアントやWebディレクターから発注を受けたら、まずはギャラリーサイトを覗いてイメージを膨らませるというWebデザイナーは少なくないはずです。 まずはPCサイト用のギャラリーサイトをご紹介します。
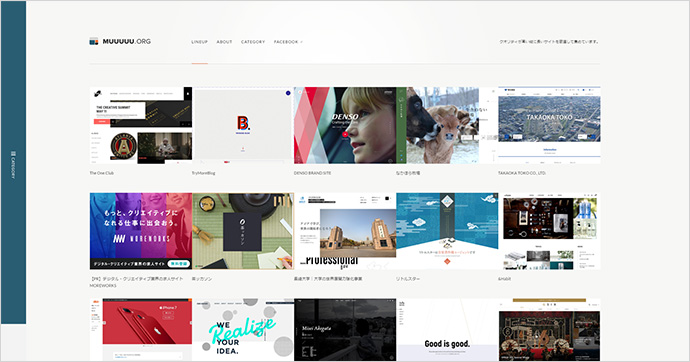
MUUUUU.ORG
 「業務に役立つ」をテーマに、オーソドックス且つハイクオリティなWebデザインを紹介しているギャラリーサイトです。製品・サービス、Webサイトのタイプ、色調のほか、デザインテイストや使用されている技術を細かくカテゴライズしているのが特徴です。案件が発生したら、まずは関連するカテゴリーをチェックしてみるというのが「MUUUUU.ORG」のおすすめの使い方です。情報設計のコツやデザイントレンドの大枠をつかむことができます。
「業務に役立つ」をテーマに、オーソドックス且つハイクオリティなWebデザインを紹介しているギャラリーサイトです。製品・サービス、Webサイトのタイプ、色調のほか、デザインテイストや使用されている技術を細かくカテゴライズしているのが特徴です。案件が発生したら、まずは関連するカテゴリーをチェックしてみるというのが「MUUUUU.ORG」のおすすめの使い方です。情報設計のコツやデザイントレンドの大枠をつかむことができます。
「サークル(円)を使ったデザイン」「レスポンシブWebデザイン」「大きい写真の背景」「多言語対応」など、Webディレクターが作成したワイヤーフレームやクライアントの発注イメージに合わせた探し方ができるのは「MUUUUU.ORG」ならではです。
参照:MUUUUU.ORG
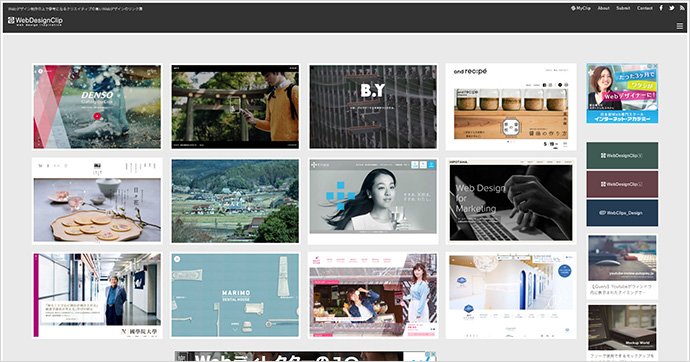
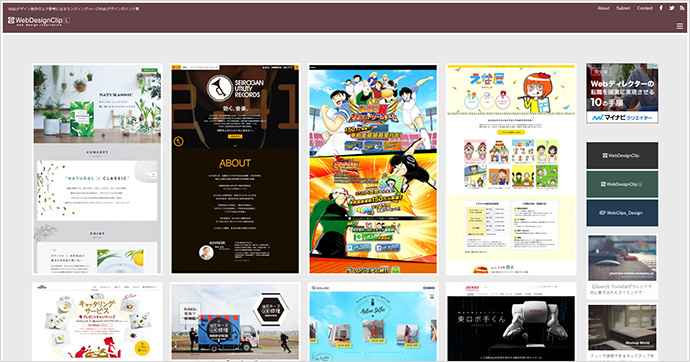
Web Design Clip
 「Web Design Clip」の特徴は、レイアウトによる絞り込みができることと、色調のカテゴライズに、メインカラーだけでなくサブカラーを用意していることです。UI設計や色選びに神経を使わなければならない、キャンペーンサイトやブランドサイト、コーポレートサイトのデザインを任されたときにチェックすると、強い味方になってくれるでしょう。もちろん、製品・サービスやデザインテイストでの絞り込みも可能です。
「Web Design Clip」の特徴は、レイアウトによる絞り込みができることと、色調のカテゴライズに、メインカラーだけでなくサブカラーを用意していることです。UI設計や色選びに神経を使わなければならない、キャンペーンサイトやブランドサイト、コーポレートサイトのデザインを任されたときにチェックすると、強い味方になってくれるでしょう。もちろん、製品・サービスやデザインテイストでの絞り込みも可能です。
また、気になるデザインをワンクリックで「クリップ(保存)」しておくことができるのも非常に便利です。参考サイトを見せながら、デザインテイストをWebディレクターやクライアントとディスカッションしたり、Webデザイナー同士の情報共有に活用したりと、工夫次第でコミュニケーション用のツールにも変身します。
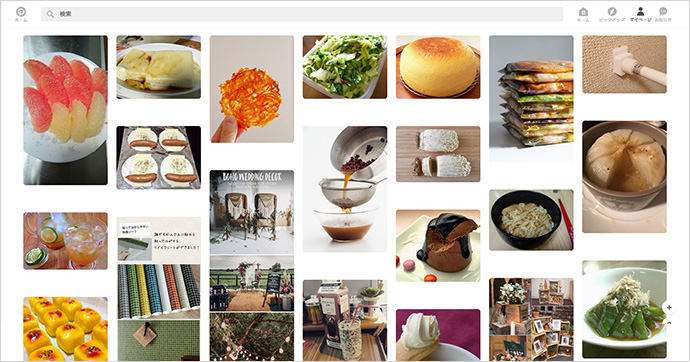
 デザイナーとしてのインプットを増やすために活用している人が多いのが「Pinterest」です。Webデザインだけでなく、ポスター、出版物、ファッション、写真、建築、料理など、あらゆるジャンルのおしゃれアイディアが世界中から投稿されるSNSです。
デザイナーとしてのインプットを増やすために活用している人が多いのが「Pinterest」です。Webデザインだけでなく、ポスター、出版物、ファッション、写真、建築、料理など、あらゆるジャンルのおしゃれアイディアが世界中から投稿されるSNSです。
ギャラリーサイトとして使用したいときは、「Webサイト」などと検索すればOK。ただし、製品・サービスなどの詳細な検索は難しいので、デザインテイストやレイアウト、動きなどの発想の手助けとして活用するのがいいでしょう。社内のデザインチーム内でフォローし合い、情報共有をするといった使い方も有効です。デザインアイディアに詰まったり、おしゃれな物を見たくなったりしたら、まずは「Pinterest」をチェック!
参照:Pinterest
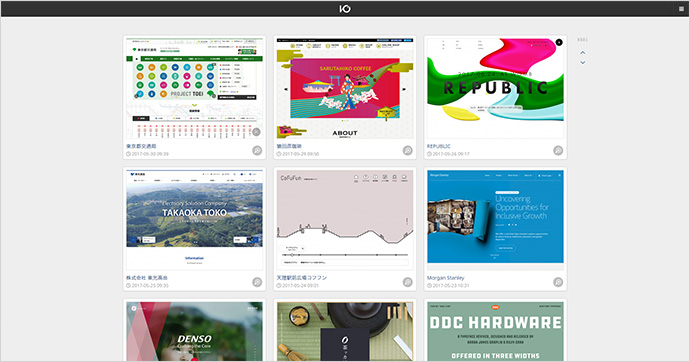
I/O 3000
 エッジの利いたスタイリッシュなデザインを求められたときに参考にしたいのが「I/O 3000」です。掲載されているWebサイトは、白、グレー、黒といったシックな色調のものが多く、写真を活かしたデザイン、強調色を強く打ち出したデザインのお手本探しには打って付けです。
エッジの利いたスタイリッシュなデザインを求められたときに参考にしたいのが「I/O 3000」です。掲載されているWebサイトは、白、グレー、黒といったシックな色調のものが多く、写真を活かしたデザイン、強調色を強く打ち出したデザインのお手本探しには打って付けです。
製品・サービスや色調などで絞り込みができるのはもちろん、ユニークなのは2009年11月から1ヵ月ごとに時系列で閲覧することができる点です。デザイントレンドの変遷を追ってみたり、シーズンごとのデザインテイストの流行などを探ってみたりしてもおもしろいでしょう。
参照:I/O 3000
参考になるWebデザイナー向けギャラリーサイト【スマホ編】
続いては、スマホサイトのギャラリーサイトをご紹介します。デバイスの特性上、スマホ向けサイトは“使う”という側面が重視され、PCサイトよりもUI/UXの設計がシビアになる傾向があります。また、近年はレスポンシブWebデザインが主流になっているため、スマホ向けサイトをベースにした設計思想が必須になり始めました。
「なんか使いづらい…」「今時、PC版とスマホ版を別で考えてるの?」なんて言われないためにも、スマホ向けのギャラリーサイトもブックマークしておきましょう。
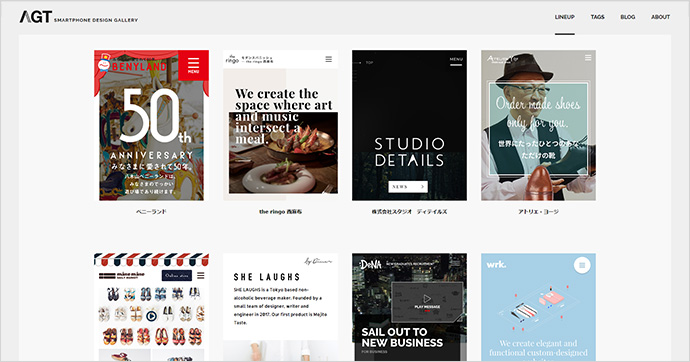
AGT
 製品・サービスやメインカラーでカテゴリー分けされた、定番のスマホサイト向けギャラリーが「AGT」です。メインとなるギャラリーページは、各サイトのトップページのスクリーンショットのみが一覧されており、クリックするとそれぞれのサイトの詳細ページにアクセスできます。詳細ページには各サイトの主要ページのスクリーンショットが掲載されていますので、サイト全体のUI/UX設計をチェックすることができます。
製品・サービスやメインカラーでカテゴリー分けされた、定番のスマホサイト向けギャラリーが「AGT」です。メインとなるギャラリーページは、各サイトのトップページのスクリーンショットのみが一覧されており、クリックするとそれぞれのサイトの詳細ページにアクセスできます。詳細ページには各サイトの主要ページのスクリーンショットが掲載されていますので、サイト全体のUI/UX設計をチェックすることができます。
現状、更新頻度はあまり高くなく、トレンドを追うには向いていません。ベーシックなスマホサイトのデザイン参考資料として使うのがおすすめです。
参照:AGT
iPhoneデザインボックス
 「iPhoneデザインボックス」は、スマホサイトとPCサイトのトップページのデザインを同時に閲覧することができる便利なギャラリーです。近年のWebデザインの現場では、レスポンシブWebデザインを採用するケースが増えてきています。そこで悩みの種になるのが、いかにデザインや訴求を統一しつつ、デバイスごとにUI・情報設計を最適化するかという点です。
「iPhoneデザインボックス」は、スマホサイトとPCサイトのトップページのデザインを同時に閲覧することができる便利なギャラリーです。近年のWebデザインの現場では、レスポンシブWebデザインを採用するケースが増えてきています。そこで悩みの種になるのが、いかにデザインや訴求を統一しつつ、デバイスごとにUI・情報設計を最適化するかという点です。
このサイトを見て、デバイスに合わせたメニュー設計のテクニック、写真や文字のレイアウトのカスタマイズ法などをキャッチアップしていきましょう。「スマフォホサイトで使えるネタ帳」というコラムもありますが、更新が止まっているようなので、あくまでギャラリーサイトとして活用するのがおすすめです。
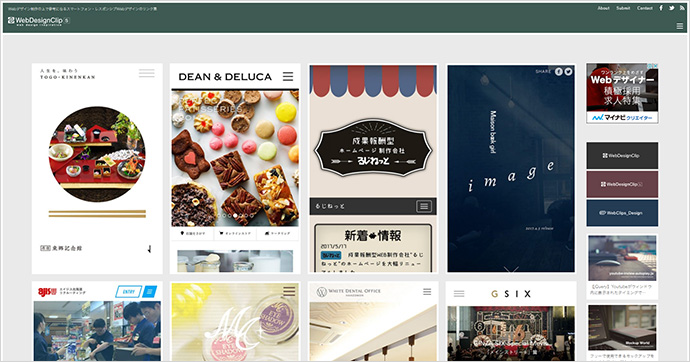
Web Design Clip [S]
 上で紹介した「Web Design Clip」のスマホ向けサイト特化版です。おすすめのポイントは、ギャラリーに掲載されている各サイトのトップページのスクリーンショットをマウスオーバーすると、二次元コードが表示される点です。気軽に実機でアクセスできますので、デザインだけでなく、ユーザビリティも同時にチェックすることができます。ぜひ、スマホ片手にアクセスしましょう。
上で紹介した「Web Design Clip」のスマホ向けサイト特化版です。おすすめのポイントは、ギャラリーに掲載されている各サイトのトップページのスクリーンショットをマウスオーバーすると、二次元コードが表示される点です。気軽に実機でアクセスできますので、デザインだけでなく、ユーザビリティも同時にチェックすることができます。ぜひ、スマホ片手にアクセスしましょう。
スマホサイトを制作する際に議論になることが多いメニュー構成やデザインを、「上スライド」「全面」「横スライド」といった形で絞り込んで閲覧できるのもうれしいところです。
参考になるWebデザイナー向けギャラリーサイト【ランディングページ編】
ユーザーに対してメッセージを強く、深く訴え、コンバージョンや商品購入へと導く。それがランディングページの役割です。事業形態によっては、ランディングページのデザインが業績を左右することもしばしばです。そのため、Webデザイナーには、コンバージョンに誘導するためのロジックや、商品の魅力を強く打ち出すためのデザイン、商材への深い理解など、さまざまな側面のスキル・知識が求められます。
とはいえ、多忙を極める中で、一つひとつのスキルや知識を身に付けていくのは至難の業でしょう。優れたデザインのランディングページに数多く触れ、エッセンスを効率良く吸収していくことが重要です。
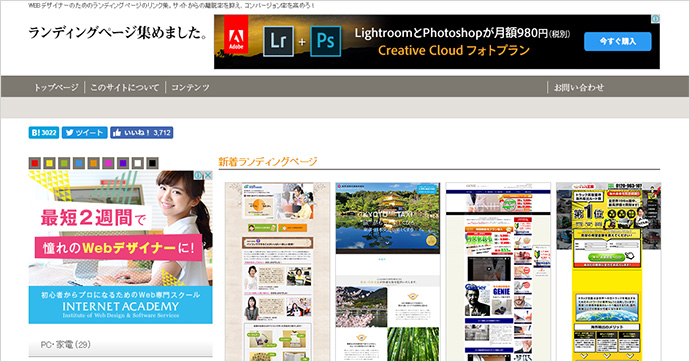
ランディングページ集めました。
 その名のとおり、ランディングページばかりを集めたギャラリーサイトが「ランディングページ集めました。」です。コンバージョン重視のランディングページが大量に掲載されており、リスティング広告やディスプレイ広告からの流入を想定したランディングページのデザインを受注したら、真っ先にチェックしたいところです。「スクール・資格」「不動産・住まい」「美容・化粧品」「健康食品」など、案件が多い商材が的確にカテゴライズされているのもうれしいポイントで、まさに実務重視のサイトになっています。LPO(ランディングページ最適化)や訴求文言・商品写真のレイアウト、ボタンのデザインなど、コンバージョンとの関連性が高い要素に注目して参考にするといいでしょう。
その名のとおり、ランディングページばかりを集めたギャラリーサイトが「ランディングページ集めました。」です。コンバージョン重視のランディングページが大量に掲載されており、リスティング広告やディスプレイ広告からの流入を想定したランディングページのデザインを受注したら、真っ先にチェックしたいところです。「スクール・資格」「不動産・住まい」「美容・化粧品」「健康食品」など、案件が多い商材が的確にカテゴライズされているのもうれしいポイントで、まさに実務重視のサイトになっています。LPO(ランディングページ最適化)や訴求文言・商品写真のレイアウト、ボタンのデザインなど、コンバージョンとの関連性が高い要素に注目して参考にするといいでしょう。
Web Design Clip [L]
 上で紹介した「Web Design Clip」のランディングページ特化版。新商品やキャンペーンの紹介に活用されるランディングページが中心に掲載されています。これらのランディングページは、コンバージョンではなく商品イメージの向上やブランディングを重視するのが一般的です。そのため、最新のテクニックやデザイン手法が取り入れられているケースも多く、見ているだけでデザインスキルの向上につながります。案件発生時の実務参考資料としてだけではなく、インプット量を増やし、Webデザインに対する感度を高めるために、日々チェックするといった使い方をおすすめします。
上で紹介した「Web Design Clip」のランディングページ特化版。新商品やキャンペーンの紹介に活用されるランディングページが中心に掲載されています。これらのランディングページは、コンバージョンではなく商品イメージの向上やブランディングを重視するのが一般的です。そのため、最新のテクニックやデザイン手法が取り入れられているケースも多く、見ているだけでデザインスキルの向上につながります。案件発生時の実務参考資料としてだけではなく、インプット量を増やし、Webデザインに対する感度を高めるために、日々チェックするといった使い方をおすすめします。
Webデザイナーのためのスキルアップ・ノウハウサイト【実践編】
ここまでは、デザイン制作の参考資料として活用できるギャラリーサイトを紹介してきました。しかし、「このデザインいいな」と思っても、自分で作れなければ意味がありません。また、自分で作れたとしてもスピーディに制作できなければ、ただでさえ長い勤務時間をさらに延ばしてしまう結果にも…。
そこでここからは、デザイナーとしてのスキルアップや現場作業の効率化に役立つサイト・サービスを紹介していきます。更新頻度の高いブログ形式のメディアが多いので、ブックマークして毎日チェックする癖をつけましょう。
株式会社LIG
 Web制作会社の株式会社LIGが運営している、いわゆるオウンドメディアです。Web制作実務に関わっているメンバーが、気になることや実体験を基に、お役立ちテクニックやノウハウを日々更新中。現場目線で記事が書かれていますので、非常に参考にしやすいのが特徴です。
Web制作会社の株式会社LIGが運営している、いわゆるオウンドメディアです。Web制作実務に関わっているメンバーが、気になることや実体験を基に、お役立ちテクニックやノウハウを日々更新中。現場目線で記事が書かれていますので、非常に参考にしやすいのが特徴です。
Webデザインに関する記事は、「Web制作」→「デザイン」とたどればOK。新しいツールの使用感やデザイン関連のニュース紹介があるのもうれしいところです。「プログラミング」や「ディレクション」「ビジネス」「テクノロジー」などに関する記事も発信されているので、デザイン周辺領域のリテラシーを高めることもできます。
参照:株式会社LIG
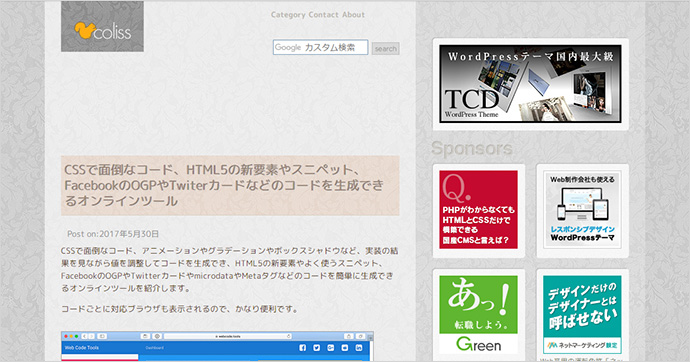
コリス
 Webデザインのノウハウの中でも、HTML、CSS、JavaScriptといったコーディング領域を中心に紹介しているのが「コリス」です。実装方法やコードが詳しく紹介されている記事が多く、非常に実践的です。Webデザインのクオリティを上げるには、使えるテクニックや表現方法のストックを増やし、常にアップデートしていくことが大切です。そういった意味で「コリス」は、打って付けのサイトといえるでしょう。
Webデザインのノウハウの中でも、HTML、CSS、JavaScriptといったコーディング領域を中心に紹介しているのが「コリス」です。実装方法やコードが詳しく紹介されている記事が多く、非常に実践的です。Webデザインのクオリティを上げるには、使えるテクニックや表現方法のストックを増やし、常にアップデートしていくことが大切です。そういった意味で「コリス」は、打って付けのサイトといえるでしょう。
毎日1、2記事程度がアップされており、デイリーでアクセスするのがおすすめです。まとめ記事や書籍紹介なども要チェックです。
参照:コリス
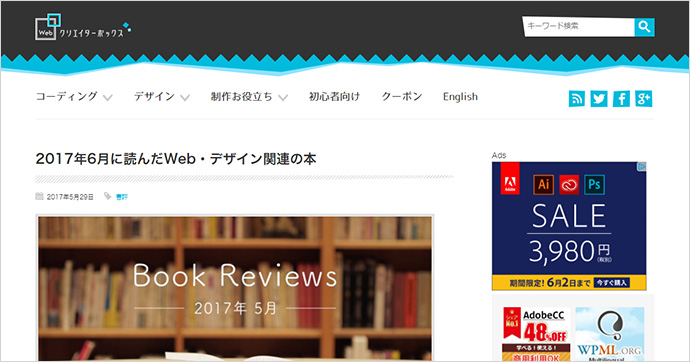
Webクリエイターボックス
 Webデザイナー・WebデベロッパーのManaさんが運営するブログで、コーディング、デザイン、お役立ちツールなど、Webデザインの現場ですぐに活用できる情報が多数掲載されています。「Webクリエイターボックス」の最大の魅力は、一つひとつの記事の厚みです。ノウハウをひとつ紹介する際も、「どんな効果があるのか」「なぜそうするのか」「どうやって作るのか」が、ビジュアルや実際のコードを用いてわかりやすく説明されています。
Webデザイナー・WebデベロッパーのManaさんが運営するブログで、コーディング、デザイン、お役立ちツールなど、Webデザインの現場ですぐに活用できる情報が多数掲載されています。「Webクリエイターボックス」の最大の魅力は、一つひとつの記事の厚みです。ノウハウをひとつ紹介する際も、「どんな効果があるのか」「なぜそうするのか」「どうやって作るのか」が、ビジュアルや実際のコードを用いてわかりやすく説明されています。
もし一度もこのサイトを訪れたことがないなら、1年分程度さかのぼって、すべての記事を読んだとしても損はないでしょう。
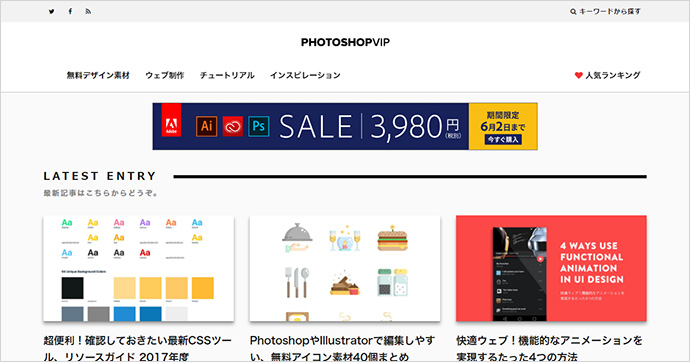
PhotoshopVIP
 Webデザイナーが多用する「Photoshop」。このツールを効率的に使うテクニックを覚えるだけで、作業時間を格段に短縮できるほか、デザイナーとしての表現の幅も飛躍的に広がります。自己流だけでPhotoshopを扱っている人は、ぜひ「PhotoshopVIP」を覗いてみましょう。今まで知らなかった時短術や表現手法を手軽に身に付けられるはずです。
Webデザイナーが多用する「Photoshop」。このツールを効率的に使うテクニックを覚えるだけで、作業時間を格段に短縮できるほか、デザイナーとしての表現の幅も飛躍的に広がります。自己流だけでPhotoshopを扱っている人は、ぜひ「PhotoshopVIP」を覗いてみましょう。今まで知らなかった時短術や表現手法を手軽に身に付けられるはずです。
すぐに使える素材やアクション、プラグインを手に入れたいなら、「無料デザイン素材」をチェックすべきです。ノウハウを習得したい人は、「チュートリアル」のカテゴリーを中心に閲覧するといいでしょう。
参照:PhotoshopVIP
Webデザイナーのためのスキルアップ・ノウハウサイト【基礎編】
続いて紹介するのは、Webデザインにまつわる基礎的なスキルを体系的に学ぶことができるサービスです。Webデザイン初心者だけでなく、「自己流でしかWebデザインをしてこなかったから、基礎を学び直したい」「フロントエンドエンジニアになるためにコーディングやプログラムを深く勉強したい」といった人もぜひチェックしてみてください。
schoo(スクー)
 「Schoo」は、動画で学ぶオンラインスクールです。生放送の授業であれば、会員登録するだけで、無料で受講できます。Webデザインに関する授業には、「HTML」「Photoshop」「CSS」といった基礎的なスキルを習得できるものだけでなく、「UI/UX」「デザイン思考」といったデザインに対する考え方に一歩踏み込んだものもあります。
「Schoo」は、動画で学ぶオンラインスクールです。生放送の授業であれば、会員登録するだけで、無料で受講できます。Webデザインに関する授業には、「HTML」「Photoshop」「CSS」といった基礎的なスキルを習得できるものだけでなく、「UI/UX」「デザイン思考」といったデザインに対する考え方に一歩踏み込んだものもあります。
マイクロソフト、サイバーエージェント、Yahoo! JAPANといった、有名企業の第一線で働くプロが講師を務めていることも大きな魅力です。録画授業の受講にはプレミアムプランへの登録が必要になりますが、料金は月額980円(税込)。積極的に利用すれば、簡単に元は取れるはずです。
参照:schoo(スクー)
Progate
 プログラム初心者向けの学習サービスが「Progate」です。「グラフィックデザイン中心のWebデザイナーからコーディングもできるWebデザイナーになりたい」「Webデザイナーからフロントエンドエンジニアにステップアップしたい」という人に打って付けのサービスといえるでしょう。
プログラム初心者向けの学習サービスが「Progate」です。「グラフィックデザイン中心のWebデザイナーからコーディングもできるWebデザイナーになりたい」「Webデザイナーからフロントエンドエンジニアにステップアップしたい」という人に打って付けのサービスといえるでしょう。
「HTML&CSS」「JavaScript」「JQuery」といったフロントエンド側の言語はもちろん、「Ruby」「Ruby on Rails」「PHP」といった、サーバーサイド・Webアプリケーション開発の基礎知識も習得することができます。無料会員登録で受講できるのは基礎的なレッスンのみですので、実践的なスキルを身に付けたい人は月額980円(税込)の有料プランに申し込みましょう。
参照:Progate
Webデザイナーのためのスキルアップ・ノウハウサイト【他職種理解編】
「できるWebデザイナーとはどんなWebデザイナーなのか」と考えたとき、クオリティの高いWebデザインを制作できるのは最低条件にすぎません。より市場価値の高いWebデザイナーを目指すなら、Webディレクターやクライアントとのコミュニケーションの質や、数値意識を高める必要があります。そのために必要となるのがマーケティングリテラシーの向上です。
ここでは、WebディレクターやクライアントのWeb担当者が情報収集源としているメディアを紹介していきましょう。
Web担当者Forum
 WebディレクターやWeb担当者なら必ずといっていいほどチェックしているメディアが「Web担当者Forum」です。このサイトを見ておけば、WebディレクターやWeb担当者が日々何を考えて仕事をしているのが一目瞭然。打ち合わせなどのコミュニケーションで、「?」が浮かぶ回数が格段に減るでしょう。「サイト企画/制作/デザイン」という記事カテゴリーもあり、マーケティング思想でWebデザインを理解する一助にもなります。
WebディレクターやWeb担当者なら必ずといっていいほどチェックしているメディアが「Web担当者Forum」です。このサイトを見ておけば、WebディレクターやWeb担当者が日々何を考えて仕事をしているのが一目瞭然。打ち合わせなどのコミュニケーションで、「?」が浮かぶ回数が格段に減るでしょう。「サイト企画/制作/デザイン」という記事カテゴリーもあり、マーケティング思想でWebデザインを理解する一助にもなります。
また、「SEO」「SEM」「アクセス解析」に関する記事が充実していますので、Webディレクターにキャリアアップしたい人は必ずブックマークしましょう。
参照:Web担当者Forum
MarkeZine(マーケジン)
 「MarkeZine(マーケジン)」もWebディレクターやWebマーケター御用達のメディアです。「Web担当者Forum」がノウハウ記事主体なのに対し、「MarkeZine」は最新ニュースや企業のマーケティング施策の動向に関する記事が充実しています。デザインに直結する話題は少ないものの、マーケティングの潮流に対して、いかにWebデザインを融合させていくかを考えるには、なくてはならないサイトといえるでしょう。
「MarkeZine(マーケジン)」もWebディレクターやWebマーケター御用達のメディアです。「Web担当者Forum」がノウハウ記事主体なのに対し、「MarkeZine」は最新ニュースや企業のマーケティング施策の動向に関する記事が充実しています。デザインに直結する話題は少ないものの、マーケティングの潮流に対して、いかにWebデザインを融合させていくかを考えるには、なくてはならないサイトといえるでしょう。
Webデザイナーといえども、デザインスキルだけで生き抜くのは難しい世の中になりつつあります。自分がどのようなビジネススキームの中で働いているのかを理解する上でもブックマークしておきたいサイトのひとつです。
Webディレクターズマニュアル
 「Webディレクターと上手にコミュニケーションが取りたい」「Webディレクターになりたい」と思ったら、ぜひチェックしたいのが「Webディレクターズマニュアル」です。Webディレクターに向けたノウハウ紹介メディアなのですが、Webディレクターがどんなことに悩んでいるかを知るだけで、コミュニケーションの質は確実にアップするはずです。
「Webディレクターと上手にコミュニケーションが取りたい」「Webディレクターになりたい」と思ったら、ぜひチェックしたいのが「Webディレクターズマニュアル」です。Webディレクターに向けたノウハウ紹介メディアなのですが、Webディレクターがどんなことに悩んでいるかを知るだけで、コミュニケーションの質は確実にアップするはずです。
Webディレクターの発注に対して120%のクリエイティブを作ることができれば、社内・社外での自分のプレゼンスも向上するでしょう。もちろん、Webディレクターへのキャリアアップを目指す人にもおすすめです。
Webデザイナーにおすすめするフリー素材サイト
Webサイトのデザインでは、コストの関係からビジュアル素材を撮り下ろすことが困難なケースがほとんどです。そこで、多くのWebデザイナーがお世話になっているのが、フリー素材を提供するサイトです。とてもミクロなテーマではありますが、質の高いフリー素材を入手できるかどうかが、デザインのクオリティを左右することもあります。
最後に、人物、物、風景など、幅広く質の高いフリー素材を提供しているサービスをご紹介します。
ぱくたそ
 人物写真がほしくなったら、まずは「ぱくたそ」へ。個人運営のサービスながら、質の高い人物写真を無料提供中です。撮影シーンのバリエーションも多く、さまざまなWebサイトやランディングページで活用できます。会員登録は不要で、ワンクリックですぐ写真素材をダウンロードできるのも魅力です。
人物写真がほしくなったら、まずは「ぱくたそ」へ。個人運営のサービスながら、質の高い人物写真を無料提供中です。撮影シーンのバリエーションも多く、さまざまなWebサイトやランディングページで活用できます。会員登録は不要で、ワンクリックですぐ写真素材をダウンロードできるのも魅力です。
参照:ぱくたそ
写真AC
 会員登録するだけで、さまざまなジャンルの写真素材を無料でダウンロードできるのが「写真AC」です。「ビジネス」や「医療・福祉」「住宅・インテリア」といった使い勝手のいい素材が、豊富にラインナップされています。ただし、無料でダウンロードできるのは1日9点まで。無制限でダウンロードをしたい場合は、有料のプレミアム会員になる必要があります。
会員登録するだけで、さまざまなジャンルの写真素材を無料でダウンロードできるのが「写真AC」です。「ビジネス」や「医療・福祉」「住宅・インテリア」といった使い勝手のいい素材が、豊富にラインナップされています。ただし、無料でダウンロードできるのは1日9点まで。無制限でダウンロードをしたい場合は、有料のプレミアム会員になる必要があります。
参照:写真AC
.foto project
 プロのカメラマンが撮影した風景写真などを無料でダウンロードできる「pro.foto」、女性モデルの写真素材を提供する「model.foto」、料理・食材写真を入手できる「food.foto」、CGイメージを提供する「CG.foto」という4種類のフリー素材サービスを展開。写真のジャンル・点数が豊富なのが魅力です。会員登録なしで利用できます。
プロのカメラマンが撮影した風景写真などを無料でダウンロードできる「pro.foto」、女性モデルの写真素材を提供する「model.foto」、料理・食材写真を入手できる「food.foto」、CGイメージを提供する「CG.foto」という4種類のフリー素材サービスを展開。写真のジャンル・点数が豊富なのが魅力です。会員登録なしで利用できます。
価値の高いWebデザイナーとして活躍するために
 今回は、インプット量の向上とスキルアップ・業務効率化をテーマに、WebデザイナーならぜひブックマークしておきたいおすすめのWebサイトを紹介してきました。優れたデザインに触れ、刺激を受け続けること、優れたデザインをスピーディに制作できることは、Webデザイナーの生命線です。
今回は、インプット量の向上とスキルアップ・業務効率化をテーマに、WebデザイナーならぜひブックマークしておきたいおすすめのWebサイトを紹介してきました。優れたデザインに触れ、刺激を受け続けること、優れたデザインをスピーディに制作できることは、Webデザイナーの生命線です。
ここで紹介したサイトはあくまで最低限のもの。自分が置かれている環境や、目指したいWebデザイナーとしての姿によって、チェックすべきサイトは異なるはずです。ぜひ、自分に合った情報発信源を積極的に探し、市場価値の高いWebデザイナーになるために自分を磨き続けてください。
この記事を書いた人
マイナビクリエイター編集部は、運営元であるマイナビクリエイターのキャリアアドバイザーやアナリスト、プロモーションチームメンバーで構成されています。「人材」という視点から、Web職・ゲーム業界の未来に向けて日々奮闘中です。












