Webディレクターの仕事を爆速化する必須&必修ツール35選

限られた時間の中で、非常に幅広い業務をこなさなければならないのがWebディレクターの宿命。そのため、業務の効率化・スピードアップは、Webディレクターとしての価値を決める、非常に重要なファクターとなっています。
今回は、Webディレクターが携わる業務を爆速化してくれる必須&必修ツールを7分野35種類にまとめました。すべてとは言わないまでも、これらのツールを使いこなせるようになれば、あなたの人材価値は格段に高まるはずです。
目次
- 01. Cacoo(カクー)
- 02. moqups
- 03. PowerMockup
- 04. Prott
- 05. POP
- 06. Adobe Experience Design CC(Adobe XD)
- 07. FireShot
- 08. Awesome Screenshot
- 09. Chrome デベロッパーツール
- 10. Web Developer
- 11. Unicorn
- 12. Cache Killer
- 13. キーワード プランナー
- 14. 関連キーワード取得ツール
- 15. GRC
- 16. SEOスカウター
- 17. MozBar
- 18. Ahrefs
- 19. Google アナリティクス
- 20. Search Console
- 21. Tag Assistant
- 22. AIアナリスト
- 23. User Heat
- 24. 日本語形態素解析
- 25. 影武者
- 26. 日本語校正サポート
- 27. feedly
- 28. Google アラート
- 29. SimilarWeb
- 30. Ghostery
- 31. Wayback Machine
- 32. Jooto(ジョートー)
- 33. Brabio!
- 34. Adobe Color CC
- 35. Google URL Shortener
ワイヤーフレーム・プロトタイピングツール
ワイヤーフレームは、WebサイトのUIの骨子となる非常に重要なものです。デザイナーやクライアントに対して、自分の意図が100%伝わるものを作成するのが理想です。しかし、ワイヤーフレームの作成だけがWebディレクターの仕事ではありません。ワイヤーフレームを丁寧に作るあまり、他のタスクがおろそかになってはWebディレクター失格です。
そこでここでは、ワイヤーフレームのクオリティと作成スピードを飛躍的にアップしてくれるツールを紹介していきます。Webサイトやアプリの画面遷移を見せるのに最適なプロトタイピングツールも併せて紹介しますのでぜひチェックしてみてください。
01. Cacoo(カクー)
 Webディレクターにとって、日本語ワイヤーフレーム作成ツールの決定版と言えるのが、この『Cacoo(カクー)』。無料のテンプレートとステンシル(パーツ素材)を組み合わせていくだけで、見栄えの良いワイヤーフレームを作成することができます。作成したワイヤーフレームはクラウド上で公開して、関係者に共有することが可能です。また、チャット機能も搭載しています。
Webディレクターにとって、日本語ワイヤーフレーム作成ツールの決定版と言えるのが、この『Cacoo(カクー)』。無料のテンプレートとステンシル(パーツ素材)を組み合わせていくだけで、見栄えの良いワイヤーフレームを作成することができます。作成したワイヤーフレームはクラウド上で公開して、関係者に共有することが可能です。また、チャット機能も搭載しています。
ワイヤーフレームだけでなく、マインドマップやフローチャート、サイトマップなどのテンプレートも用意されており、企画の立案や提案資料の作成などにも応用できる優れものです。
- フリープラン:無料
- プラスプラン:490円/月
- CACOO FOR ビジネス:1,800円〜/月(料金は税抜き、月払いの場合)
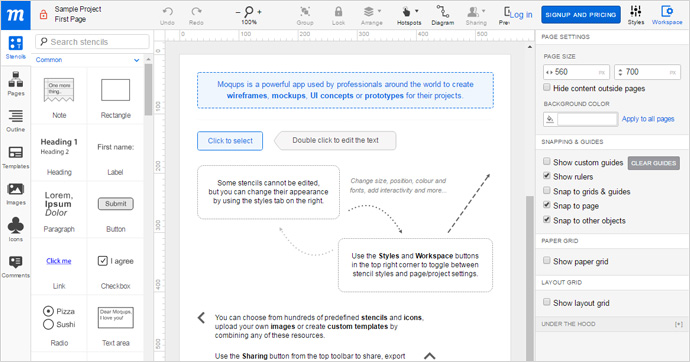
02. moqups
 直感操作が魅力の定番ワイヤーフレーム作成ツールと言えば、この『moqups』です。英語表記になっていますが、操作に戸惑うことはほぼないでしょう。基本的な操作方法は、『Cacoo(カクー)』と同様、用意されたパーツを配置していくだけ。Webディレクター必須ツールと言えるでしょう。
直感操作が魅力の定番ワイヤーフレーム作成ツールと言えば、この『moqups』です。英語表記になっていますが、操作に戸惑うことはほぼないでしょう。基本的な操作方法は、『Cacoo(カクー)』と同様、用意されたパーツを配置していくだけ。Webディレクター必須ツールと言えるでしょう。
書き出しフォーマットはPDF、PNGなどに対応しています。
- Free:無料
- Basic:19ドル/月
- Professional:29ドル/月
- Ultimate:49ドル/月(月払いの場合)
03. PowerMockup
 「たくさんのツールやソフトを使い分けるのが面倒」「新しいツールの導入はハードルが高い」「クライアントとのやり取りには汎用的なソフトを使いたい」というWebディレクターも多いはずです。そこでおすすめなのが、PowerPointをワイヤーフレーム作成ツールに変身させてくれる『PowerMockup』です。
「たくさんのツールやソフトを使い分けるのが面倒」「新しいツールの導入はハードルが高い」「クライアントとのやり取りには汎用的なソフトを使いたい」というWebディレクターも多いはずです。そこでおすすめなのが、PowerPointをワイヤーフレーム作成ツールに変身させてくれる『PowerMockup』です。
これは、PowerPoint用のアドインで、導入するだけで多種多様なWebサイトのワイヤーフレーム用ステンシル(パーツ)を利用できるようになります。Webディレクターで、PowerPointをすでに使い慣れている人は、これは必須ツールと言えるでしょう。
- INDIVIDUAL:59.99ドル
- SMALL TEAM:269.95ドル
- TEAM:479.90ドル
- ENTERPRISE:2,099.50ドル
04. Prott
 『Prott』は、アプリやモバイルサイトなどのUI設計・情報設計に威力を発揮する、プロトタイピングツールです。画像をアップして画面遷移を指定するだけで、簡単にモックアップを作成することが可能です。日本語化されたUIと直感的な操作が魅力です。多機能ではないものの、ワイヤーフレームの作成機能も搭載しています。
『Prott』は、アプリやモバイルサイトなどのUI設計・情報設計に威力を発揮する、プロトタイピングツールです。画像をアップして画面遷移を指定するだけで、簡単にモックアップを作成することが可能です。日本語化されたUIと直感的な操作が魅力です。多機能ではないものの、ワイヤーフレームの作成機能も搭載しています。
チャットツールの『Slack』や、UIデザインツールの『Sketch』との連携ができるのもうれしいところです。クラウド上での共有やリアルタイムのコメント書き込みにも対応し、チームメンバーやクライアントからフィードバックを得るのも容易です。
- Free:無料
- Starter:1,900円/月
- Pro:3,900円/月
- Team:7,400円〜/月
- Enterprise:別途見積もり(料金は税抜き、月払いの場合)
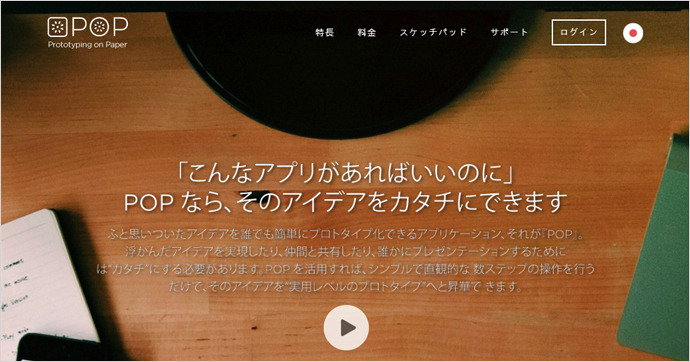
05. POP
 『POP』は、紙に書いたUIのスケッチを、スマホで撮影して画面遷移を設定するだけで、簡単にプロトタイプを作成することができるツールです。スマホアプリ内での編集操作に優れているので、外出先や自宅でアイディアを思い付いたときに、さくっとイメージを具現化することができます。
『POP』は、紙に書いたUIのスケッチを、スマホで撮影して画面遷移を設定するだけで、簡単にプロトタイプを作成することができるツールです。スマホアプリ内での編集操作に優れているので、外出先や自宅でアイディアを思い付いたときに、さくっとイメージを具現化することができます。
これに関しては『Dropbox』やAdobeのサービスとの連携に優れているのも、非常にうれしいところです。昨今のWebディレクターはアプリの開発にも携わることも多いので、こういったツールには慣れておくといいでしょう。
- FREE:無料
- BASIC:12ドル/月
- PRO:30ドル/月(月払いの場合)
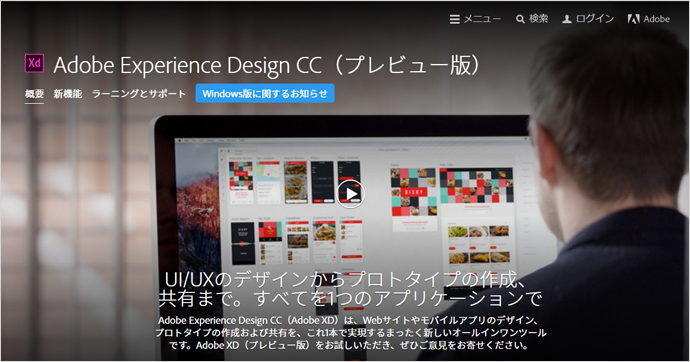
06. Adobe Experience Design CC(Adobe XD)
 『Adobe Experience Design CC』は、高度なワイヤーフレーム作成、プロトタイピング、共有など、UI設計においてWebディレクターがほしかった機能がすべてそろっています。少しデザインに興味がある人が使えば、ワイヤーフレームが完成デザインに匹敵するほどのクオリティに。クライアントとのイメージ共有で、ギャップが発生してしまうリスクを大幅に削減することができるでしょう。
『Adobe Experience Design CC』は、高度なワイヤーフレーム作成、プロトタイピング、共有など、UI設計においてWebディレクターがほしかった機能がすべてそろっています。少しデザインに興味がある人が使えば、ワイヤーフレームが完成デザインに匹敵するほどのクオリティに。クライアントとのイメージ共有で、ギャップが発生してしまうリスクを大幅に削減することができるでしょう。
ただし現在は、Mac用のプレビュー版のみが使用可能。Windows用と正規版のリリースが待たれるところです。Windows用のプレビュー版は2016年中にリリース予定とのこと。
- 無料のMac用プレビュー版のみ(2016年9月現在)
キャプチャー・スクリーンショットツール
ワイヤーフレームを作成したり、提案資料を作ったりする際に必ず必要となるのが、Webサイトのスクリーンショットです。WindowsやMacの標準キャプチャー機能では、Webサイト全体のスクリーンショットを撮ることができないため、専用ツールをブラウザにインストールしておくべきでしょう。画像編集やPDF保存ができるなど、便利な拡張機能・アドオンがそろっています。
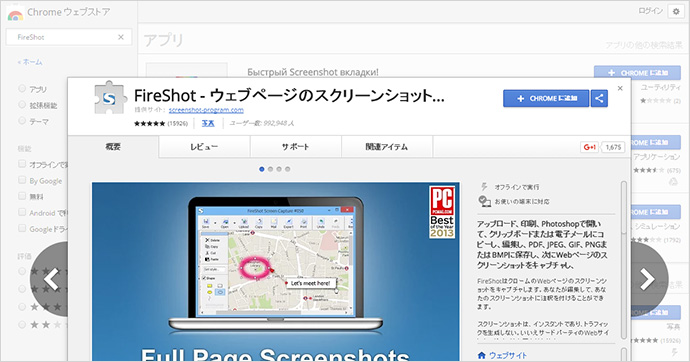
07. FireShot
 『FireShot』は、「Google Chrome」「Firefox」「Internet Explorer」「Opera」など、Webディレクターが使用するほとんどのブラウザに対応するキャプチャー・スクリーンショット用の拡張機能・アドオンです。スクリーンショットを撮れるだけでなく、サイズ変更、画像編集、Photoshopなどの外部編集ソフトへのエクスポートに対応しているのが便利。PNG、JPEG形式のほか、PDFでの保存にも対応していることが非常に魅力的です。
『FireShot』は、「Google Chrome」「Firefox」「Internet Explorer」「Opera」など、Webディレクターが使用するほとんどのブラウザに対応するキャプチャー・スクリーンショット用の拡張機能・アドオンです。スクリーンショットを撮れるだけでなく、サイズ変更、画像編集、Photoshopなどの外部編集ソフトへのエクスポートに対応しているのが便利。PNG、JPEG形式のほか、PDFでの保存にも対応していることが非常に魅力的です。
FireShot(ブラウザの拡張機能・アドオン)
- 無料
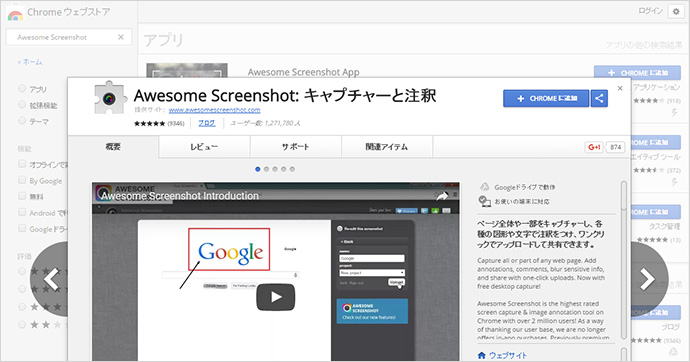
08. Awesome Screenshot
 『Awesome Screenshot』は、Webディレクターであれば一度はふれたことがあるかもしれません。「Google Chrome」「Firefox」など、さまざまなブラウザで使用できるキャプチャー・スクリーンショット用の拡張機能・アドオンです。日本語化はされていませんが、操作はシンプルなので戸惑うことは、まずないでしょう。キャプチャーを実行すると、すぐに編集ツールが起動し、さまざまな加工が可能です。デスクトップのキャプチャーやディレイキャプチャー(設定した秒数分、遅れてキャプチャーを行う)といった小技的な機能も搭載しています。保存形式はPNG、JPEGです。
『Awesome Screenshot』は、Webディレクターであれば一度はふれたことがあるかもしれません。「Google Chrome」「Firefox」など、さまざまなブラウザで使用できるキャプチャー・スクリーンショット用の拡張機能・アドオンです。日本語化はされていませんが、操作はシンプルなので戸惑うことは、まずないでしょう。キャプチャーを実行すると、すぐに編集ツールが起動し、さまざまな加工が可能です。デスクトップのキャプチャーやディレイキャプチャー(設定した秒数分、遅れてキャプチャーを行う)といった小技的な機能も搭載しています。保存形式はPNG、JPEGです。
Awesome Screenshot(ブラウザの拡張機能・アドオン)
- 無料
制作・デバッグツール
制作担当者からWebディレクターに上がってきたテストサイトや、本番アップ後のWebサイトのコーディングチェック、デバッグもWebディレクターの重要な仕事です。エラーは確実に排除しなければなりません。しかし、細かくチェックを行えば、その分、時間は長くかかります。作業効率が重要視されるWebディレクターにとって、これは致命的!正確性を維持しながら、スピードアップをする工夫が必要です。
そこで役立つのが、各種デバッグツールです。最低限のコーディングの知識やスキルは必要になりますが、作業効率が格段にアップしますので、使いこなせるようになっておきましょう。
09. Chrome デベロッパーツール
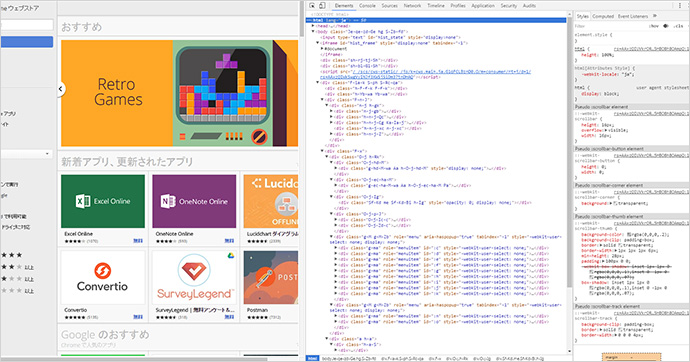
 Webディレクターが確実に使いこなしたいデバッグツールと言えば、やはり『Chrome デベロッパーツール』です。「Google Chrome」を使用中に、F12キーもしくはCtrl+Shift+I(MacではControl+Option+I)キーを押すと起動します。ソースコード、CSSを要素ごとにチェックできたり、モバイルでの表示を確認、表示速度を確認できたりと多彩な機能が用意されています。
Webディレクターが確実に使いこなしたいデバッグツールと言えば、やはり『Chrome デベロッパーツール』です。「Google Chrome」を使用中に、F12キーもしくはCtrl+Shift+I(MacではControl+Option+I)キーを押すと起動します。ソースコード、CSSを要素ごとにチェックできたり、モバイルでの表示を確認、表示速度を確認できたりと多彩な機能が用意されています。
Webディレクターが行うデバッグであれば、このツールだけで十分対応できますので、使い方を熟知しておきましょう。
Chrome デベロッパーツール(Google Chromeの基本機能)
- 無料
10. Web Developer
 「Google Chrome」「Firefox」などのブラウザで利用でき、多彩な機能をワンタッチで利用できる
定番デバッグツール『Web Developer』。JavaScriptやプラグイン、CSS、Cookieの有効・無効の切り替えや、リンク、alt、meta情報のチェックなど、多種多様なデバッグを簡単に行うことができます。最新版が英語表記になっている点だけが残念ですが、使い慣れてしまえば大きな問題はありません。多くのWebサイトを手掛ける制作会社のWebディレクターであれば、利用して損はないでしょう。
「Google Chrome」「Firefox」などのブラウザで利用でき、多彩な機能をワンタッチで利用できる
定番デバッグツール『Web Developer』。JavaScriptやプラグイン、CSS、Cookieの有効・無効の切り替えや、リンク、alt、meta情報のチェックなど、多種多様なデバッグを簡単に行うことができます。最新版が英語表記になっている点だけが残念ですが、使い慣れてしまえば大きな問題はありません。多くのWebサイトを手掛ける制作会社のWebディレクターであれば、利用して損はないでしょう。
Web Developer(ブラウザの拡張機能・アドオン)
- 無料
11. Unicorn
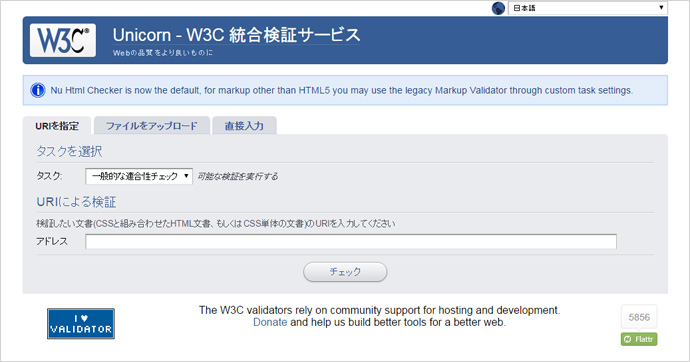
 HTML、CSSなどを自動デバッグしてくれる『Unicorn』は、Web関連の技術の標準化を推進する「W3C」が運営するバリデーションサービスです。ファイルをアップロードするかURIを入力することで、HTML5やCSS、RSSなどの主要マークアップに関してエラーチェックを行ってくれます。
HTML、CSSなどを自動デバッグしてくれる『Unicorn』は、Web関連の技術の標準化を推進する「W3C」が運営するバリデーションサービスです。ファイルをアップロードするかURIを入力することで、HTML5やCSS、RSSなどの主要マークアップに関してエラーチェックを行ってくれます。
コーディングの知識がないと使いこなすのは難しいので、エラーをチェックしてコーディングスタッフに質問をしてみたり、自分の書いた構文が正しいのかどうかを確認したりする用途に使うといいでしょう。ちなみに、リンク切れの確認が行える『Link Checker』も非常に便利なツールですので、同時にチェックしておきましょう。
- 無料
12. Cache Killer
 「ファイルを更新したのに、サイトに反映されていない」「修正指示を出したのに直っていない」など、Webディレクターならば一度は経験したことがあるはずです。こういった一瞬ヒヤっとする症状は、ブラウザにキャッシュが残っていることが原因だったりします。そこで便利なのが、キャッシュを自動で削除してくれる『Cache Killer(キャッシュキラー)』ツールです。
「ファイルを更新したのに、サイトに反映されていない」「修正指示を出したのに直っていない」など、Webディレクターならば一度は経験したことがあるはずです。こういった一瞬ヒヤっとする症状は、ブラウザにキャッシュが残っていることが原因だったりします。そこで便利なのが、キャッシュを自動で削除してくれる『Cache Killer(キャッシュキラー)』ツールです。
「Google Chrome」用の「Cache Killer」は動作も軽く、オン/オフの切り替えも簡単なのでおすすめです。「Firefox」など、ほかのブラウザ用にも類似のツールがありますので、探してみるといいでしょう。
Cache Killer(ブラウザの拡張機能)
- 無料
SEOツール
昨今、Webディレクターに対してSEOスキルを求める声が強くなってきています。Webディレクターとしての価値を高めるためにも、関連するツールは一通り使えるようになっておいたほうがいいでしょう。
とはいえ、SEO関連ツールにはさまざまな種類があり、その使い勝手や品質もまちまちです。ここでは、特に重要度が高く、SEO初心者のWebディレクターでも比較的、簡単に使いこなせるものを厳選して紹介していきます。
13. キーワード プランナー
 まずは、検索ボリュームが一発でわかる『キーワードプランナー』をご紹介。WebディレクターにとってSEOの最初の一歩は、どのキーワードで上位表示されると効率良く集客できるかを判断することです。そのための資料として有効なのが、Google AdWordsが提供している『キーワードプランナー』で調査できる、検索クエリ(キーワード)ごとの「月間平均検索ボリューム」「競合性」「推奨入札単価」です。
まずは、検索ボリュームが一発でわかる『キーワードプランナー』をご紹介。WebディレクターにとってSEOの最初の一歩は、どのキーワードで上位表示されると効率良く集客できるかを判断することです。そのための資料として有効なのが、Google AdWordsが提供している『キーワードプランナー』で調査できる、検索クエリ(キーワード)ごとの「月間平均検索ボリューム」「競合性」「推奨入札単価」です。
月間平均検索ボリュームが大きければ、リーチできるユーザーの絶対数が多いと予測でき、競合度、推奨入札単価が高ければ、CVRが高いことが予測できます。ただし、現在はGoogle AdWordsで広告運用を行っていないと、精度の低い月間平均検索ボリュームしか確認できませんのでご注意ください。
- 無料
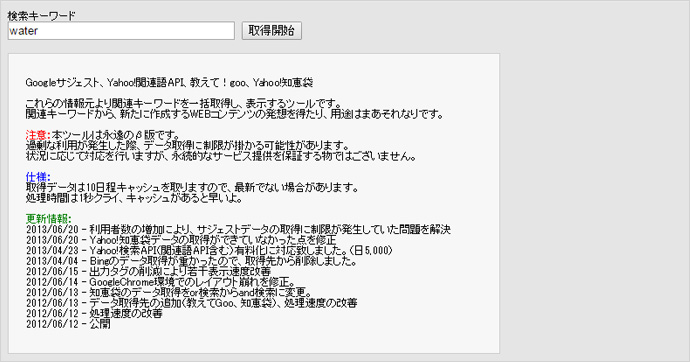
14. 関連キーワード取得ツール
 次は、ユーザーの検索意図を発掘できる関連キーワード取得ツールのご紹介です。検索キーワードを入力すると、「Googleサジェスト」「教えて!goo」「Yahoo!知恵袋」の情報を基に、関連語などをリストアップしてくれるツールです。「Googleサジェスト」の情報からは、検索したキーワードと同時に、どのような言葉が検索されているのかがわかり、「教えて!goo」「Yahoo!知恵袋」の情報からは、入力したキーワードに対して、世の中の人がどのような疑問を持っているのかをチェックすることができます。
次は、ユーザーの検索意図を発掘できる関連キーワード取得ツールのご紹介です。検索キーワードを入力すると、「Googleサジェスト」「教えて!goo」「Yahoo!知恵袋」の情報を基に、関連語などをリストアップしてくれるツールです。「Googleサジェスト」の情報からは、検索したキーワードと同時に、どのような言葉が検索されているのかがわかり、「教えて!goo」「Yahoo!知恵袋」の情報からは、入力したキーワードに対して、世の中の人がどのような疑問を持っているのかをチェックすることができます。
ユーザーが抱いている疑問を知り、ニーズを理解した上でコンテンツを制作する。これは、現在のSEOの基本とともに、サイトを制作するWebディレクターの基本です。ぜひお役立てください。
- 無料
15. GRC
 検索順位チェッカーの決定版『GRC』。「Google」「Yahoo!」「Bing」におけるWebサイトの検索順位を一括でチェックできるツールです。Webサイトのドメイン(URL)を登録して、そのWebサイトごとにチェックしたい検索クエリ(キーワード)を設定しておきます。すると、登録したWebサイトが、設定した検索クエリで何位にランクインしているのかが一目でわかるというしくみです。
検索順位チェッカーの決定版『GRC』。「Google」「Yahoo!」「Bing」におけるWebサイトの検索順位を一括でチェックできるツールです。Webサイトのドメイン(URL)を登録して、そのWebサイトごとにチェックしたい検索クエリ(キーワード)を設定しておきます。すると、登録したWebサイトが、設定した検索クエリで何位にランクインしているのかが一目でわかるというしくみです。
グラフ表示にも対応していますので、順位変動の把握も容易です。クエリごとに上位100サイトの変動をチェックする「上位100位追跡」機能は、競合サイトの動向把握に重宝します。また、タイマー機能を有していますので、日々の業務が忙しいWebディレクターは、1日1度、自動的にチェックされるようにしておくのがおすすめです。
- 無料版:無料
- パーソナルライセンス:4,930円(税込)
- ビジネスライセンス:9,860円/年(税込)
16. SEOスカウター
 『SEOスカウター』は、株式会社ベーシックが提供している、SEOの内部施策診断・アドバイスツールです。「Ferretアカウント」に登録するだけで、無料で使用可能です。WebサイトのURLと対策キーワードを設定することで、「URLの正規化」「titleの文字数」「ページテキスト量」「対策キーワードの記述位置」など、さまざまな側面から全38項目にわたって診断し、アドバイスをしてくれます。また、Ferretアカウントで使用できる「上位表示サイト」など、他のSEOツールも便利です。
『SEOスカウター』は、株式会社ベーシックが提供している、SEOの内部施策診断・アドバイスツールです。「Ferretアカウント」に登録するだけで、無料で使用可能です。WebサイトのURLと対策キーワードを設定することで、「URLの正規化」「titleの文字数」「ページテキスト量」「対策キーワードの記述位置」など、さまざまな側面から全38項目にわたって診断し、アドバイスをしてくれます。また、Ferretアカウントで使用できる「上位表示サイト」など、他のSEOツールも便利です。
- 無料
17. MozBar
 SEOにまつわるさまざまな情報を手軽にチェックできる、「Google Chrome」用の拡張機能『MozBar』。「Moz」のアカウントを作成してログインする必要がありますが、起動させておくと表示中のWebサイトの「Page Title」「Meta Description」といった要素を確認できるほか、被リンク数、構造化データの有無なども簡単にチェックが可能です。Mozが独自に分析したWebサイトの評価指標の「Domain Authority」と「Page Authority」も表示されます。
SEOにまつわるさまざまな情報を手軽にチェックできる、「Google Chrome」用の拡張機能『MozBar』。「Moz」のアカウントを作成してログインする必要がありますが、起動させておくと表示中のWebサイトの「Page Title」「Meta Description」といった要素を確認できるほか、被リンク数、構造化データの有無なども簡単にチェックが可能です。Mozが独自に分析したWebサイトの評価指標の「Domain Authority」と「Page Authority」も表示されます。
また、Googleの検索結果画面では、各サイトの説明文の下にMoz独自のサイト評価も表示されますので、競合分析の際などに役立ちます。
MozBar(ブラウザの拡張機能)
- 無料
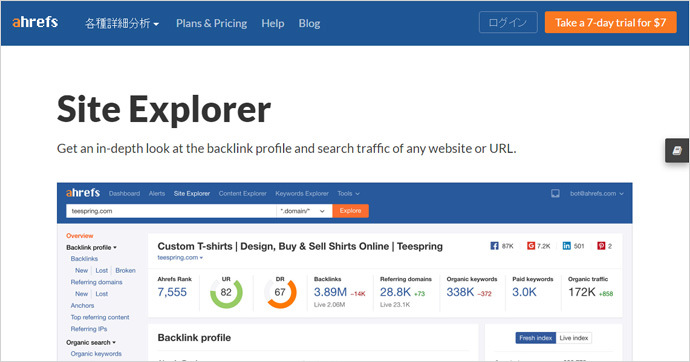
18. Ahrefs
 『Ahrefs』は、指定したWebサイトの、被リンク数や被リンクドメインなどを詳細に分析することができるツールです。被リンクの数はSEOにとって非常に重要な要素です。安定的に検索順位を上げるためには、被リンクの獲得は欠かせません。このツールは、自サイトのみならず、競合サイトの被リンクの状況などをチェックするのに使用できます。
『Ahrefs』は、指定したWebサイトの、被リンク数や被リンクドメインなどを詳細に分析することができるツールです。被リンクの数はSEOにとって非常に重要な要素です。安定的に検索順位を上げるためには、被リンクの獲得は欠かせません。このツールは、自サイトのみならず、競合サイトの被リンクの状況などをチェックするのに使用できます。
また、Ahrefs社独自のサイト評価を確認することも可能です。海外のツールながら、日本語化されているのもポイント。同様の被リンクチェックツールには『Open Site Explorer』や『Majestic』などがありますので、自分にとって使い勝手のいいものをチョイスするとよいでしょう。
- Lite:99ドル/月
- Standard:179ドル/月
- Advanced:399ドル/月
- Agency:999ドル/月(月払いの場合)
アクセス解析ツール
Webディレクターにとってアクセス解析は、基本中の基本といえる業務です。皆様も日常的に行っているはずです。ここでは、絶対に使いこなさなければならない必須ツールとともに、無料でも使える個性的なアクセス解析ツールを紹介します。人工知能を活用したものなど、アクセス解析の手法も急速に進化を遂げています。まずはお試し感覚で使ってみるといいでしょう。
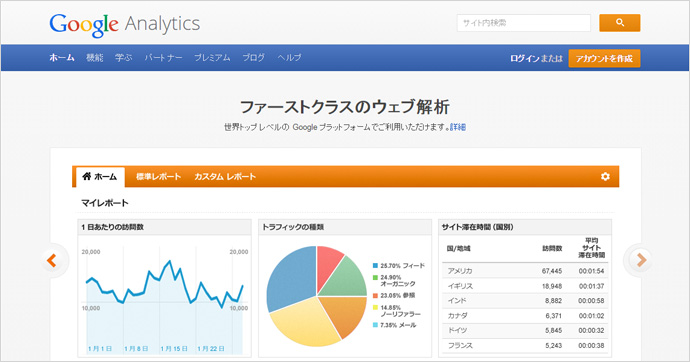
19. Google アナリティクス
 『Google アナリティクス』は、Googleが提供しているアクセス解析ツールです。無料で利用できるため、非常に多くのWebサイトで利用されています。Webディレクターであれば、必ず使いこなさなければならない必須ツールのひとつといえます。PV、UU、CVRといった基本的な数値指標の確認はもちろん、流入経路、キーワード、LP、サイト内動線のチェックなど、多彩な機能がそろっています。設定を行えば、メールによる定期レポート配信も可能です。
『Google アナリティクス』は、Googleが提供しているアクセス解析ツールです。無料で利用できるため、非常に多くのWebサイトで利用されています。Webディレクターであれば、必ず使いこなさなければならない必須ツールのひとつといえます。PV、UU、CVRといった基本的な数値指標の確認はもちろん、流入経路、キーワード、LP、サイト内動線のチェックなど、多彩な機能がそろっています。設定を行えば、メールによる定期レポート配信も可能です。
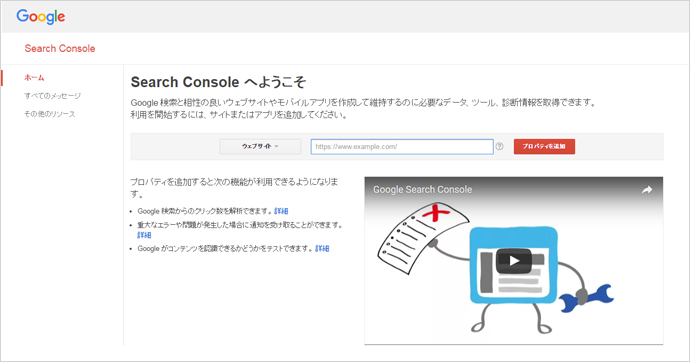
20. Google Search Console
 『Google Search Console』は、自分が担当しているWebサイトが、Googleによってどのように認識されているかを知ることができる、事業会社で働くWebディレクターの必須ツールです。Webサイトを作ったら必ず導入すべきであり、検索クエリ(キーワード)ごとの表示順位や変動、各検索クエリからの流入数などを確認できるほか、マルウェアやスパムに関するアラートも確認可能です。
『Google Search Console』は、自分が担当しているWebサイトが、Googleによってどのように認識されているかを知ることができる、事業会社で働くWebディレクターの必須ツールです。Webサイトを作ったら必ず導入すべきであり、検索クエリ(キーワード)ごとの表示順位や変動、各検索クエリからの流入数などを確認できるほか、マルウェアやスパムに関するアラートも確認可能です。
Webサイトにどのようなページが存在するかをGoogleに知らせる「sitemap.xml」や、Googleのクローラーの動作を制御する「robot.txt」の送信も、このツールを使って行います。また、Google アナリティクスやGoogle AdWordsと連携することで、より詳細なキーワードマーケティングが可能になります。
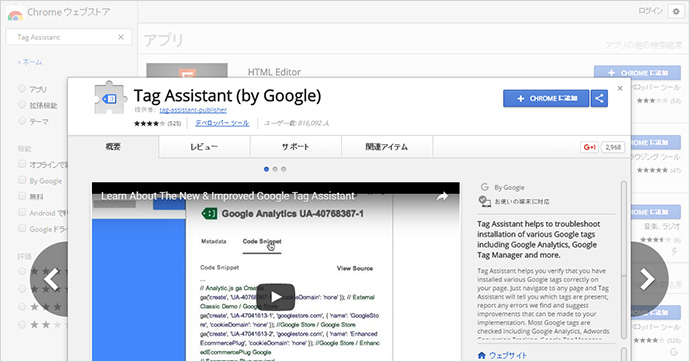
21. Tag Assistant
 Google アナリティクスやGoogle AdWordsなどの計測タグが、正しく設置されているかを確認する「Google Chrome」用の拡張機能、『Tag Assistant』。アクセス解析ツールを使いこなせていたとしても、その基となるアクセスログのデータが正しくなければ意味がありません。このツールを使用して、動作状況を必ずチェックしたいところです。
Google アナリティクスやGoogle AdWordsなどの計測タグが、正しく設置されているかを確認する「Google Chrome」用の拡張機能、『Tag Assistant』。アクセス解析ツールを使いこなせていたとしても、その基となるアクセスログのデータが正しくなければ意味がありません。このツールを使用して、動作状況を必ずチェックしたいところです。
チェック方法は該当サイトにアクセス後、『Tag Assistant』のアイコンをクリックし、「Enable」「Record」の順にクリックします。そのあとページをリロードして、『Tag Assistant』のアイコンを再びクリックするだけでOKです。タグの設置状況は、結果画面に表示されるタグの色で判別できます。「緑」は問題なし、「青」は軽度のエラー、改善点あり、「黄」は結果に影響を与える設定不具合がある、「赤」はタグの設定に重大な問題があることを示しています。
Tag Assistant(ブラウザの拡張機能)
- 無料
22. AIアナリスト
 Google アナリティクスのデータと連携して、人工知能『AIアナリスト』がアクセス解析をしてくれる画期的なツールです。改善提案、効果予測、レポートという、アクセス解析の全工程を人工知能に代行させることができます。「アクセス解析が苦手」「効果予測の精度を高めたい」と考えているWebディレクターは、無料版から導入を検討してみてもいいかもしれません。タグの設置等は不要なので、設定は数分で終了します。
Google アナリティクスのデータと連携して、人工知能『AIアナリスト』がアクセス解析をしてくれる画期的なツールです。改善提案、効果予測、レポートという、アクセス解析の全工程を人工知能に代行させることができます。「アクセス解析が苦手」「効果予測の精度を高めたい」と考えているWebディレクターは、無料版から導入を検討してみてもいいかもしれません。タグの設置等は不要なので、設定は数分で終了します。
- 無料プラン:無料
- 有料プラン:40,000円〜/月(別途お見積もり)
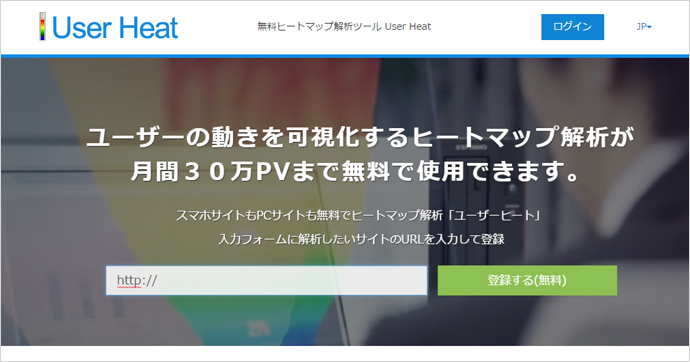
23. User Heat
 サイト上での人間のアクションを分析できる『User Heat』は、企業向けヒートマップ・アクセス解析ツール『User Insight』の無料版的な位置付けのツールです。ユーザー登録をするだけで、月間30万PVまでなら無料でヒートマップ解析が行えるようになります。
サイト上での人間のアクションを分析できる『User Heat』は、企業向けヒートマップ・アクセス解析ツール『User Insight』の無料版的な位置付けのツールです。ユーザー登録をするだけで、月間30万PVまでなら無料でヒートマップ解析が行えるようになります。
「熟読エリア」「終了エリア」「クリックエリア」「マウスムーブ」「離脱エリア」という5種類のヒートマップ解析を利用でき、UIの改善やコンテンツ開発に役立てることができます。小規模なWebサイトなら、導入しておいて損はないはずです。
- 無料
コンテンツ制作・ライティングツール
コンテンツマーケティング、ネイティブ広告などが普及したおかげで、Webディレクターにも文章作成や校正のスキルが求められるようになってきました。とはいえ、文章のプロではないWebディレクターが、こういったスキルを短期間で身に付けるのは困難です。むしろ、Webディレクターならではの観点で、効率良くチェックできるようになったほうが、実績につながるでしょう。ここでは、コンテンツ制作をサポートしてくれるツールをいくつか紹介します。
24. 日本語形態素解析
 『日本語形態素解析』は、日本語の文章をコンピューターはどのように認識しているのかを知るツールです。「形態素解析」とは、文章を意味のある最小の単語に分割して、品詞や内容を判別すること。コンピューターが自然言語処理をする際の技術のひとつなので、Googleのアルゴリズムを意識してライティングをする場合は、形態素解析の結果を参考にしてもマイナスにはならないでしょう。このツールを使用すれば、単語の出現頻度や「文章の中で、どの単語の重要度が高いか」といった情報を得ることができます。
『日本語形態素解析』は、日本語の文章をコンピューターはどのように認識しているのかを知るツールです。「形態素解析」とは、文章を意味のある最小の単語に分割して、品詞や内容を判別すること。コンピューターが自然言語処理をする際の技術のひとつなので、Googleのアルゴリズムを意識してライティングをする場合は、形態素解析の結果を参考にしてもマイナスにはならないでしょう。このツールを使用すれば、単語の出現頻度や「文章の中で、どの単語の重要度が高いか」といった情報を得ることができます。
- 無料
25. 影武者
 Webディレクターが、コンテンツ制作を外部パートナーに依頼するときに心配になるのが、他サイトからの無断引用や流用です。知的財産権に対する意識が低いライターも少なからず存在し、悪質なライターになると、他社のWebサイトの文言をそのままコピペしてしまうようなケースも。そこで利用したいのがコピペチェックツール『影武者』です。『影武者』は解析精度の高さを売りにしているコピペチェックツールで、有料版では解析結果のCSV書き出しにも対応しています。
Webディレクターが、コンテンツ制作を外部パートナーに依頼するときに心配になるのが、他サイトからの無断引用や流用です。知的財産権に対する意識が低いライターも少なからず存在し、悪質なライターになると、他社のWebサイトの文言をそのままコピペしてしまうようなケースも。そこで利用したいのがコピペチェックツール『影武者』です。『影武者』は解析精度の高さを売りにしているコピペチェックツールで、有料版では解析結果のCSV書き出しにも対応しています。
- フリー:無料
- プラン100:4,320円/月(税込)
- プラン500:16,200円/月(税込)
- プラン2000:54,000円/月(税込)
26. 日本語校正サポート
 繰り返しになりますが、コンテンツマーケティングの普及によって、Webディレクターが長い文章をチェックするケースが増えてきています。とはいえ、Webディレクターは校正のプロではないので、漏れが心配な上、時間もかかってしまいます。そんなときに心強いのが『日本語校正サポート』です。
繰り返しになりますが、コンテンツマーケティングの普及によって、Webディレクターが長い文章をチェックするケースが増えてきています。とはいえ、Webディレクターは校正のプロではないので、漏れが心配な上、時間もかかってしまいます。そんなときに心強いのが『日本語校正サポート』です。
チェックしたい文章をWebサイトに貼り付けるだけで、正しい日本語が使われているかどうかを簡易チェックしてくれます。「誤字・誤変換」「禁忌・不快語」「人名表記の間違い」「常用漢字表外の漢字」「二重否定」など、さまざまな側面から文章を校正してくれます。ただし、さほど精度は高くないので、自分自身で校正を済ませたあとのフォローアップと考えましょう。
- 無料
情報収集・その他ツール
Webディレクターが毎日欠かさず行うことといえば、マーケティングやテクノロジー系の最新情報のチェックです。限られた時間内で必要な情報をすべて確認するためには、ツールの活用は不可欠となります。また、Webディレクターが行う代表的な作業として、進行管理やプロジェクトマネジメント、各種提案、競合調査などが挙げられます。ここでは、情報収集やWebディレクターの業務を効率化する便利ツールをまとめてご紹介します。
27. feedly
 お気に入り&競合サイトの更新情報を一括チェックできるツール『feedly』。Webディレクターをしていると、マーケティングやデバイス、テクノロジー系のニュースを、毎日、チェックしなければなりません。そんなとき、さまざまなWebサイトを巡回するのは非効率的です。お気に入りのサイトはすべて、RSSリーダー『feedly』に登録して、更新情報を一括で確認できるようにしておきましょう。
お気に入り&競合サイトの更新情報を一括チェックできるツール『feedly』。Webディレクターをしていると、マーケティングやデバイス、テクノロジー系のニュースを、毎日、チェックしなければなりません。そんなとき、さまざまなWebサイトを巡回するのは非効率的です。お気に入りのサイトはすべて、RSSリーダー『feedly』に登録して、更新情報を一括で確認できるようにしておきましょう。
PCのブラウザだけではなく、スマホアプリでも利用できますので、通勤や外出中にニュースチェックをしたいときにも便利です。また、競合サイトを登録しておけば、常に競合サイトの更新状況を監視することができます。
- 無料
28. Google アラート
 『Google アラート』は、指定したキーワードに関する最新情報を、指定した頻度で自動的に届けてくれる、情報収集には欠かせないツールです。情報の「配信先」はメールかRSSを選択可能です。おすすめは、RSSでの配信に設定した上で、前述した『feedly』と連携するという使い方。ニュースサイトの更新情報も、キーワードベースで収集した最新情報も『feedly』に集約されることになりますので、情報収集の効率が飛躍的にアップします。
『Google アラート』は、指定したキーワードに関する最新情報を、指定した頻度で自動的に届けてくれる、情報収集には欠かせないツールです。情報の「配信先」はメールかRSSを選択可能です。おすすめは、RSSでの配信に設定した上で、前述した『feedly』と連携するという使い方。ニュースサイトの更新情報も、キーワードベースで収集した最新情報も『feedly』に集約されることになりますので、情報収集の効率が飛躍的にアップします。
- 無料
29. SimilarWeb
 競合サイトの集客手法を丸裸にできるツール『SimilarWeb』。分析したいWebサイトのURLを入力するだけで、そのサイトのアクセス数やどのようなプロモーション手法によって売上を伸ばしているのかを知ることができます。
競合サイトの集客手法を丸裸にできるツール『SimilarWeb』。分析したいWebサイトのURLを入力するだけで、そのサイトのアクセス数やどのようなプロモーション手法によって売上を伸ばしているのかを知ることができます。
「Referrals」「Search」「Social」といった流入経路の分析のほか、「どの広告媒体からの流入が多いのか」「どのキーワードからの流入が多いのか」などといった、より詳細な分析も可能です。広告クリエイティブのチェックも行えます。PRO版は非常に高額になりますが、類似サイト分析や業界分析などの分析機能も利用できますので、真剣に競合分析に取り組むなら欠かせないツールといえるかもしれません。
- Free:無料
- PRO:別途見積もり
30. Ghostery
 『Ghostery』は、「Google Chrome」や「Firefox」などで利用できるブラウザの拡張機能・アドオンで、Webサイトに埋め込まれているマーケティングツールを検出し、一瞬で表示してくれるという優れものです。
『Ghostery』は、「Google Chrome」や「Firefox」などで利用できるブラウザの拡張機能・アドオンで、Webサイトに埋め込まれているマーケティングツールを検出し、一瞬で表示してくれるという優れものです。
Webディレクターが、新たなWebサイトを立ち上げるときや、クライアントにWebサイトの制作を提案するときは、必ず運用フェーズでのマーケティングが議題に上がります。そんなとき、類似サイトのマーケティング手法を熟知していれば、自信をもって「この広告で」と提案することができるでしょう。競合調査や提案前の情報集めに、ぜひ役立ててください。
Ghostery(ブラウザの拡張機能・アドオン)
- 無料
31. Wayback Machine
 Webディレクターにとって必要なのは、最新情報だけではありません。時には過去のWebサイトの状態を確認しなければならないこともあるでしょう。そんなときに利用できるのが『Wayback Machine』です。『Wayback Machine』にアクセスして、チェックしたいサイトのURLを入力するだけで、時系列でWebサイトの変遷を追うことができます。
Webディレクターにとって必要なのは、最新情報だけではありません。時には過去のWebサイトの状態を確認しなければならないこともあるでしょう。そんなときに利用できるのが『Wayback Machine』です。『Wayback Machine』にアクセスして、チェックしたいサイトのURLを入力するだけで、時系列でWebサイトの変遷を追うことができます。
32. Jooto(ジョートー)
 2014年のリリースながら、急激にシェアを伸ばしているプロジェクト管理ツールが『Jooto(ジョートー)』です。カード形式で表示されるタスクを、進捗状況や業務に合わせたリストに振り分けるだけの、非常に簡単なシステムを採用しています。直感的な操作が可能で、プロジェクト管理ツールを使うのが初めてのWebディレクターに最適です。ブラウザ上での操作のほか、スマホアプリにも対応していますので、外出先や自宅からでも、簡単にタスクチェックが可能です。
2014年のリリースながら、急激にシェアを伸ばしているプロジェクト管理ツールが『Jooto(ジョートー)』です。カード形式で表示されるタスクを、進捗状況や業務に合わせたリストに振り分けるだけの、非常に簡単なシステムを採用しています。直感的な操作が可能で、プロジェクト管理ツールを使うのが初めてのWebディレクターに最適です。ブラウザ上での操作のほか、スマホアプリにも対応していますので、外出先や自宅からでも、簡単にタスクチェックが可能です。
GoogleカレンダーやEvernote、Slackといった外部ツールへのエクスポートにも対応するほか、有料プランではガントチャートを作成することもできます。
- スタートアップ:無料
- ベーシック:980円/月(税込)
- アドバンス:1,780円/月(税込)
- プロフェッショナル:5,980円/月(税込)
33. Brabio!
 ブラウザ上で利用できる、初心者向けプロジェクト管理ツール『Brabio!』。ガントチャート作成機能が充実しているのが最大の特徴です。複数のプロジェクトのガントチャートを横断的に表示したり、タスク同士をリンクして関係性を示したり、進捗率を視覚的に表示したり、Excelに出力できたりと、かゆいところに手が届く仕様になっています。また、プロジェクトメンバーのタスク集中度をグラフ表示できるため、リソース管理にも一役買ってくれそうです。
ブラウザ上で利用できる、初心者向けプロジェクト管理ツール『Brabio!』。ガントチャート作成機能が充実しているのが最大の特徴です。複数のプロジェクトのガントチャートを横断的に表示したり、タスク同士をリンクして関係性を示したり、進捗率を視覚的に表示したり、Excelに出力できたりと、かゆいところに手が届く仕様になっています。また、プロジェクトメンバーのタスク集中度をグラフ表示できるため、リソース管理にも一役買ってくれそうです。
- 無料プラン:無料
- エントリープラン:3,240円〜/月(税込)
- ミッドレンジプラン:32,400円〜/月(税込)
- エンタープライズプラン:別途見積もり
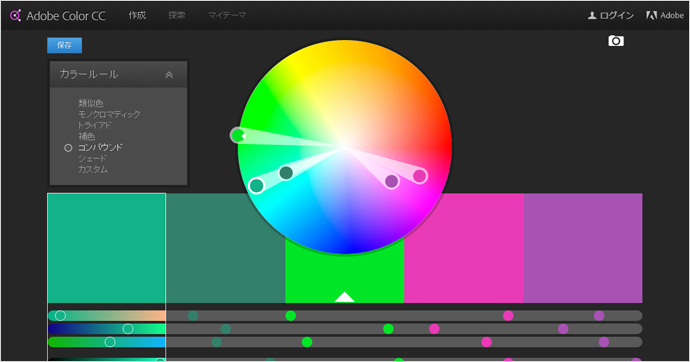
34. Adobe Color CC
 「美しいプレゼン資料が作れない…」。そんな悩みを抱えているWebディレクターも多いのではないでしょうか。それは色遣いが原因かもしれません。そこで利用したいのが、誰でもすぐに美しい配色を作り出せる『Adobe Color CC』です。「カラールール」と基調色を決めるだけで、見栄えのいい配色を自動的に作成してくれます。このツールで作成した配色をパワポに適用すれば、誰でも美しいプレゼン資料を作成できるようになるはずです。カラールールは、類似色とアクセントカラーがバランス良く抽出される「コンパウンド」がおすすめです。
「美しいプレゼン資料が作れない…」。そんな悩みを抱えているWebディレクターも多いのではないでしょうか。それは色遣いが原因かもしれません。そこで利用したいのが、誰でもすぐに美しい配色を作り出せる『Adobe Color CC』です。「カラールール」と基調色を決めるだけで、見栄えのいい配色を自動的に作成してくれます。このツールで作成した配色をパワポに適用すれば、誰でも美しいプレゼン資料を作成できるようになるはずです。カラールールは、類似色とアクセントカラーがバランス良く抽出される「コンパウンド」がおすすめです。
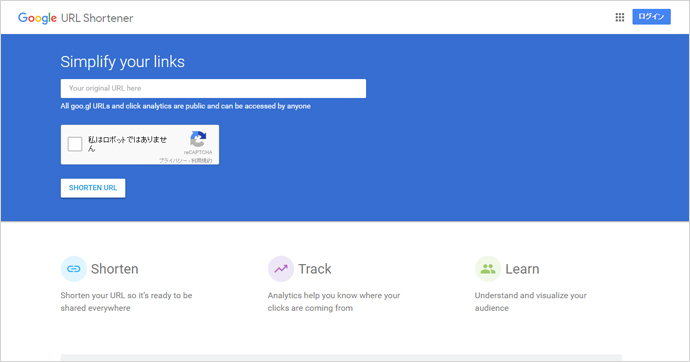
35. Google URL Shortener
 メールやチャットツールでWebサイトのURLを送るとき、長いURLは改行されてしまい、リンクに不具合が発生するケースがあります。また、長いURLは見た目にも悪いものです。そこでぜひ利用してほしいのがURL短縮ツール『Google URL Shortener』です。『Google URL Shortener』なら、元のURLを入力して、「SHORTEN URL」ボタンを押すだけで、一瞬にして短いURLに変換してくれます。なお、「Google Chrome」の拡張機能としても用意されていますので、好みで選ぶといいでしょう。
メールやチャットツールでWebサイトのURLを送るとき、長いURLは改行されてしまい、リンクに不具合が発生するケースがあります。また、長いURLは見た目にも悪いものです。そこでぜひ利用してほしいのがURL短縮ツール『Google URL Shortener』です。『Google URL Shortener』なら、元のURLを入力して、「SHORTEN URL」ボタンを押すだけで、一瞬にして短いURLに変換してくれます。なお、「Google Chrome」の拡張機能としても用意されていますので、好みで選ぶといいでしょう。
まとめ
今回は、Webディレクターにとって必須&必修のツールを厳選してまとめました。もちろんこの記事で紹介したもの以外にも、便利なツールは無数に存在します。自分に合ったものを見つけて、積極的に導入してみるのがいいでしょう。
ただし、注意が必要なのは、「ツールを使うことだけを目的にしないこと」です。試してみること自体は悪いことではありませんが、本来の目的は業務を効率化し、Webディレクターとしての人材価値を上げることです。何のためにツールを導入するのかという点だけは絶対に忘れないようにしましょう。
この記事を書いた人
マイナビクリエイター編集部は、運営元であるマイナビクリエイターのキャリアアドバイザーやアナリスト、プロモーションチームメンバーで構成されています。「人材」という視点から、Web職・ゲーム業界の未来に向けて日々奮闘中です。












