Webデザイナーとは?仕事内容を中心に、平均年収・将来性・なる方法を解説
 Webサービスの普及に伴い、需要拡大の傾向にあるWebデザイナー。在宅ワークなど柔軟な働き方ができる職種としても人気が高いことから、仕事内容に興味を持ち、もっと詳しく知りたいという方もいるのではないでしょうか。
Webサービスの普及に伴い、需要拡大の傾向にあるWebデザイナー。在宅ワークなど柔軟な働き方ができる職種としても人気が高いことから、仕事内容に興味を持ち、もっと詳しく知りたいという方もいるのではないでしょうか。
そこで今回は、Webデザイナーについて、仕事内容、将来性、年収、さらに未経験からWebデザイナーを目指す方法まで、詳しく解説します。
目次
Webデザイナーとは
Webデザイナーとは、Webクリエイター職の1つで、Webサイトのデザイン・制作を行う職種です。企業や個人といったクライアントからの要望に応じて、Webサイト全体をデザインすることが主な業務です。
Webサイトのデザインがもたらす、ビジュアル面から受ける印象、わかりやすさは、商品購入やお問い合わせといったユーザーのアクションに大きく影響します。つまり、Webサイト上のデザインを担うWebデザイナーの役割はとても重要だと言えるでしょう。
Webデザイナーとグラフィックデザイナーの違い
Webデザイナーとグラフィックデザイナーの大きな違いは「デザインする媒体」です。Webデザイナーがデザインするのは、Web媒体で、グラフィックデザイナーがデザインするのは、紙媒体を中心にした印刷物です。
Webデザイナーとグラフィックデザイナーとでは、サイズに関する概念、データの扱い方など、必要となる専門的な知見やスキルも異なります。
| 職種 | デザインする 媒体 |
制作物の種類 |
|---|---|---|
| Webデザイナー | Web媒体 | Webサイト・LP・バナーなど |
| グラフィックデザイナー | 紙媒体 (印刷物) |
雑誌・ポスター・パンフレットなど |
Webデザイナーの仕事内容
Webデザイナーの主な仕事内容は、社内外問わず、依頼されたWebサイトやバナー、ランディングページなどを視覚的に使いやすく、そしてわかりやすくデザインし、実装することです。
以下、Webデザイナーの仕事内容についてさらに詳しく解説していきます。
まずは、全体のWeb制作フローから確認していきましょう。
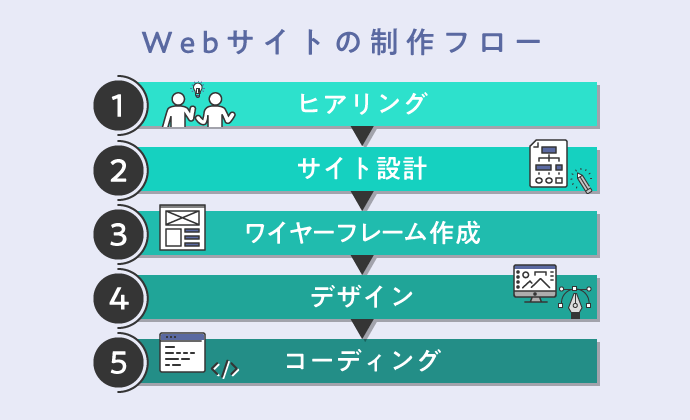
1つのWebサイトを制作する工程(ステップ)は、「1ヒアリング」、「2サイト設計」、「3ワイヤーフレーム作成」、「4デザイン」、「5コーディング」の5つに大別できます。

このWeb制作フローの中で、Webデザイナーが主に担当するのは「デザイン」と「コーディング」です。とはいえ、そのほかの工程でWebデザイナーがまったく関わりを持たないわけではありません。各工程においてWebデザイナーがどのように関わり、どのような役割を果たすのかも併せて詳しく見ていきましょう。
1ヒアリング|顧客ニーズを把握する
ヒアリングでは、制作するWebサイトの目的や方向性、クライアントがどんな課題を解決したいのか、どんなイメージにしたいのかなど、詳細を聞き出し、ニーズを把握します。このヒアリングの場には、Webデザイナーが同席することもありますが、ヒアリング自体はWebディレクターやプロデューサーが行うことが多いでしょう。
2サイト設計|サイト内の要素を検討
ヒアリングによって明確になったクライアントのニーズに合わせ、Webサイトの目的を叶えるためには、どのような要素(コンテンツ)が必要かを検討します。
サイト設計の工程で、要素の洗い出しを行うのは、主にプロデューサーやWebディレクターです。ただし、のちのち発生するデザイン工程を見据え、洗い出した要素をどんな形でWebサイトに掲載するか、どんなデザインで見せるのが効果的かなどをイメージするため、その場にWebデザイナーが同席する場合もあります。
3ワイヤーフレーム作成|Webサイトの構成を検討
Webサイトに掲載する要素が確定したら、全体のレイアウトや、構造、機能を可視化するため、ワイヤーフレームを作成します。これは、Webサイト全体の構成を表す、いわば設計図のようなものです。
ワイヤーフレームの作成はWebデザイナーやWebディレクターが担当します。その際はAdobe XD、Figma、Sketchなどのデザインツールを使用することが多いです。
4デザイン|Webサイト全体のデザイン制作
作成したワイヤーフレームをもとに、Webデザイナーが中心になって、ロゴやバナーといったパーツから、Webサイト全体のデザインまで進めていきます。
Webデザイナーは、見た目と機能の両面から、クライアントの課題を解決するために必要なデザインを検討します。
また多様化する閲覧環境を想定したデザイン設計も欠かせません。デザインをするときは、PhotoshopやIllustratorをはじめ、AdobeXD、Figma、Sketch、といったデザインツールを使います。
サイトで使うアイコンやイラストを作るのもWebデザイナーの仕事?
Webサイトで使用されるアイコンやイラストは、必ずしもWebデザイナーがオリジナルで制作する必要はありません。
案件やWebデザイナーのスキルなどによっては、素材自体の制作から携わる場合もありますが、決められた納期の中でデザインを仕上げるうえでは、一般に提供されている素材集の中から必要な写真やイラストを選び、デザインを進める場面も多いです。
5コーディング|デザインをWebサイトとして実装
コーディングは、作成したデザインをWebサイト上に表示するために必要な工程です。具体的には、HTMLという言語で文章や画像を、CSSという言語で文字のサイズや配色、フォントなどを指定していきます。
デザインからコーディングまで、Webデザイナーが担う場合が多いですが、案件の規模や企業の体制によっては分業となることもあるでしょう。
事業会社・制作会社・フリーランスのWebデザイナーが担う業務範囲の違い
Webデザイナーは、Web制作において「デザインからコーディングまで担うケースが多い」とご紹介しました。ただし、Webデザイナーが担当する業務の範囲は、所属する企業の業態や、扱うサービスなどによって変わります。
ここからは、あくまでも一例となりますが、Webデザイナーが1事業会社、2制作会社、3フリーランス、それぞれで働く場合の一般的な業務範囲について解説します。
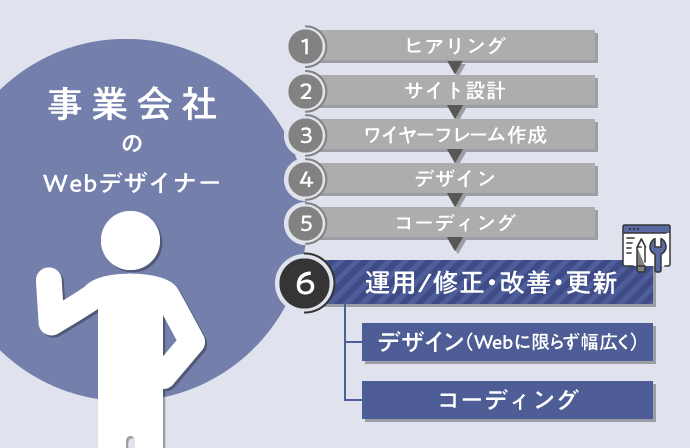
1事業会社のWebデザイナー(インハウスデザイナー)

事業会社に所属するデザイナーは「インハウスデザイナー」とも呼ばれ、自社商品・サービスをよりグロースさせるため、運用に伴って発生するデザインの修正や改善など、Webサイト制作以外にも、多くのデザイン業務を担います。
たとえば、マイナビワークスは「マイナビクリエイター」という人材紹介サービスを展開する事業会社です。ここでのWebデザイナーの業務例としては、以下が挙げられます。
事業会社のWebデザイナーが担う具体的な仕事内容
- 記事コンテンツ内に使用する写真の選定・解説画像のデザイン
- 記事コンテンツをWeb上に表示させるためのコーディング
- インタビュー記事の写真撮影
- 広告用のキャンペーンページに必要な要件のヒアリング、デザイン、コーディング
- SNSのアイコン画像の作成
- 広告用バナーの作成
- 販促用チラシの作成など
このように、Webデザイナーでありながらも、扱う媒体はWebサイトに限らず幅広いことがわかります。
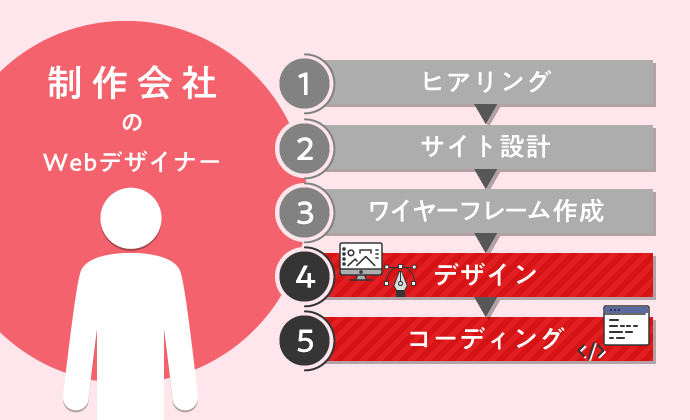
2制作会社のWebデザイナー

制作会社に所属するWebデザイナーは、さまざまな業界、企業から制作依頼を受けるため、コーポレートサイト、メディアサイト、キャンペーンサイトなど、手がけるWebサイトの種類も多岐に渡ります。
業務範囲としては、Webディレクターが作成したワイヤーフレームに沿ってWebデザイン・コーディングを行います。クライアントから修正依頼があれば、Webディレクターを通じて指示を受け対応し、納品が完了すれば案件は終了となり、別の案件に着手します。
制作会社のWebデザイナーが担う具体的な仕事内容
- ページ内に必要な素材の選定および作成
- サイトの印象面に関わるデザイン作成
- 作成したデザインをWeb上に表示させるためのコーディング
- ディレクターやクライアントからのデザイン修正対応
制作会社に所属するWebデザイナーの場合、インハウスデザイナーと比べて業務範囲は限定的ですが、取り組む案件は多種多様です。
3フリーランスのWebデザイナー

フリーランスのWebデザイナーの業務範囲は、人によってバラつきがあるため、ここでは「Webサイトを1人で制作できるWebデザイナー」を想定して解説します。
たとえば、事業会社から広告キャンペーンページの制作依頼を受けたフリーランスのWebデザイナーの場合、要件をヒアリングした後、Webサイトの設計、ワイヤーフレームの作成まで自身で担います。提案したワイヤーフレームやデザイン案が採用されれば、デザイン・コーディング作業に移り、必要に応じて修正も対応します。完成品を納品したら、案件は終了です。
フリーランスのWebデザイナーが担う具体的な仕事内容
- 営業先の開拓・選定
- 金額の設定・クライアントとの折衝
- 要件のヒアリング
- ヒアリングをもとにしたサイト設計およびワイヤーフレームの作成
- ページ内に必要な素材の選定および作成
- サイトの印象面に関わるデザイン作成
- 作成したデザインをWeb上に表示させるためのコーディング
- クライアントからのデザイン修正
フリーランスの場合は、デザイン業務はもちろん、営業(案件受注)、見積もり(金額交渉)、請求書作成といった事務的な業務まで対応が必要なことがわかります。ただ、裁量がある分、自身でどのような案件を受けるか選ぶことができるので、業務範囲についてもある程度コントロールしやすいでしょう。
Webデザイナーの平均年収

事業会社、制作会社、フリーランスと、働き方によって業務範囲がさまざまなWebデザイナーですが、一般的にどのくらいの収入が期待できるのでしょうか。
マイナビクリエイターの調査によれば、Webデザイナーの平均年収はおよそ390万円です(2024年8月時点)。なお、この平均年収額は、あくまでもWebデザイナーとしての主な仕事内容であるデザイン、コーディングといった「デザイン領域」のスキルを持っているケースで、さらなる知識やスキルがあれば、より高い年収も期待できます。
合わせて読みたい | Webデザイナーの平均年収に関する記事
Webデザイナーの将来性

近年は世界情勢の急激な変化もあり、さまざまな業界の企業、公共団体などがデジタル化の推進に追われました。新たなWebサービスも次々と登場する中で、Webデザイナーの需要は、今後もますます高まっていくでしょう。
また、Webデザイナーとしての経験や知識を活かし、デザインスキルを軸足とした幅広いキャリアを描くことができる点も、Webデザイナーの魅力の1つです。具体的には、ユーザー体験をデザインの観点から向上させるUI・UXデザイナーや、Web制作の進捗を把握しスムーズな進行を導くWebディレクター、ユーザーが接触する側の設計・構築にさらに深く踏み込むフロントエンドエンジニアといったキャリアを築き、Web業界でますます活躍の場を広げることも可能です。
合わせて読みたい | Webデザイナーの将来性に関する記事
Webデザイナーのやりがい
クリエイティブ職の1つであるWebデザイナーは、やはり「ものづくり」が好きな人にとって、いくつものやりがいがあるでしょう。たとえば、以下のようなものが挙げられます。
- ものづくりを通して、自分のアイデアを世に出せる
- 制作したものに対する成果やユーザーの声など、反響を実感しやすい
- 新しい技術や表現、トレンドに触れながらものづくりができる
- 好奇心が満たされる
また、Webデザイナーは、PCとインターネット環境さえ用意できれば、どこでも働くことができます。そういった場所に縛られない柔軟な働き方ができることも魅力の1つと言えるでしょう。
未経験からWebデザイナーになるには?

Webデザイナーになるには、何から始めたらいいのでしょうか。身に付けておくべきスキルややっておくべき準備など、ポイントを解説します。
最低限「デザイン」と「コーディング」のスキルを身に付ける
Webデザイナーになるには、最低限のスキルとして「デザインスキル」と「コーディングスキル」の2つを習得しておくことが望ましいです。
| デザインスキル | 配色やレイアウトといった基本的なデザインの知識と、それをイメージ通りにアウトプットするために欠かせないPhotoshopやIllustratorといったデザインツールを扱うスキル |
|---|---|
| コーディングスキル | HTMLやCSSといった言語を使い、デザインをWebサイト上に反映(実装)できるスキル |
これらのスキルは、書籍やインターネット、通信教育を利用して独学することも可能です。一方、効率的あるいは短期間の習得を目指したい場合には、スクールに通ってプロの講師のもとで習得する方法もあります。ご自身の学習環境や性格などに合わせて、適切な学び方を検討してください。
合わせて読みたい | 未経験からWebデザイナーになるために役立つ記事
Webデザイナーに資格は必要?
Webデザイナーとして働くうえで最も重視されるのは実績やスキルで、資格は必ずしも必要とされません。
しかし、未経験からWebデザイナーを目指す方は、資格取得によって、一定レベルのスキル習得を証明できます。また、体系的に知識を身に付けるためにも有効なので、ご自身の状況や目的に合わせて取得を検討してもよいでしょう。
Webデザインの資格としては、厚生労働省が定めるWebデザイナーの国家資格「ウェブデザイン技能検定」をはじめ、「Webデザイナー検定」「Webクリエイター能力認定試験」などがあります。
Webデザイナーは絵が描けないとなれない?
Webデザイナーは「絵が描けないとなれないのでは?」と思われがちですが、結論から言うとそんなことはありません。なぜなら、Webデザイナーにとって重要なのは、絵が描けるかどうかではなく、クライアントの課題解決に向けてその方法を一緒に模索できるかどうかだからです。
これからWebデザイナーを目指すなら、デザインについて勉強したり、実際にWebサイトを作るために必要なスキルを身につけましょう。また、常にデザインのトレンドなどにアンテナを張っておき、普段からWebサイトなどを意識して見ることも大切です。
ポートフォリオを作成する
クリエイターの転職において、ポートフォリオはマストアイテムです。特に未経験からWebデザイナーを目指す場合、実務経験がないので実績を示すことができません。自主的に制作した作品でもいいので、自身のスキルやWebデザインに対する考え方、ポテンシャルをアピールするためにも、ポートフォリオを作成しましょう。
もっと詳しく | ポートフォリオ作成に関する記事
ポートフォリオの作り方の悩みはプロと解決!
 マイナビクリエイターのキャリアドバイザーとポートフォリオの悩みを解決しましょう!
マイナビクリエイターのキャリアドバイザーとポートフォリオの悩みを解決しましょう!
クリエイター集団「PARTY」と共同開発したポートフォリオサービス 『MATCHBOX(マッチボックス)』は、マイナビクリエイターに登録すると、無料で、すぐに使用できます。
採用担当者の知りたい情報を押さえたポートフォリオがWebと紙でつくれるほか、転職市場のプロであるキャリアドバイザーがあなたのポートフォリオを添削します。
\ 転職のプロがあなたをサポート! /
まとめ

Webデザイナーの仕事は、ただ単にWeb上で表層的なデザインを施すことではなく、常にクライアントの課題解決に向けてデザインすることです。そして、制作に携わったWebサイトの「成果」は数値としてシビアに表れるため、厳しくもあり、やりがいや手応えも実感しやすい仕事と言えるでしょう。
また、デジタル技術の発展と共にWebサービスが多様化することで、Webデザインに関連する仕事は増え続け、それに伴いWebデザイナーの需要もますます高まっていくことが予想されます。
Web業界で活躍したいという方にとって、やりがいと将来性を兼ね備えたWebデザイナーは、注目すべき職種の1つでしょう。
この記事を書いた人
マイナビクリエイター編集部は、運営元であるマイナビクリエイターのキャリアアドバイザーやアナリスト、プロモーションチームメンバーで構成されています。「人材」という視点から、Web職・ゲーム業界の未来に向けて日々奮闘中です。












