初心者Webデザイナーがおさえておくべき最新ツール(デザイン編)
マイナビクリエイター公式ブログ「マイナビクリエイター編集部」を御覧の皆様ご機嫌麗しゅう。OZPAの表4というブログを運営しております@OZPAと申します。
普段は都内のデザイン会社でコーダー寄りのWebデザイナーとして働く会社員です。5年ほどDTP・グラフィックのデザインをしておりましたが、3年前の春から配置転換によりWeb担当として業務に臨んでおります。
この連載では、そんな「何もわからない状態からWebデザイナーとなった私」が、Webデザイナー・コーダーを目指して転職活動を行う方のためになるようなコラムを書かせて頂きますわよ!
 さて。Webデザイナーにとって必須のアプリといえばAdobe PhotoshopとIllustratorです。
さて。Webデザイナーにとって必須のアプリといえばAdobe PhotoshopとIllustratorです。
少し前までは、Webデザインカンプ製作はPhotoshopのみを使用することがほとんどでした。しかし、Retinaディスプレイを始めとする高画素デバイスへの対応のために、SVG・アイコンフォント等のベクターデータを扱う事例は無視できないレベルで増加しております。そのため、Illustratorでのデザイン製作作業ももはや欠かせないスキルとなっているのです。
そんなわけで第一回のコラムは、「初心者Webデザイナーがおさえておくべき最新ツール(デザイン編)」と題して、WebデザイナーとしてPhotoshop、Illustratorを使う際にあると便利な機能拡張、連携アプリをご紹介いたします。
Photoshopエクステンション
Adobe製品にはエクステンションと呼ばれる、様々な機能を追加してくれるプラグインが存在します。エクステンションは、Adobe Extension Managerから追加が可能です。
Griddify
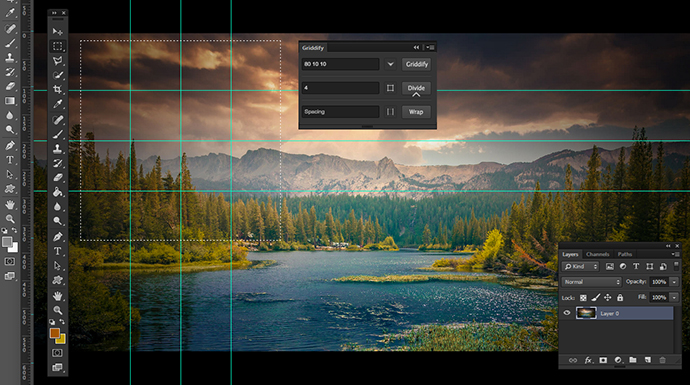
 Griddifyは、カンバス及び選択範囲に対して、指定したpx数・分割数でガイドを引いてくれる機能拡張です。シンプルな使い勝手が心地よい!
ザックザックと素早く正確にガイドを引いてくれる、無くてはならないエクステンションです。
Griddifyは、カンバス及び選択範囲に対して、指定したpx数・分割数でガイドを引いてくれる機能拡張です。シンプルな使い勝手が心地よい!
ザックザックと素早く正確にガイドを引いてくれる、無くてはならないエクステンションです。
参考:ガイドを超速で引いてくれるPhotoshop拡張「Griddify」
GuideGuide
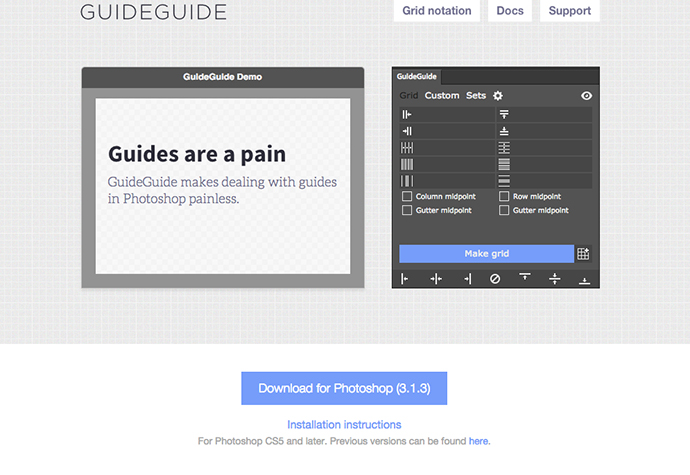
 ガイド引きエクステンションをもう一つ。GuideGuideはより細かい設定が可能です。Griddifyと両方入れておくと色々捗ります。
ガイド引きエクステンションをもう一つ。GuideGuideはより細かい設定が可能です。Griddifyと両方入れておくと色々捗ります。
flaticon
![]() 70,000種類を超える(記事執筆時現在)フラットなアイコンをPhotoshop上で検索・使用できるエクステンション、flaticon。アイコンの数もさることながら、Photoshop上で全て完結できるのが有り難い!
70,000種類を超える(記事執筆時現在)フラットなアイコンをPhotoshop上で検索・使用できるエクステンション、flaticon。アイコンの数もさることながら、Photoshop上で全て完結できるのが有り難い!
まだまだトレンドとしてのフラットデザインへの流れは止まりそうもありませんし、是非とも入れておきましょう。
Velositey
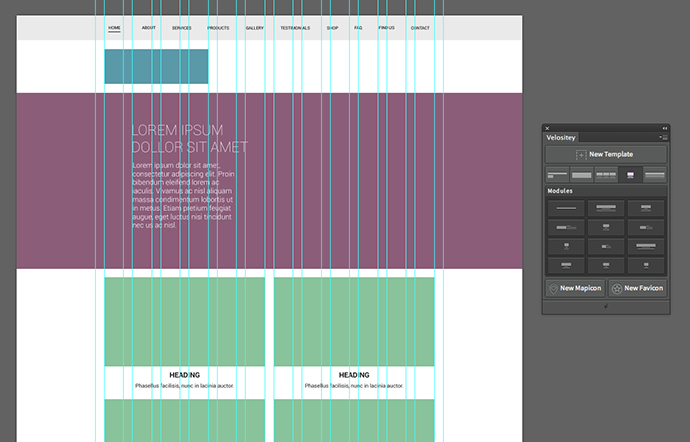
 デザインカンプ、ワイヤーフレームを急いで作成しなければならない時、強力な味方となってくれるのがVelositeyです。
デザインカンプ、ワイヤーフレームを急いで作成しなければならない時、強力な味方となってくれるのがVelositeyです。
ヘッダー、スライダー、コンテンツ、モジュール、フッターの5要素×12パターンを1クリックでpsd上に配置、超簡単に上のようなカンプが作成できるのです!
Illustratorエクステンション
Illustrator layer Exporter
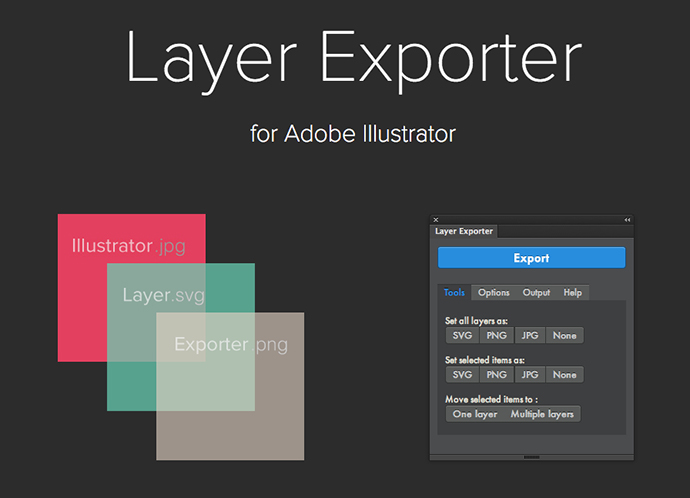
 IllustratorエクステンションからはLayer Exporterをピックアップ。Webサイト制作時にめんどうなスライス作業を簡単に行えるプラグインです。
IllustratorエクステンションからはLayer Exporterをピックアップ。Webサイト制作時にめんどうなスライス作業を簡単に行えるプラグインです。
スライスしたいレイヤーに「logo.svg」「title.png」「bg.jpg」などと名前をつけてExportボタンをクリックすれば画像を保存してくれます。Illustratorでカンプを作成する場合は欠かせない機能拡張です。
連携アプリ
続いて、便利な連携アプリを紹介しましょう。
Slicy(for Mac)
 Photoshopで画像の取り出しを行うにはMac限定ではありますが、Slicyというアプリも非常に便利です。
Photoshopで画像の取り出しを行うにはMac限定ではありますが、Slicyというアプリも非常に便利です。
こちらもレイヤーやレイヤーグループに「foo.jpg」「bar.png」などと名前をつけてpsdを保存、Slicyにぶち込めば画像を作成してくれます。Photoshop CCからは、画像アセット機能も搭載され同じようなことが出来ますので、使い勝手の良い方法を選べばよいかと思います。
私のブログでもう少し細かく解説しておりますのでお時間のある方は以下の記事をどうぞ。
参考:「Slicy」Photoshopからのスライス作業が死ぬほど楽になるツールが便利だ!
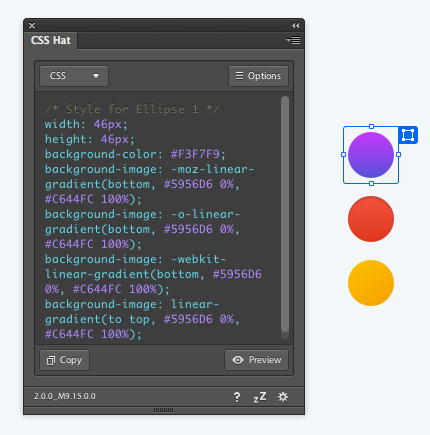
CSS Hat 2
 デザイナーさんよりはWebコーダー・マークアップエンジニア向けですが…、CSS Hat 2はレイヤースタイルから自動的にCSSを書き出してくれると言う超絶便利アプリ。
デザイナーさんよりはWebコーダー・マークアップエンジニア向けですが…、CSS Hat 2はレイヤースタイルから自動的にCSSを書き出してくれると言う超絶便利アプリ。
 カンプで作成したあしらいをコピペで簡単にコーディングすることが出来ます。lessやsassと言ったメタ言語にも対応しています。コーディングが楽になること請け合い!
カンプで作成したあしらいをコピペで簡単にコーディングすることが出来ます。lessやsassと言ったメタ言語にも対応しています。コーディングが楽になること請け合い!
最後に
そんなわけで「初心者Webデザイナーがおさえておくべき最新ツール(デザイン編)」をお送りいたしました。便利な拡張機能を上手く使って時間短縮に努めてまいりましょう!
次回は、「初心者Webコーダーが覚えると便利なオススメツール・テクニック」をお届けいたします。
この記事を書いた人
東京在住のWeb・グラフィックデザイナー、マークアップエンジニア、ブロガー、フリー素材。会社勤めの傍ら、ブログ(OZPAの表4)を通じて様々な情報を発信中。座右の銘は"前向きすぎて死んだ奴はいない"。
執筆著書












